WPF 截图控件之画笔(八)「仿微信」
前言
接着上周写的截图控件继续更新添加 画笔。
1.WPF实现截屏「仿微信」
2.WPF 实现截屏控件之移动(二)「仿微信」
3.WPF 截图控件之伸缩(三) 「仿微信」
4.WPF 截图控件之绘制方框与椭圆(四) 「仿微信」
5.WPF 截图控件之绘制箭头(五)「仿微信」
6.WPF 截图控件之绘制箭头禁止越界(六)「仿微信」
7.WPF 截图控件之文字(七)「仿微信」
正文
一、接着ScreenCut继续发电;
1)添加画笔操作只允许在可编辑区域内;
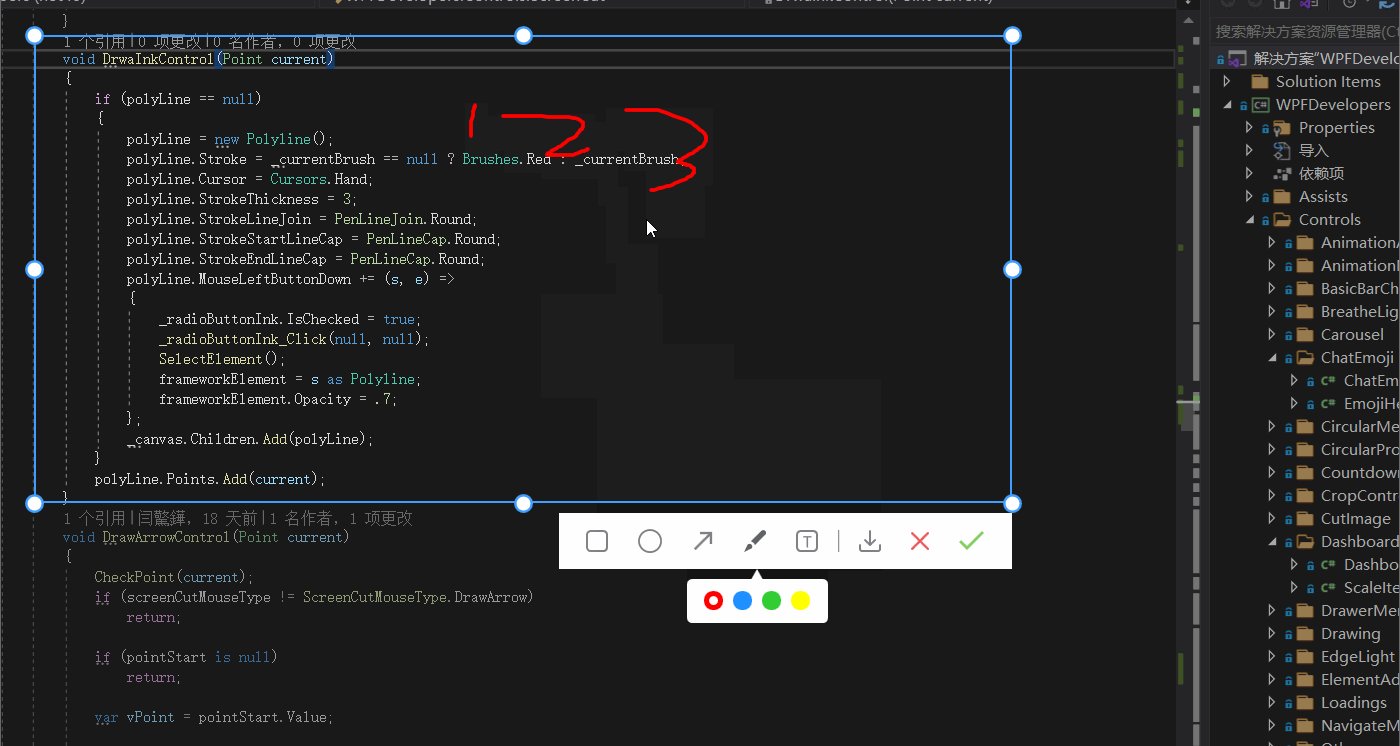
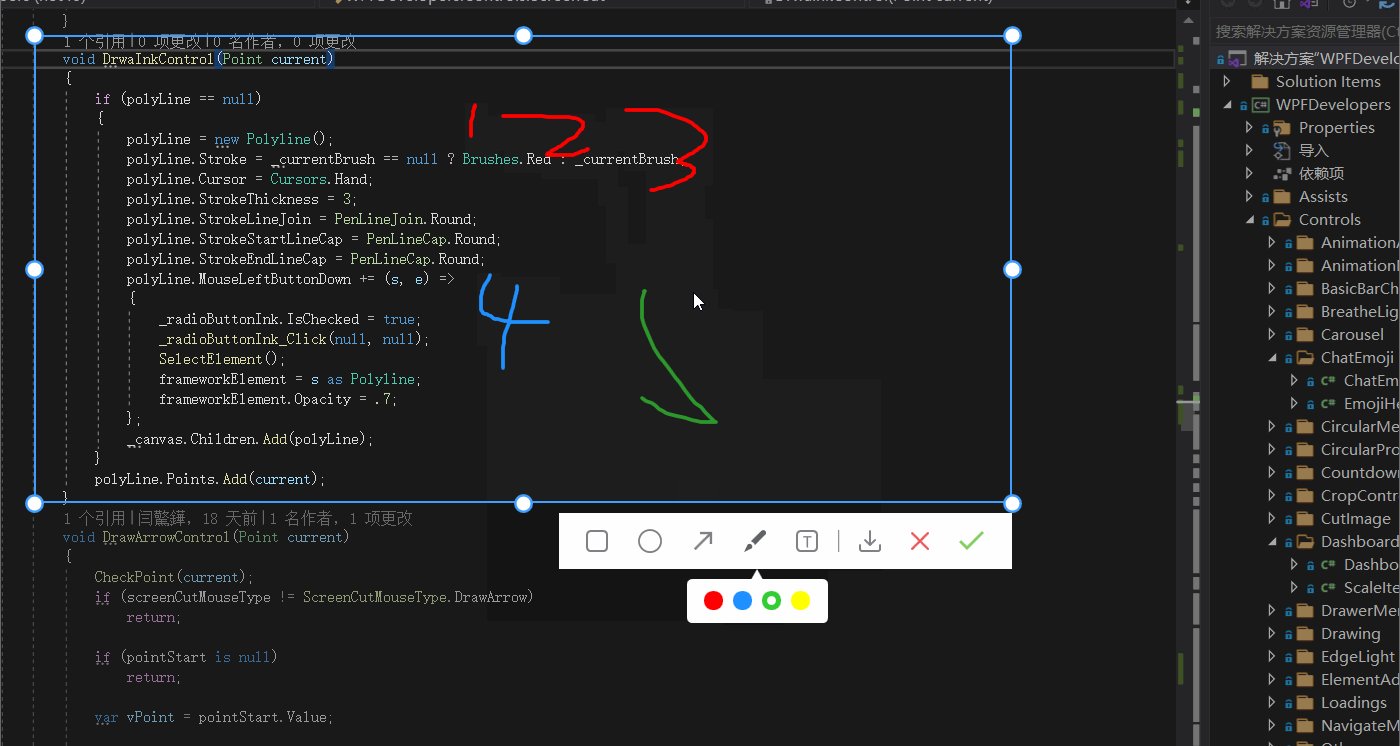
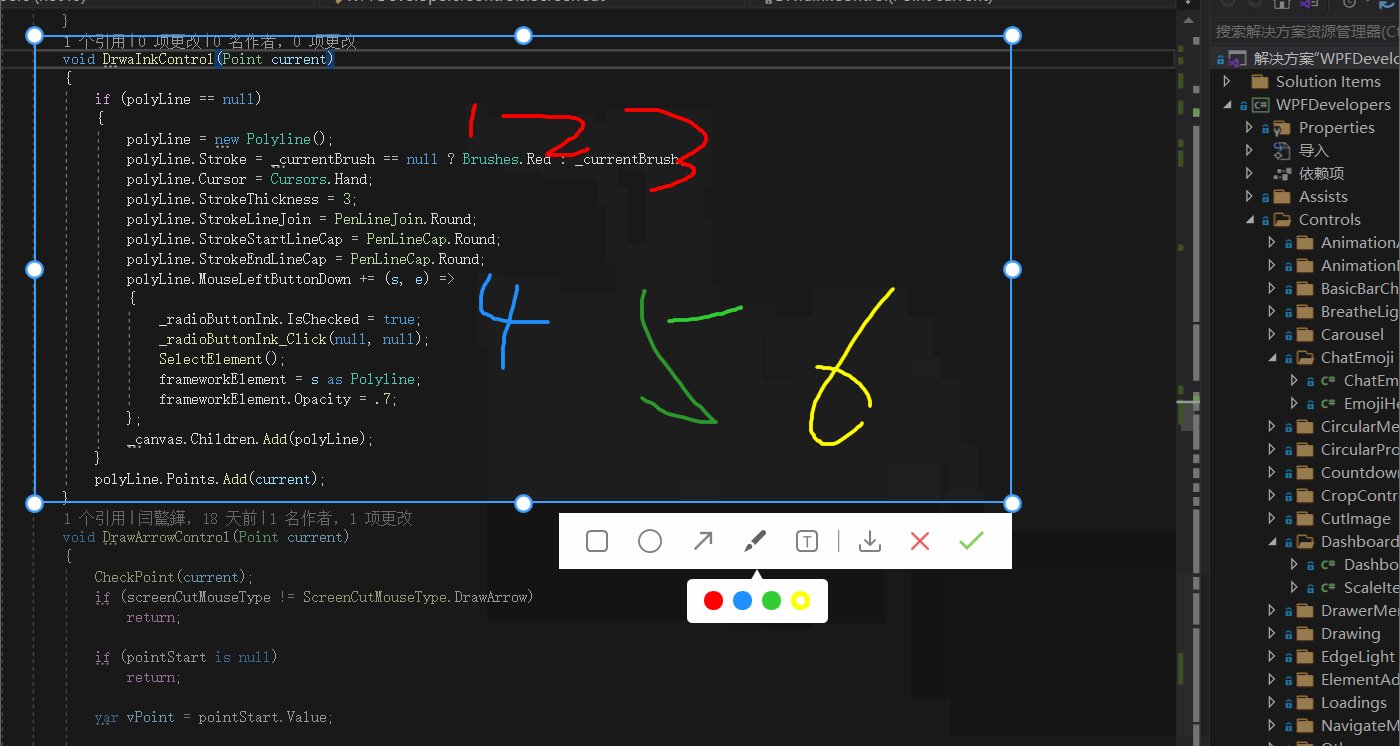
- 再添加画笔、使用
Polyline来实现; - 当前坐标
X大于Left并小于Right允许绘制; - 当前坐标
Y大于Top并小于Bootom允许绘制;
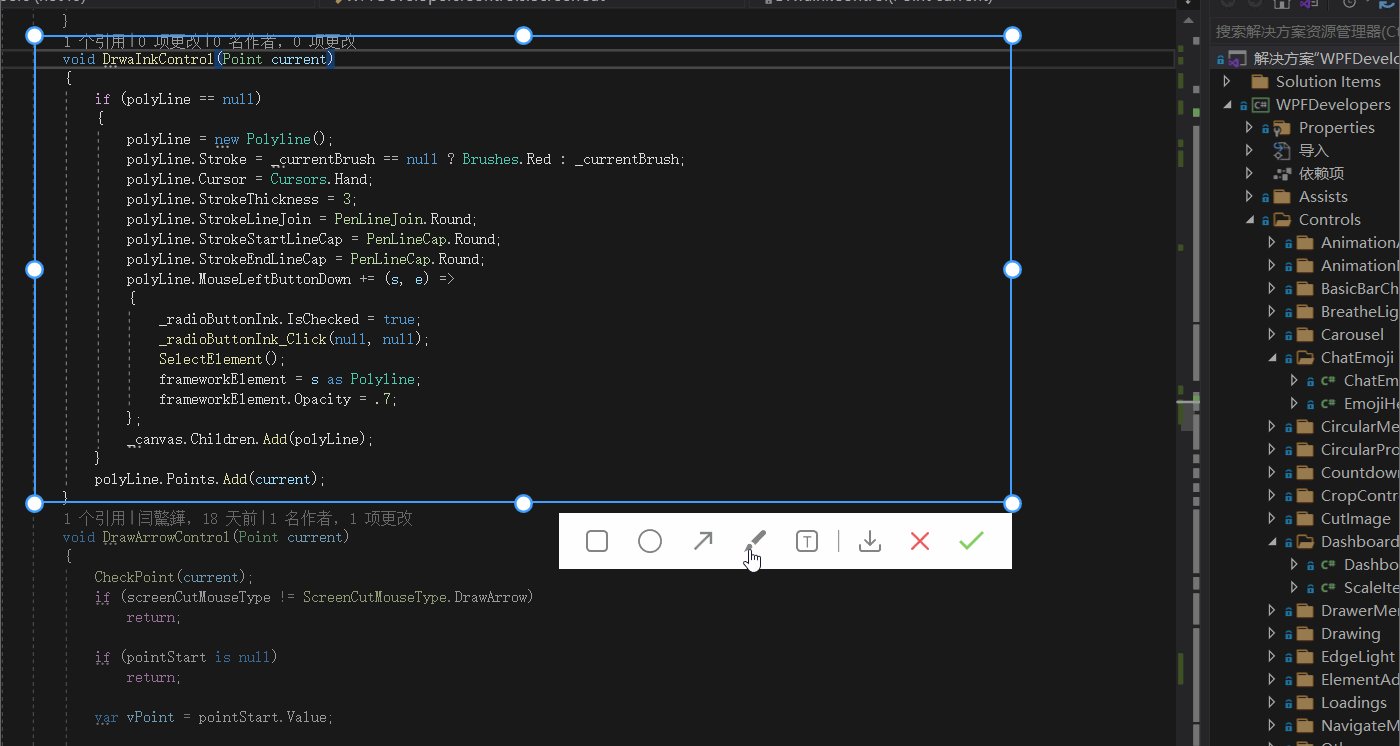
void DrwaInkControl(Point current)
{
CheckPoint(current);
if (current.X >= rect.Left
&&
current.X <= rect.Right
&&
current.Y >= rect.Top
&&
current.Y <= rect.Bottom)
{
if (polyLine == null)
{
polyLine = new Polyline();
polyLine.Stroke = _currentBrush == null ? Brushes.Red : _currentBrush;
polyLine.Cursor = Cursors.Hand;
polyLine.StrokeThickness = 3;
polyLine.StrokeLineJoin = PenLineJoin.Round;
polyLine.StrokeStartLineCap = PenLineCap.Round;
polyLine.StrokeEndLineCap = PenLineCap.Round;
polyLine.MouseLeftButtonDown += (s, e) =>
{
_radioButtonInk.IsChecked = true;
_radioButtonInk_Click(null, null);
SelectElement();
frameworkElement = s as Polyline;
frameworkElement.Opacity = .7;
};
_canvas.Children.Add(polyLine);
}
polyLine.Points.Add(current);
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!