学习NetCore应用框架——安装npm包和bower包管理使用静态文件
此文档解决以下问题:
1.安装npm包
2.安装bower包
3.利用gulpfile.js构建自己的静态资源包
附:ASP.NET Core 官方文档 地址:https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-2.2
1.安装npm包
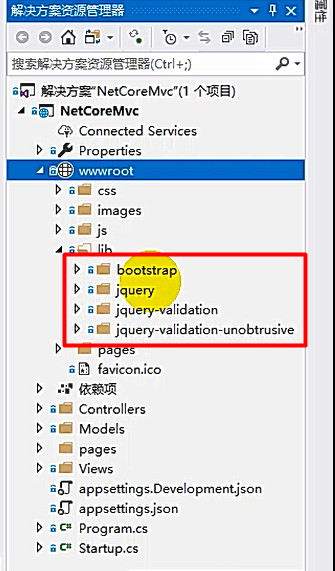
1)注意,没安装npm包或者bower包时,Net Core项目中的wwwroot文件中的默认静态文件(如jQuery库)无法使用,所以,建议安装一下npm包或者bower包,以此来管理我们的静态文件。

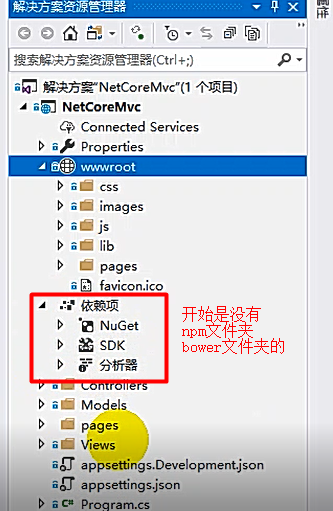
2)一开始,项目中的依赖项中没有npm包和bower包,接下来准备安装。

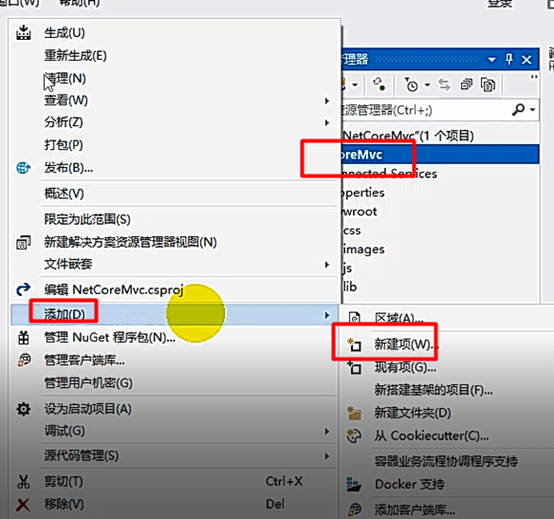
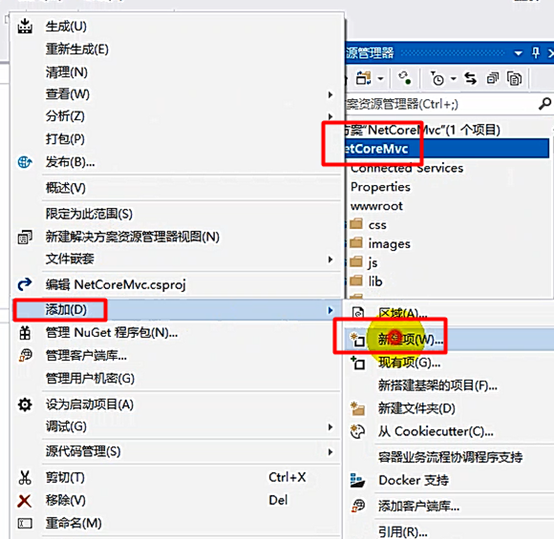
3)右击项目,添加新项

4)选择NPM配置文件,名称为 package.json


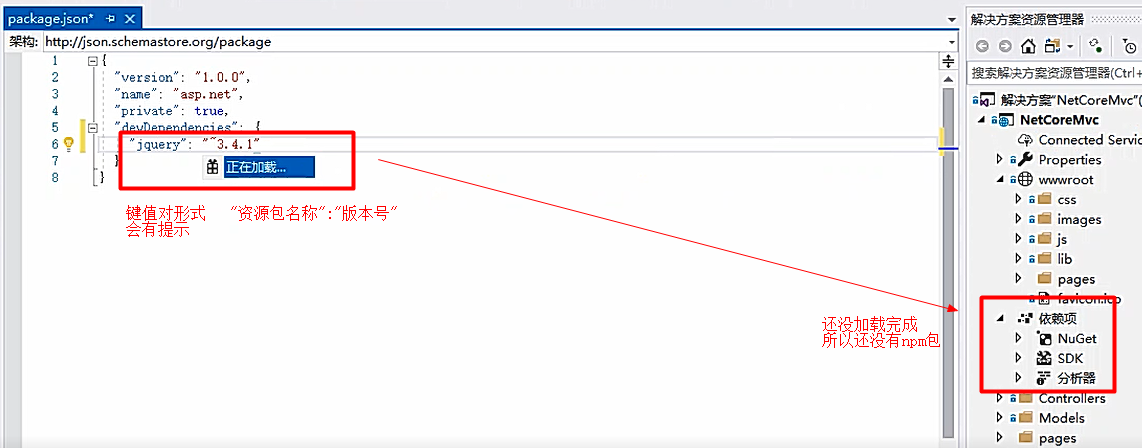
5)package.json
{ "version": "1.0.0", "name": "asp.net", "private": true, "devDependencies": { "jquery": "~3.4.1", "bootstrap": "~3.3.7", "gulp": "3.9.0", "gulp-concat": "2.6.0", "gulp-cssmin": "0.1.7", "gulp-uglify": "1.2.0", "rimraf": "2.4.2" } }
6)等待package.json加载,完成后会在依赖项生成npm包,如下

2.安装bower包
1)右击项目,添加新项

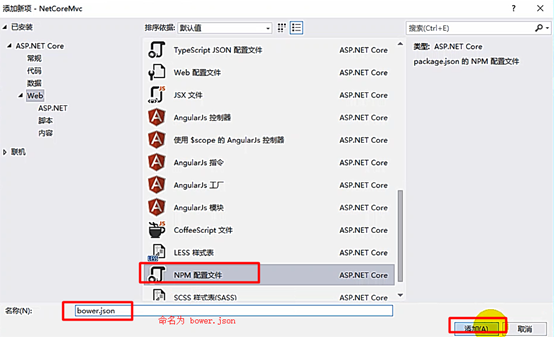
2)选择NPM配置文件,名称为 bower.json

3)bower.json
{ "name": "asp.net", "private": true, "dependencies": { "bootstrap": "v4.0.0-alpha.6", "jquery": "~3.4.1" } }

3.安装gulpfile.js
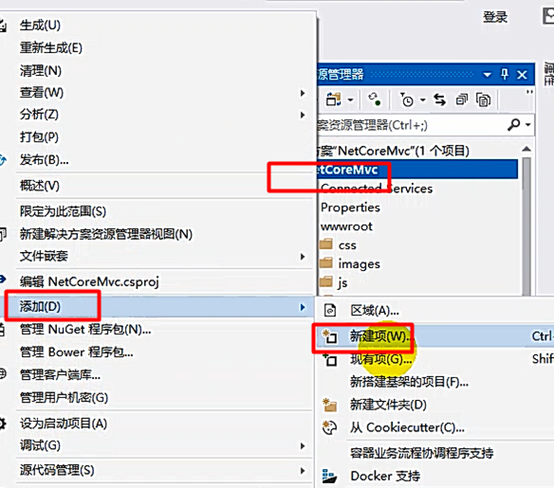
1)右击项目,添加新项

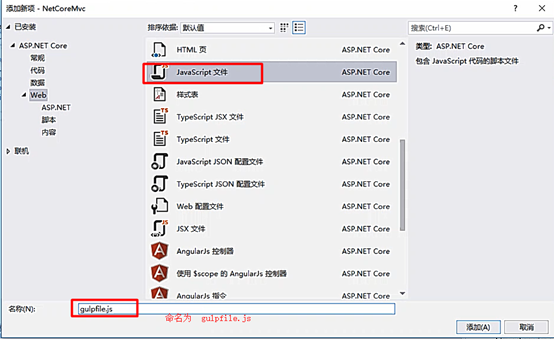
2)选择JavaScript文件,名称为 gulpfile.js

3) gulpfile.js
"use strict"; var gulp = require("gulp"), rimraf = require("rimraf"), concat = require("gulp-concat"), cssmin = require("gulp-cssmin"), uglify = require("gulp-uglify") var paths = { webroot: "./wwwroot/" }; paths.node_modules_libs = [ 'node_modules/jquery/dist/jquery.js', 'node_modules/bootstrap/dist/js/bootstrap.js', ] paths.lib = paths.webroot + 'lib/*.js'; paths.js = paths.webroot + "js/**/*.js"; paths.minJs = paths.webroot + "js/**/*.min.js"; paths.concatJsDest = paths.webroot + "js/site.min.js"; gulp.task('lib', function () { //复制npm包到web root中 gulp.src(paths.node_modules_libs).pipe(gulp.dest(paths.webroot + 'lib')) }); gulp.task("clean:js", function (cb) { //清理压缩后的js文件 rimraf(paths.concatJsDest, cb); }); gulp.task("min:js", function () { //将需要的js压缩并合并成一个文件以减少http请求数 gulp.src([paths.js, "!" + paths.minJs, paths.lib], { base: "." }).pipe(concat(paths.concatJsDest)) .pipe(uglify()) .pipe(gulp.dest(".")); });

4) 此时还没有自己的资源包

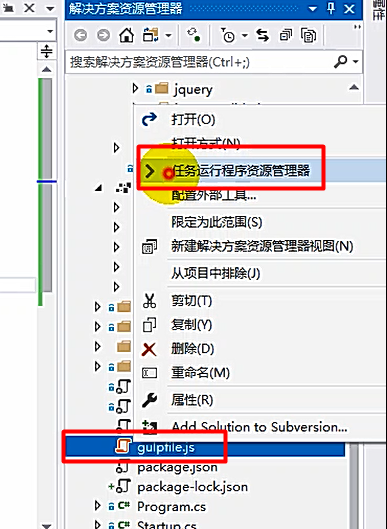
5)右击gulpfile.js,选择任务运行程序资源管理器

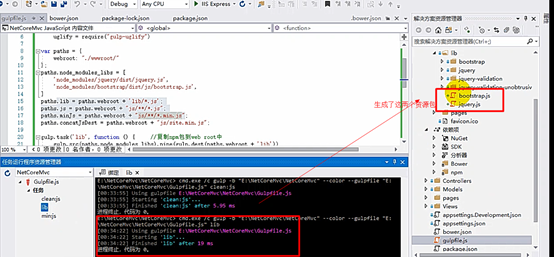
6) 在任务运行程序资源管理器,右击lib,选择运行

7)当lib执行完成时,在目标位置(这里是wwwroot下的lib文件)构建好了资源包,接下来就可以在html中使用jQuery和bootstrap了。

正文结束~~~



