集成现有数据——使用XML数据
此文档解决以下问题:
1.读取txt文件
1.1 从文本文件中读取数据
1.2 将文本文件中的数据读入数组,并作为列表输出
1.3 从文本文件中的读取数据,以警告框输出
1.4 从文本文件中的读取数据和状态,以警告框输出
2.读取CSV文件
2.1 将文本文件中的数据读入对象并作为表输出
二、使用XML数据
3.读取XML文件
3.1 xml数据导入
4.使用XSLT设计样式
4.1 XML数据导入和转换,并使用XSLT设计样式
三、使用JSON数据
5.读取JSON文件
5.1 直接访问JSON值
5.2 使用JSON.parse()方法访问
5.3 使用$.getJSON()方法访问
5.4 JSON数据在画布绘制图表
数据可视化工作最大的一部分工作涉及的是渲染现有数据。数据可以被存储为许多不同的格式——普通文本,CSV、XML、JSON和其他格式——但只要是数字格式,JavaScript或其他服务器端例程就与可能访问该信息用于展示。当然在某些情况下,例如构建复杂的图表时,会要求你手动处理数据。不过,在可能的情况下,将内容(数据)和显示(图表)分离是一个好主意。
3.读取XML文件
regional_sales.xml中,

<?xml version="1.0" encoding="UTF-8"?>
<sales>
<region year="2013">
<territory>Northeast</territory>
<employees>150</employees>
<amount>115,000</amount>
</region>
<region year="2013">
<territory>Southeast</territory>
<employees>125</employees>
<amount>95,000</amount>
</region>
<region year="2013">
<territory>Midwest</territory>
<employees>225</employees>
<amount>195,000</amount>
</region>
<region year="2013">
<territory>West</territory>
<employees>325</employees>
<amount>265,000</amount>
</region>
</sales>
3.1 xml数据导入,import_xml.html中,
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>XML Data Imported</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
table {
border-collapse: collapse;
}
td {
width: 200px;
border-bottom: 1px solid #000;
padding: 5px;
margin: 0;
}
th {
text-align: left;
}
</style>
</head>
<body>
<h1>XML Data Imported</h1>
<table id="sales">
<tr>
<th>Territory</th>
<th>Employees</th>
<th>Sales</th>
</tr>
</table>
<script>
$(document).ready(function() {
//通过使用ajax(),可以获得xml文件并将数据发送到一个自定义的解析函数中
$.ajax({
type: "GET",
url: "regional_sales.xml",
dataType: "xml",
success: xmlParser
});
});
//自定义解析mlParser函数
function xmlParser(xml) {
//jquery的find函数定位xml中的节点
//each循环中,将xml的值赋给遍历,并使用这些遍历构建标记
$(xml).find('region').each(function() {
var theTerritory = $(this).find('territory').text();
var numEmployees = $(this).find('employees').text();
var theAmount = $(this).find('amount').text();
$('#sales').append('<tr><td>' + theTerritory + '</td><td>' + numEmployees + '</td><td>$' + theAmount + '</td></tr>');
});
}
</script>
</body>
</html>
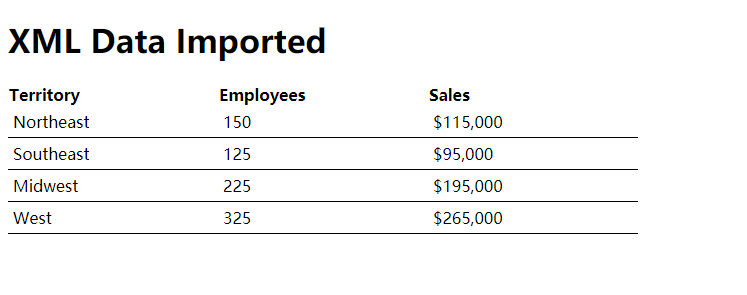
运行结果:

4.使用XSLT设计样式
regional_sales_xslt.xml中,

<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="import_xml_xslt.xslt"?>
<sales>
<region year="2013">
<territory>Northeast</territory>
<employees>150</employees>
<amount>115,000</amount>
</region>
<region year="2013">
<territory>Southeast</territory>
<employees>125</employees>
<amount>95,000</amount>
</region>
<region year="2013">
<territory>Midwest</territory>
<employees>225</employees>
<amount>195,000</amount>
</region>
<region year="2013">
<territory>West</territory>
<employees>325</employees>
<amount>265,000</amount>
</region>
</sales>
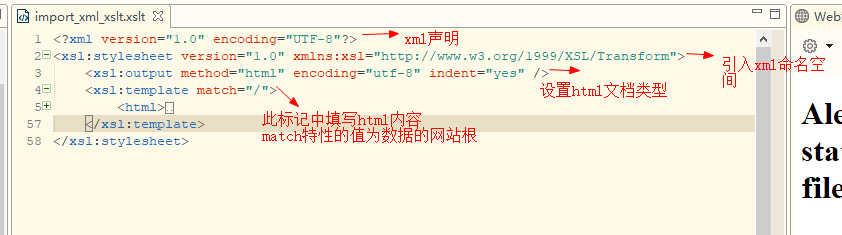
4.1 XML数据导入和转换,并使用XSLT设计样式,import_xml_xslt.xslt中
导入了xml数据后,可使用css设计它的样式。不过,在处理xml时,构建JavaScript字符串可能不是最高效的方式。尤其是如果有许多数据分散在整个页面中是。另一个选项是使用XSLT(可扩展样式表转换语言)。XSLT的工作流程:
1)创建xml数据文件
2)在xml数据文件中添加一个XSLT样式表的链接
3)使用xml和xsl标记封装html
4)在html中使用xsl标记
5)浏览xml文件
附:XSLT 教程

<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="utf-8" indent="yes" />
<xsl:template match="/">
<html>
<head>
<meta charset="UTF-8" />
<title>XML Data Imported</title>
<style>
table {
border-collapse: collapse;
}
td {
width: 200px;
border-bottom: 1px solid #000;
padding: 5px;
margin: 0;
}
tr:nth-child(even) {
background-color: #FFFF66;
}
th {
text-align: left;
}
</style>
</head>
<body>
<h1>XML Data Imported and Transformed by XSLT</h1>
<table id="sales">
<tr>
<th>Territory</th>
<th>Employees</th>
<th>Sales</th>
</tr>
<xsl:for-each select="sales/region">
<tr>
<td>
<xsl:value-of select="territory" />
</td>
<td>
<xsl:value-of select="employees" />
</td>
<td>$
<xsl:value-of select="amount" />
</td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
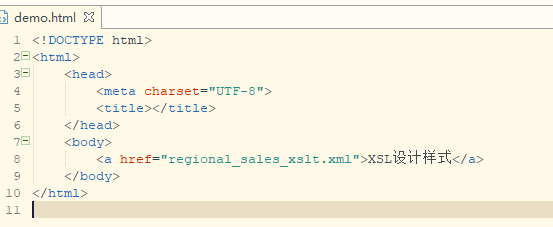
在demo.html中,点击a标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="regional_sales_xslt.xml">XSL设计样式</a>
</body>
</html>
运行结果:

正文结束~~~



