WPF加载高德地图
WPF开发者QQ群: 340500857
前言
有小伙伴问如何加载高德地图。
欢迎转发、分享、点赞,谢谢大家~。
源码中放了我的 BingMap Key 请大家不要滥用,谢谢。
也可以自行申请 BingMap Key
https://www.bingmapsportal.com/
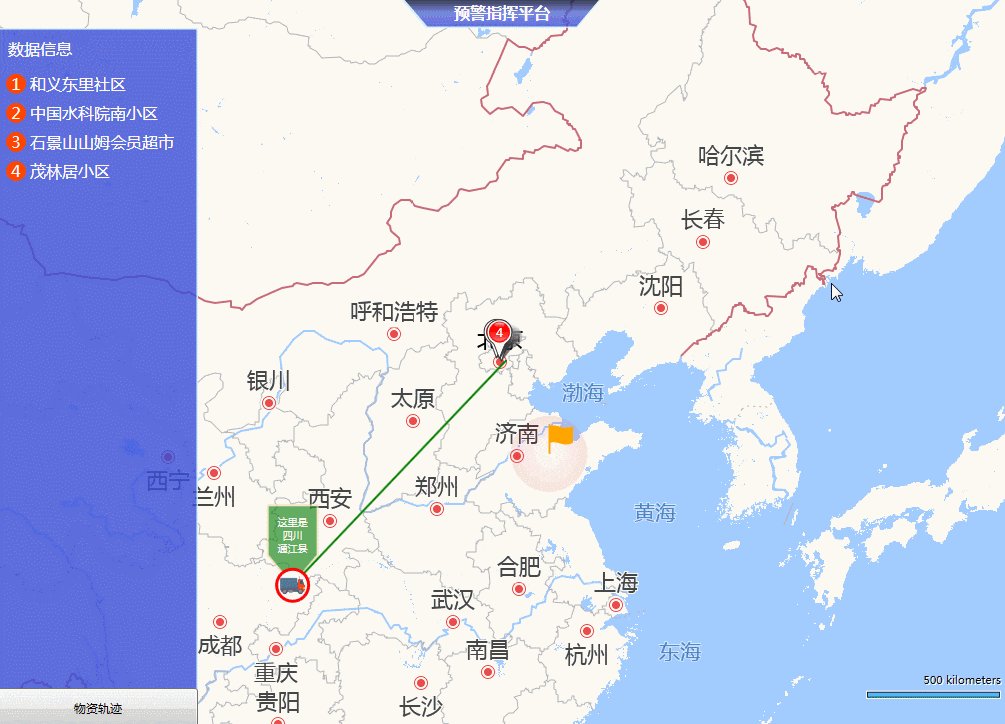
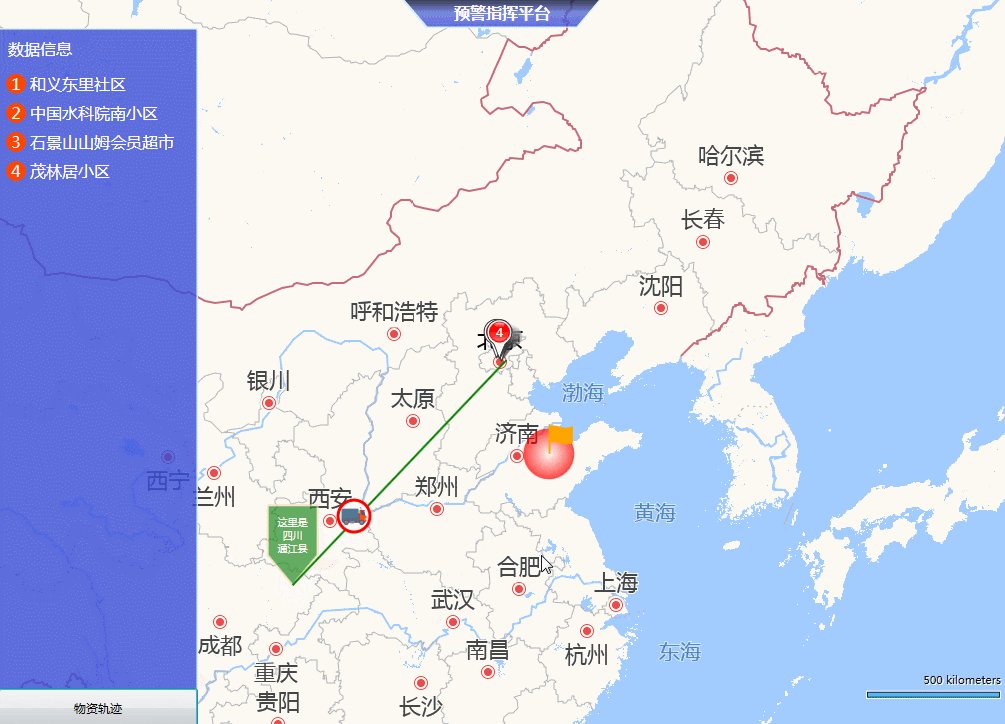
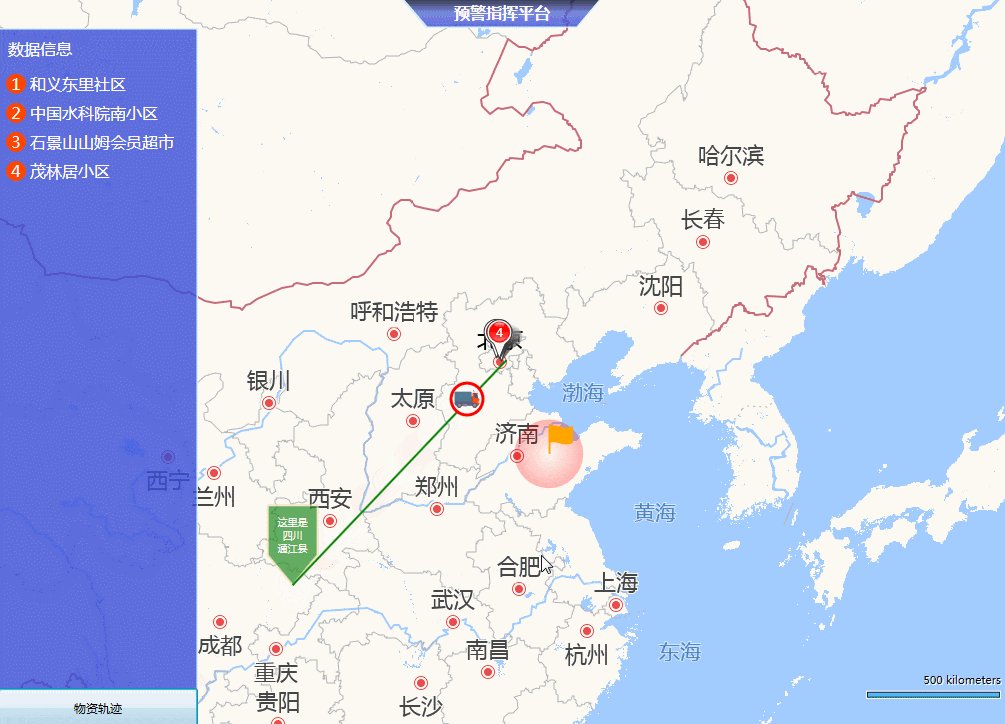
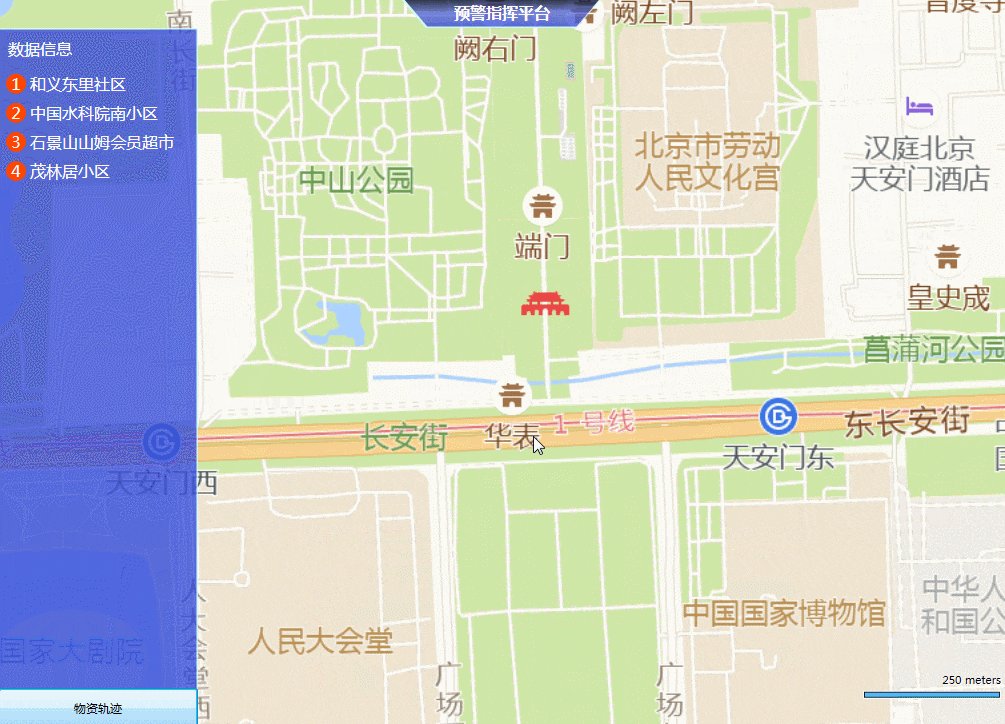
效果预览(更多效果请下载源码体验):

一、MainWindow.xaml代码如下:
<Window x:Class="WpfBingMap.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:map="clr-namespace:Microsoft.Maps.MapControl.WPF;assembly=Microsoft.Maps.MapControl.WPF" xmlns:mapOverlays="clr-namespace:Microsoft.Maps.MapControl.WPF.Overlays;assembly=Microsoft.Maps.MapControl.WPF" xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" xmlns:local="clr-namespace:WpfBingMap" mc:Ignorable="d" Title="地图" Width="1024" Height="768"> <Window.Resources> <LinearGradientBrush x:Key="MainColor" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF020621" Offset="0"/> <GradientStop Color="#FF364BD8" Offset="1"/> <GradientStop Color="#FF5A6BD8" Offset="0.499"/> </LinearGradientBrush> <ControlTemplate x:Key="CarTemplate" TargetType="map:Pushpin"> <Grid ToolTip="物资车辆"> <Ellipse Width="35" Height="35" Fill="White" StrokeThickness="3" Stroke="Red"/> <Image Source="Images/Car/Car2.png" Width="25" Height="25"/> </Grid> </ControlTemplate> <Geometry x:Key="PathFlag" PresentationOptions:Freeze="True">M687.5 125C500 125 375 13.7 187.5 62.5V31.3C187.5 31.3 187.5 0 156.3 0C125 0 125 31.3 125 31.3V1000H187.5V625C375 562.5 500 687.5 687.5 687.5C875 687.5 937.5 625 937.5 625V62.5C937.5 62.5 875 125 687.5 125Z</Geometry> <SineEase x:Key="SineOut" EasingMode="EaseOut" /> <Storyboard x:Key="AnimateRound" RepeatBehavior="Forever"> <DoubleAnimation Storyboard.TargetProperty="ScaleX" Storyboard.TargetName="Scale" Duration="0:0:01" To="2" EasingFunction="{StaticResource SineOut}" /> <DoubleAnimation Storyboard.TargetProperty="ScaleY" Storyboard.TargetName="Scale" Duration="0:0:01" To="2" EasingFunction="{StaticResource SineOut}" /> <DoubleAnimation Storyboard.TargetProperty="Opacity" Duration="0:0:01" To="0" EasingFunction="{StaticResource SineOut}" /> </Storyboard> <Style x:Key="alarmStyle" TargetType="map:Pushpin"> <Setter Property="PositionOrigin" Value="Center"/> <Setter Property="Width" Value="60"/> <Setter Property="Height" Value="60"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="map:Pushpin"> <Grid> <Ellipse Height="40" Width="40" Fill="Red" RenderTransformOrigin="0.5,0.5"> <Ellipse.OpacityMask> <RadialGradientBrush> <GradientStop Offset="0" Color="Transparent" /> <GradientStop Offset="1" Color="Black" /> </RadialGradientBrush> </Ellipse.OpacityMask> <Ellipse.RenderTransform> <ScaleTransform x:Name="Scale"/> </Ellipse.RenderTransform> <Ellipse.Triggers> <EventTrigger RoutedEvent="Loaded"> <BeginStoryboard Storyboard="{StaticResource AnimateRound}"> </BeginStoryboard> </EventTrigger> </Ellipse.Triggers> </Ellipse> <Viewbox Width="30" Height="30" VerticalAlignment="Top" HorizontalAlignment="Center" Margin="20,0,0,0"> <Path Data="{StaticResource PathFlag}" Fill="Orange"/> </Viewbox> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <map:Map x:Name="map" ZoomLevel="5" Center="39.9132801985722,116.392009995601" CredentialsProvider="AgXB7m7fVYxKpjEZV9rGdrRPvLgawYhi4Wvw99kk4RDspoalC3B_vQ8GKJAoxrve"> <map:Map.Mode> <map:MercatorMode/> </map:Map.Mode> <!--<local:OpenstreetmapTileLayer UriFormat="https://tile.openstreetmap.org/{z}/{x}/{y}.png"/>--> <local:AMapTitleLayer/> <map:MapItemsControl ItemsSource="{Binding PushpinArray,RelativeSource={RelativeSource AncestorType=local:MainWindow}}"> <map:MapItemsControl.ItemTemplate> <DataTemplate> <map:Pushpin Location="{Binding Location}" Cursor="Hand" MouseDown="Pushpin_MouseDown" ToolTip="{Binding Title}" Background="Red"> <TextBlock Text="{Binding ID}"/> </map:Pushpin> </DataTemplate> </map:MapItemsControl.ItemTemplate> </map:MapItemsControl> <map:Pushpin Location="36.6797276003243,118.495410536117" Style="{StaticResource alarmStyle}"/> <Canvas Width="50" Height="80" map:MapLayer.Position="31.9121578992881,107.233555852083" map:MapLayer.PositionOrigin="BottomCenter" Opacity="0.7"> <Path Data="M 0,0 L 50,0 50,50 25,80 0,50 0,0" Fill="ForestGreen" Stroke="Wheat" StrokeThickness="2" /> <TextBlock FontSize="10" Foreground="White" Padding="10" TextAlignment="Center"> 这里是 <LineBreak /> 四川 <LineBreak /> 通江县 <LineBreak /> </TextBlock> </Canvas> <map:MapLayer x:Name="CarLayer"/> </map:Map> <DockPanel> <Grid DockPanel.Dock="Top"> <!--<Rectangle Width="400" Height="60" RenderTransformOrigin="0.5,0.5"> <Rectangle.RenderTransform> <SkewTransform AngleX="40"/> </Rectangle.RenderTransform> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF020621" Offset="0"/> <GradientStop Color="#FF364BD8" Offset="1"/> <GradientStop Color="#FF5A6BD8" Offset="0.499"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>--> <Path Data="M75.811064,0 L275.81107,0 275.81107,39.999999 267.12714,39.999999 267.12798,40.000499 67.127973,40.000499 0,0.00050140842 75.811064,0.00050140842 z" Width="200" Height="30" Stretch="Fill" Opacity=".8" Stroke="#FFCCFEFF" StrokeThickness="1.5" Fill="{StaticResource MainColor}"> <Path.RenderTransform> <SkewTransform AngleX="-40"/> </Path.RenderTransform> </Path> <TextBlock Text="预警指挥平台" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="16" FontWeight="Black"/> </Grid> <Grid DockPanel.Dock="Left" Width="200" HorizontalAlignment="Left" > <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Rectangle Grid.RowSpan="3" Fill="#FF364BD8" Opacity=".8" Stroke="#FFCCFEFF" StrokeThickness="1.5"/> <TextBlock Text="数据信息" FontSize="16" Foreground="White" Margin="10,10,0,0"/> <ItemsControl ItemsSource="{Binding PushpinArray,RelativeSource={RelativeSource AncestorType=local:MainWindow}}" Margin="4,10" Grid.Row="1"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid Margin="4" x:Name="PART_Grid" MouseLeftButtonDown="PART_Grid_MouseLeftButtonDown" Tag="{Binding ID}"> <Grid.Resources> <Style TargetType="TextBlock"> <Setter Property="Foreground" Value="White"/> <Setter Property="FontSize" Value="16"/> </Style> </Grid.Resources> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Ellipse Width="20" Height="20" Fill="OrangeRed"/> <TextBlock Text="{Binding ID}" HorizontalAlignment="Center"/> <TextBlock Margin="4,0" Grid.Column="1" Text="{Binding Title}"/> </Grid> <DataTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" TargetName="PART_Grid" Value="#FF020621"/> </Trigger> </DataTemplate.Triggers> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> <Button Content="物资轨迹" Click="BtnCar_Click" Grid.Row="2" Height="40"/> </Grid> </DockPanel> </Grid> </Window>
二、MainWindow.xaml.cs代码如下:
/** * 作者闫驚鏵 * https://github.com/yanjinhuagood/WPFDevelopers.git * **/ using Microsoft.Maps.MapControl.WPF; using System; using System.Collections; using System.Collections.Generic; using System.Collections.ObjectModel; using System.IO; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Windows.Threading; /* * * 39.0654365763652,115.513103745601,0 38.5861378332358,114.897869370601,0 38.0690298850334,114.238689683101,0 37.4436424646135,113.491619370601,0 36.8833163124675,112.832439683101,0 36.6015984304246,112.480877183101,0 36.2125510101126,112.041424058101,0 35.6074752751952,111.426189683101,0 34.9977887035825,110.591228745601,0 34.456028305434,109.932049058101,0 33.9836399832877,109.580486558101,0 33.5086116028286,108.965252183101,0 33.1046158275268,108.525799058101,0 32.6617655474571,108.042400620601,0 32.179523137361,107.515056870601,0 * **/ namespace WpfBingMap { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { private LocationCollection _polyLocations; private MapPolyline mapPolyline; private Pushpin carPushpin; private DispatcherTimer dispatcherTimer; private List<Location> locations; public IEnumerable PushpinArray { get { return (IEnumerable)GetValue(PushpinArrayProperty); } set { SetValue(PushpinArrayProperty, value); } } public static readonly DependencyProperty PushpinArrayProperty = DependencyProperty.Register("PushpinArray", typeof(IEnumerable), typeof(MainWindow), new PropertyMetadata(null)); public MainWindow() { InitializeComponent(); //this.map.Mode = new MercatorMode(); //this.map.Children.Add(new AMapTitleLayer()); //this.map.MouseDown += Map_MouseDown; var pushpins = new List<PushpinModel>(); pushpins.Add(new PushpinModel { ID=1, Location = new Location(39.8151940395589, 116.411970893135),Title="和义东里社区" }); pushpins.Add(new PushpinModel { ID = 2, Location = new Location(39.9094878843105, 116.33299936282) ,Title="中国水科院南小区"}); pushpins.Add(new PushpinModel { ID = 3, Location = new Location(39.9219204792284, 116.203500574855),Title="石景山山姆会员超市" }); pushpins.Add(new PushpinModel { ID = 4, Location = new Location(39.9081417418219, 116.331244439925), Title = "茂林居小区" }); PushpinArray = pushpins; _polyLocations = new LocationCollection(); //_polyLocations.Add(new Location(39.9082973053021, 116.63105019548)); //_polyLocations.Add(new Location(39.9155572462212, 116.192505993178)); //_polyLocations.Add(new Location(39.8065773542251, 116.276113341099)); _polyLocations.Add(new Location(39.9082973053021, 116.63105019548)); _polyLocations.Add(new Location(31.9121578992881, 107.233555852083)); mapPolyline = new MapPolyline { Stroke = Brushes.Green, StrokeThickness = 2, Locations = _polyLocations, }; CarLayer.Children.Add(mapPolyline); carPushpin = new Pushpin { Template = this.Resources["CarTemplate"] as ControlTemplate, //Location = new Location(39.9082973053021, 116.63105019548),//_polyLocations[0], Location = new Location(31.9121578992881, 107.233555852083), PositionOrigin = PositionOrigin.Center, }; CarLayer.Children.Add(carPushpin); dispatcherTimer = new DispatcherTimer(); dispatcherTimer.Interval = TimeSpan.FromSeconds(1.5); dispatcherTimer.Tick += DispatcherTimer_Tick; } int index = 0; private void DispatcherTimer_Tick(object sender, EventArgs e) { //carPushpin.Location = carPushpin.Location //var currtLocation = carPushpin.Location; //if (currtLocation == _polyLocations[1]) //{ // dispatcherTimer.Stop(); // return; //} //currtLocation.Longitude = currtLocation.Longitude - 0.233555852083; //currtLocation.Latitude = currtLocation.Latitude - 0.9121578992881; //map.Center = currtLocation; //map.ZoomLevel = 16; if (index < 0) { index = locations.Count - 1; dispatcherTimer.Stop(); return; } carPushpin.Location = locations[index]; index--; //map.Center = carPushpin.Location; } private void BtnCar_Click(object sender, RoutedEventArgs e) { locations = new List<Location>(); locations.Add(new Location(39.9082973053021, 116.63105019548)); locations.Add(new Location(39.0654365763652, 115.513103745601)); locations.Add(new Location(38.5861378332358, 114.897869370601)); locations.Add(new Location(38.0690298850334, 114.238689683101)); locations.Add(new Location(37.4436424646135, 113.491619370601)); locations.Add(new Location(36.8833163124675, 112.832439683101)); locations.Add(new Location(36.6015984304246, 112.480877183101)); locations.Add(new Location(36.2125510101126, 112.041424058101)); locations.Add(new Location(35.6074752751952, 111.426189683101)); locations.Add(new Location(34.9977887035825, 110.591228745601)); locations.Add(new Location(34.456028305434, 109.932049058101)); locations.Add(new Location(33.9836399832877, 109.580486558101)); locations.Add(new Location(33.5086116028286, 108.965252183101)); locations.Add(new Location(33.1046158275268, 108.525799058101)); locations.Add(new Location(32.6617655474571, 108.042400620601)); locations.Add(new Location(32.179523137361, 107.515056870601)); locations.Add(new Location(31.9121578992881, 107.233555852083)); index = locations.Count - 1; dispatcherTimer.Start(); //var tt = Enumerable.Range((int)_polyLocations[1].Latitude, (int)_polyLocations[0].Latitude).ToList(); //for (int i = 0; i < tt.Count(); i++) //{ // Console.WriteLine(tt[i]); //} } private void Map_MouseDown(object sender, MouseButtonEventArgs e) { Point mousePosition = e.GetPosition(this); Location pinLocation = this.map.ViewportPointToLocation(mousePosition); Console.WriteLine(pinLocation); } private void Pushpin_MouseDown(object sender, MouseButtonEventArgs e) { var model = sender as Pushpin; map.Center = model.Location; map.ZoomLevel = 16; } private void PART_Grid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { var grid = sender as Grid; var model = PushpinArray.OfType<PushpinModel>().FirstOrDefault(x=>x.ID.Equals(grid.Tag)); map.Center = model.Location; map.ZoomLevel = 16; } } public class PushpinModel { public Location Location { get; set; } public int ID { get; set; } public string Title { get; set; } } //public class OpenstreetmapTileSource: TileSource //{ // public override Uri GetUri(int x, int y, int zoomLevel) // { // //var url = string.Format("https://www.openstreetmap.org/#map={z}/{x}/{y}",zoomLevel,x,y); // //return new Uri(url, UriKind.Absolute); // var uri= new Uri(UriFormat. // Replace("{x}", x.ToString()). // Replace("{y}", y.ToString()). // Replace("{z}", zoomLevel.ToString())); // Console.WriteLine(uri); // return uri; // } //} //public class OpenstreetmapTileLayer : MapTileLayer //{ // public OpenstreetmapTileLayer() // { // TileSource = new OpenstreetmapTileSource(); // } // public string UriFormat // { // get { return TileSource.UriFormat; } // set { TileSource.UriFormat = value; } // } //} public class AMapTitleLayer : MapTileLayer { public AMapTitleLayer() { TileSource = new AMapTileSource(); } public string UriFormat { get { return TileSource.UriFormat; } set { TileSource.UriFormat = value; } } } public class AMapTileSource: TileSource { public override Uri GetUri(int x, int y, int zoomLevel) { //string url = "https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=" + x + "&y=" + y + "&z=" + zoomLevel; //https://www.amap.com/service/regeo?longitude=115.975052&latitude=39.778747 //string url = "https://wprd01.is.autonavi.com/appmaptile?x=" + x + "&y=" + y + "&z=" + zoomLevel + "&lang=zh_cn&size=1&scale=1&style=8"; string url = string.Format("http://wprd01.is.autonavi.com/appmaptile?x={0}&y={1}&z={2}&lang=zh_cn&size=1&scl=1&style=7",x,y,zoomLevel); return new Uri(url, UriKind.Absolute); } } }
更多教程欢迎关注微信公众号:
WPF开发者QQ群: 340500857
blogs: https://www.cnblogs.com/yanjinhua/p/14345136.html
源码Github:https://github.com/yanjinhuagood/WPFDevelopers.git
作者:驚鏵


