SpringMVC访问静态资源
在SpringMVC中常用的就是Controller与View。但是我们常常会需要访问静态资源,如html,js,css,image等。
默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问。该肿么办呢?
在配置文件:web.xml可以看到:
<!-- Processes application requests --> <servlet> <servlet-name>appServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>appServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
静态资源访问,其实方法有多种,如:通过开放tomcat的defaultServlet,修改默认的url-parttern。
但是SpringMVC提供了更为便捷的方式处理静态资源。
解决方案:
直接在servlet-context.xml中添加资源映射。
我的开发环境:
1、Eclipse Luna SP1
2、Springsource-tool-suite 3.6.4
修改servlet-context.xml,添加resource映射即可。
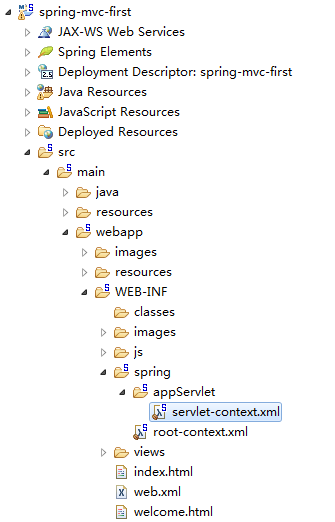
servlet-context.xml的路径如下:

配置文件内容:
<?xml version="1.0" encoding="UTF-8"?> <beans:beans xmlns="http://www.springframework.org/schema/mvc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:beans="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure --> <!-- Enables the Spring MVC @Controller programming model --> <annotation-driven /> <!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory --> <resources mapping="/resources/**" location="/resources/" /> <resources mapping="/images/**" location="/images/" /> <resources mapping="/js/**" location="/js/" /> <!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory --> <beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <beans:property name="prefix" value="/WEB-INF/views/" /> <beans:property name="suffix" value=".jsp" /> </beans:bean> <context:component-scan base-package="com.yank.firstapp" /> </beans:beans>
资源映射
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory --> <resources mapping="/resources/**" location="/resources/" /> <resources mapping="/images/**" location="/images/" /> <resources mapping="/js/**" location="/js/" />
mapping:映射
location:本地资源路径,注意必须是webapp根目录下的路径。
两个*,它表示映射resources/下所有的URL,包括子路径(即接多个/)
这样我们就可以直接访问该文件夹下的静态内容了。
如:
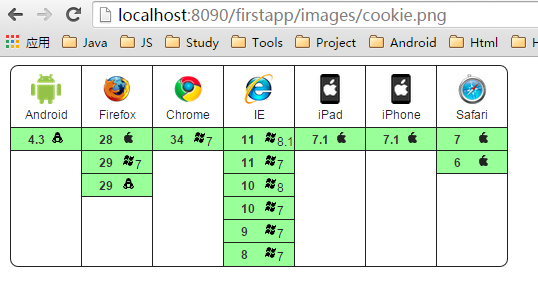
http://localhost:8090/firstapp/images/cookie.png
http://localhost:8090/firstapp/js/jquery-1.11.2.js
效果:

陷阱:
配置的location一定要是webapp根目录下才行,如果你将资源目录,放置到webapp/WEB-INF下面的话,则就会访问失败。这个问题常常会犯。
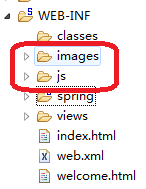
错误方式:

WEB-INF目录作用
<resources mapping="/js/**" location="/WEB-INF/js/" />
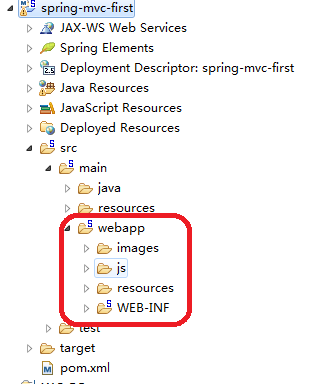
推荐方式:本文的目录结构为如下图所示。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2008-05-04 激活vista遇到的问题