集成现有数据——从标准文本文件中读取数据
此文档解决以下问题:
1.读取txt文件
1.1 从文本文件中读取数据
1.2 将文本文件中的数据读入数组,并作为列表输出
1.3 从文本文件中的读取数据,以警告框输出
1.4 从文本文件中的读取数据和状态,以警告框输出
2.读取CSV文件
2.1 将文本文件中的数据读入对象并作为表输出
二、使用XML数据
3.读取XML文件
3.1 xml数据导入
4.使用XSLT设计样式
4.1 XML数据导入和转换,并使用XSLT设计样式
三、使用JSON数据
5.读取JSON文件
5.1 直接访问JSON值
5.2 使用JSON.parse()方法访问
5.3 使用$.getJSON()方法访问
5.4 JSON数据在画布绘制图表
数据可视化工作最大的一部分工作涉及的是渲染现有数据。数据可以被存储为许多不同的格式——普通文本,CSV、XML、JSON和其他格式——但只要是数字格式,JavaScript或其他服务器端例程就与可能访问该信息用于展示。当然在某些情况下,例如构建复杂的图表时,会要求你手动处理数据。不过,在可能的情况下,将内容(数据)和显示(图表)分离是一个好主意。
1.读取文本文件
sample.txt中

Line one
Line two
Line three
Line four
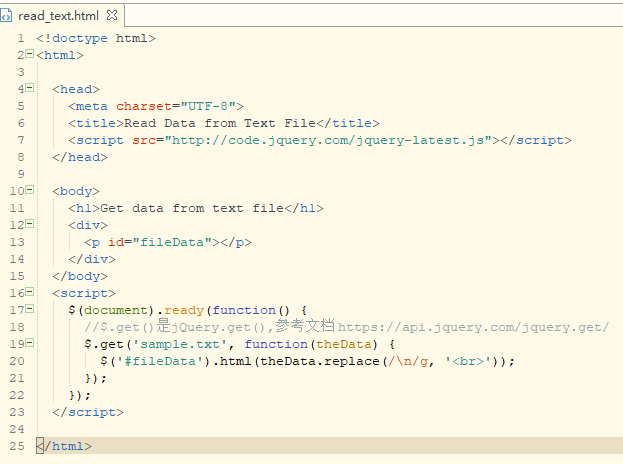
1.1 从文本文件中读取数据,read_text.html中,

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>从文本文件中读取数据</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <h1>Get data from text file</h1> <div> <p id="fileData"></p> </div> </body> <script> $(document).ready(function() { //$.get()是jQuery.get(),参考文档 https://api.jquery.com/jquery.get/ $.get('sample.txt', function(theData) { $('#fileData').html(theData.replace(/\n/g, '<br>')); }); }); </script> </html>
运行结果

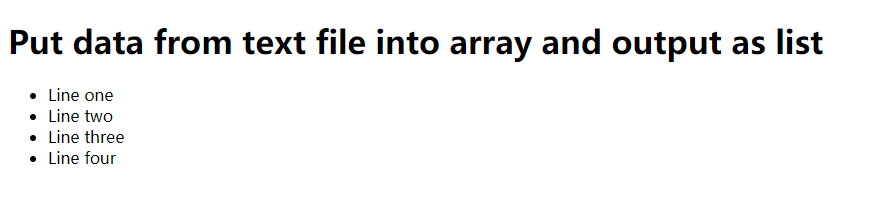
1.2 将文本文件中的数据读入数组,并作为列表输出,read_text_into_list.html中,
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Read Data from Text File into Array and Output as List</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <h1>Put data from text file into array and output as list</h1> <div> <ul id="fileData"> </ul> </div> </body> <script> $(document).ready(function() { $.get('sample.txt', function(theData) { theItems = theData.split('\n'); var theList = ''; var theListItem; for(i = 0; i < theItems.length; i++) { theListItem = '<li>' + theItems[i] + '</li>'; theList = theList + theListItem; }; $('#fileData').html(theList); }); }); </script> </html>
运行结果:

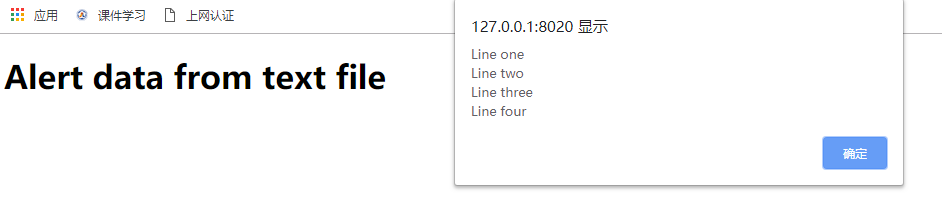
1.3 从文本文件中的读取数据,以警告框输出,alert_data.html中,
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Alert Data from Text File</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <h1>Alert data from text file</h1> <div> <p id="fileData"></p> </div> </body> <script> $(document).ready(function() { jQuery.get('sample.txt', function(theData) { alert(theData); }); }); </script> </html>
运行结果:

1.4从文本文件中的读取数据和状态,以警告框输出,alert_data_status.html中,
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Alert Data and Status from Text File</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <h1>Alert data and status from text file</h1> <div> <p id="fileData"></p> </div> </body> <script> $(document).ready(function() { jQuery.get('sample.txt', function(theData, theStatus) { alert(theData + "\nStatus: " + theStatus); }); }); </script> </html>
运行结果:

2.读取CSV文件
尽管我们可存储和获取文本文件中简单的非结构化数据,但更常见的是使用CSV文件。
CSV文件的数据格式通常为:每行是一条记录,每条记录又可以包含许多列。每个数据列中的值通常有逗号分开。
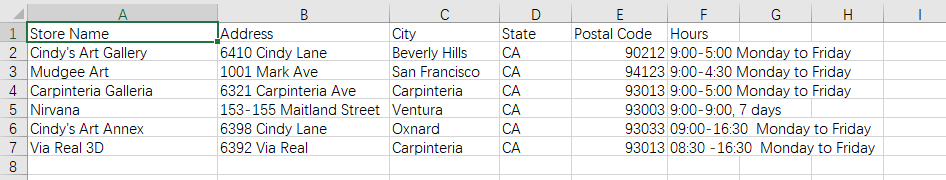
stores.csv中,
文本编辑器打开

exce编辑器打开

2.1 将文本文件中的数据读入对象并作为表输出,read_csv_into_array.html中
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Read Data from Text File into Objects and Output as Table</title> <script src="http://code.jquery.com/jquery-latest.js"></script> <!--引入jquery-csv库,其中包括各种解析CSV文件以及设置分隔符等的方法 --> <script src="https://cdn.bootcss.com/jquery-csv/1.0.4/jquery.csv.min.js"></script> <body> <h1>Pull data from CSV file into an object and output as table</h1> <div class="result"> <table id="theResult" border="1"></table> </div> </body> <script> $(document).ready(function() { //使用$.get()方法导入和解析CSV文件 $.get('stores.csv', function(theData) { //$.csv.toObjects()将CSV数据转换为一个名为data的对象 var data = $.csv.toObjects(theData); var theHtml = createTable(data); $('#theResult').html(theHtml); }); }); //自定义函数createTable(data),将遍历数据的第一行泪提取csv的列名,并将它们输出到表中 function createTable(data) { var html = ''; if(data[0].constructor === Object) { html += '<tr>\r\n'; for(var item in data[0]) { html += '<th>' + item + '</th>\r\n'; } html += '</tr>\r\n'; for(var row in data) { html += '<tr>\r\n'; for(var item in data[row]) { html += '<td>' + data[row][item] + '</td>\r\n'; } html += '</tr>\r\n'; } } return html; } </script> </html>
运行结果:

正文结束~~~



