数据绑定——简单数据绑定
此文档解决以下问题:
一、简单数据绑定
1.属性绑定
语法:<%# 属性名称 %>
注意:需要调用Page类的DataBind方法才能执行绑定操作
2.表达式绑定
3.集合绑定
4.方法绑定
1.属性绑定
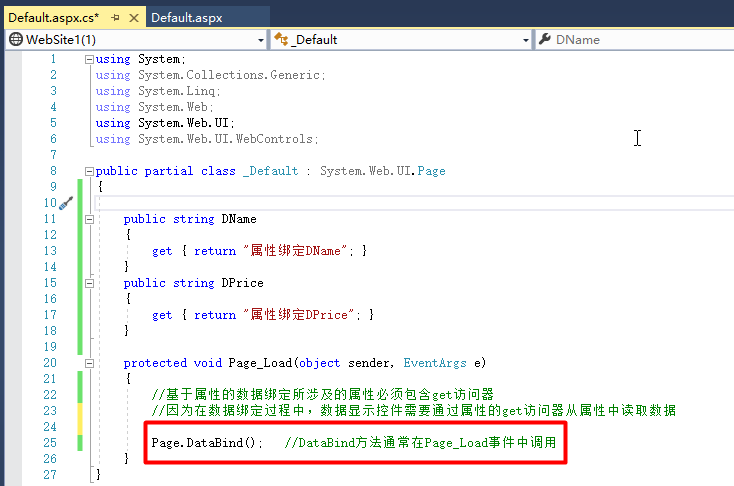
(1)新建一个网站,默认主页为Default.aspx。在Default.aspx页的后台代码文件中定义两个公共属性,这两个属性作为数据绑定式的数据源。代码如下:

public string DName
{
get { return "属性绑定DName"; }
}
public string DPrice
{
get { return "属性绑定DPrice"; }
}
(2)设置完数据绑定中的数据源,现在即可将它与显示控件之间建立绑定关系。将视图切换到源视图,代码如下:

<div>
属性绑定:<br />
<%# DName %><br />
<%# DPrice %><br />
</div>
(3)绑定完成后,只需要在页面的Page_Load事件中调用Page类的DataBind方法实现在页面加载时读取数据,代码如下:

protected void Page_Load(object sender, EventArgs e)
{
//基于属性的数据绑定所涉及的属性必须包含get访问器
//因为在数据绑定过程中,数据显示控件需要通过属性的get访问器从属性中读取数据
Page.DataBind(); //DataBind方法通常在Page_Load事件中调用
}
(4)运行结果


2.表达式绑定
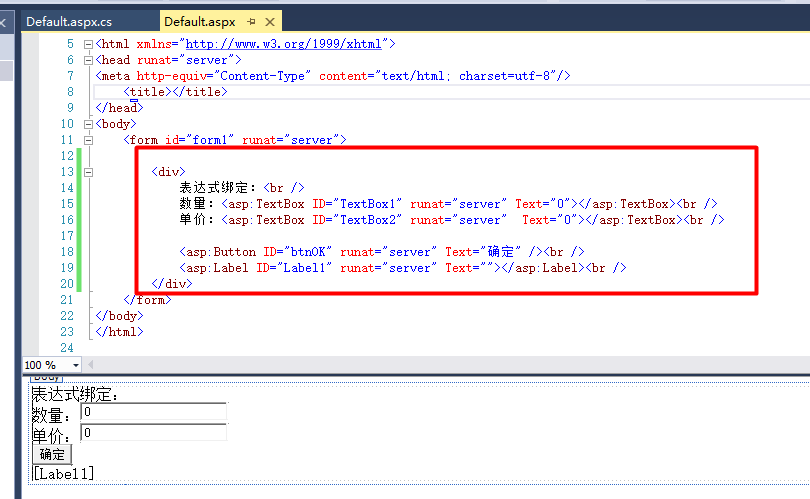
(1)新建一个网站,默认主页为Default.aspx。在Default.aspx页中添加相应控件,并设置相关属性。代码如下:

<div> 表达式绑定:<br /> 数量:<asp:TextBox ID="TextBox1" runat="server" Text="0"></asp:TextBox><br /> 单价:<asp:TextBox ID="TextBox2" runat="server" Text="0"></asp:TextBox><br /> <asp:Button ID="btnOK" runat="server" Text="确定" /><br /> <asp:Label ID="Label1" runat="server" Text=""></asp:Label><br /> </div>
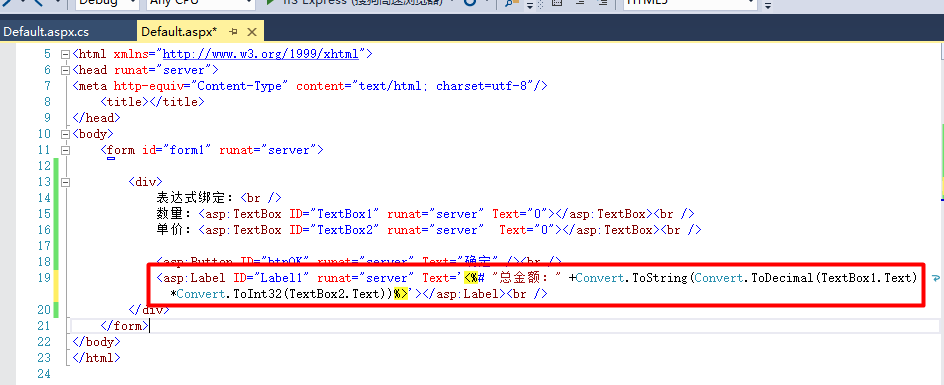
(2)将视图切换到源视图,将表达式绑定到Label控件的Text属性上,代码如下:

<asp:Label ID="Label1" runat="server" Text='<%# "总金额:" +Convert.ToString(Convert.ToDecimal(TextBox1.Text)*Convert.ToInt32(TextBox2.Text))%>'></asp:Label><br />
(3)绑定完成后,只需要在页面的Page_Load事件中调用Page类的DataBind方法实现在页面加载时读取数据,代码如下:

protected void Page_Load(object sender, EventArgs e) { //基于属性的数据绑定所涉及的属性必须包含get访问器 //因为在数据绑定过程中,数据显示控件需要通过属性的get访问器从属性中读取数据 Page.DataBind(); //DataBind方法通常在Page_Load事件中调用 }
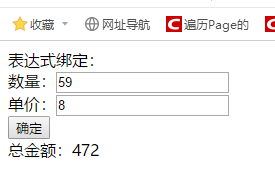
(4)运行结果




3.集合绑定
有一些服务器控件是多记录控件,如DropDownList控件,这类控件即可使用集合作为数据源对其进行绑定。通常情况下,集合数据源主要包括ArrayList、Hashtabel、DataView、DataReader等。
(1)新建一个网站,默认主页为Default.aspx。在Default.aspx页中添加一个DropDownList控件作为显示控件,并在后台页面中定义一个ArrayList数据源,然后将数据绑定在显示控件上,最后调用DataBind方法执行数据绑定并显示数据。代码如下:

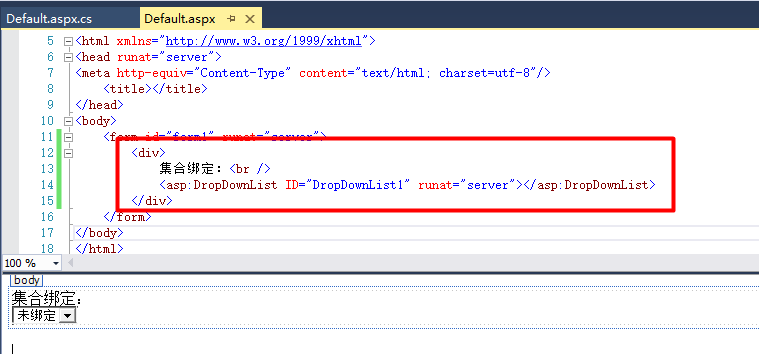
<div> 集合绑定:<br /> <asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList> </div>

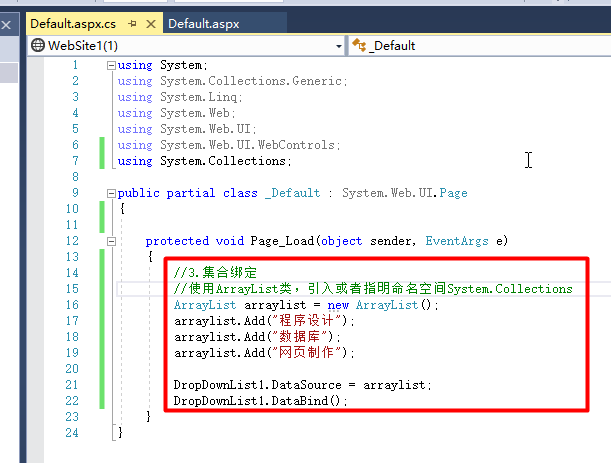
protected void Page_Load(object sender, EventArgs e) { //3.集合绑定 //使用ArrayList类,引入或者指明命名空间System.Collections ArrayList arraylist = new ArrayList(); arraylist.Add("程序设计"); arraylist.Add("数据库"); arraylist.Add("网页制作"); DropDownList1.DataSource = arraylist; DropDownList1.DataBind(); }
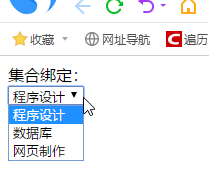
(2)运行结果


4.方法绑定
定义一个方法,其中可以定义表达式计算的几种方式,在数据绑定表达式中通过传递不同的参数得到调用方法的结果。
(1)新建一个网站,默认主页为Default.aspx。在Default.aspx页添加相关控件并设置其属性。代码如下:

<div> 方法绑定:<br /> 第一个数:<asp:TextBox ID="txtNum1" runat="server" Text="0"></asp:TextBox><br /> 第二个数:<asp:TextBox ID="txtNum2" runat="server" Text="0"></asp:TextBox><br /> 运算符:<asp:DropDownList ID="DropDownList2" runat="server"> <asp:ListItem>+</asp:ListItem> <asp:ListItem>-</asp:ListItem> <asp:ListItem>*</asp:ListItem> <asp:ListItem>/</asp:ListItem> </asp:DropDownList><br /> <asp:Button ID="Button1" runat="server" Text="确定" /><br /> <asp:Label ID="Label2" runat="server" Text=""></asp:Label><br /> </div>
(2)在后台代码中编写方法,代码如下

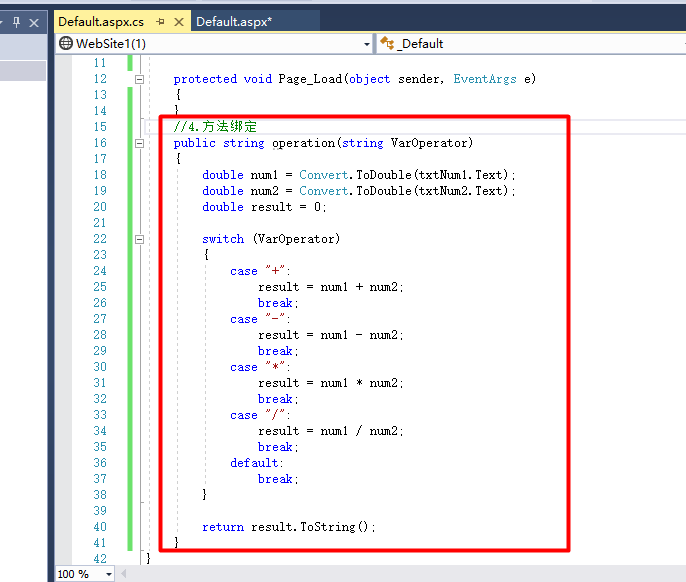
//4.方法绑定 public string operation(string VarOperator) { double num1 = Convert.ToDouble(txtNum1.Text); double num2 = Convert.ToDouble(txtNum2.Text); double result = 0; switch (VarOperator) { case "+": result = num1 + num2; break; case "-": result = num1 - num2; break; case "*": result = num1 * num2; break; case "/": result = num1 / num2; break; default: break; } return result.ToString(); }
(3)在源视图中,将方法的返回值绑定到Label的Text属性,代码如下:

<asp:Label ID="Label2" runat="server" Text='<%# operation(DropDownList2.SelectedValue)%>'></asp:Label><br />
(4)调用DataBind方法

protected void Page_Load(object sender, EventArgs e)
{
//基于属性的数据绑定所涉及的属性必须包含get访问器
//因为在数据绑定过程中,数据显示控件需要通过属性的get访问器从属性中读取数据
Page.DataBind(); //DataBind方法通常在Page_Load事件中调用
}
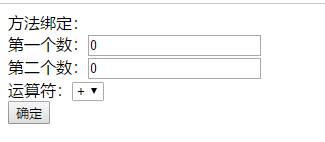
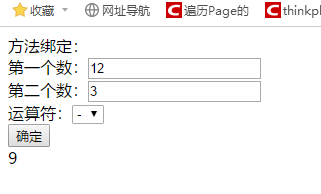
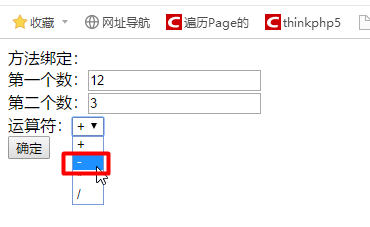
(5)运行结果