WPF PointAnimationUsingKeyFrames 动画
点击链接加入群聊
想到昨天去健身房,我拿哑铃练肱二头肌,旁边有一女的
时不时的侧着脸来看我,还嘴角带着笑,妈的嘲笑我练的重量小吗,
我拿12kg在练,那女的拿个2.5kg在那举着玩,还好意思笑我?

前言
前几天逛Gayhub看到一篇CSS 的动画,然后就想着用WPF实现。
下方是CSS中的效果:
描述下我实现中所走的弯路。
第一次实验:我新创建 Rectangle 然后其创建了一个装饰器 Adorner
然后在装饰器画了一个Pen ,像移动X轴 然后转换角度 接着走Y轴。事实给了我一记响亮的嘴巴。

Pen renderPen = new Pen(new SolidColorBrush(Colors.Red), 2.5); drawingContext.DrawLine(renderPen, new Point(0, 0), new Point(AdornedElement.RenderSize.Width / 10, 0)); var translateTransform = new TranslateTransform(); var rotateTransform = new RotateTransform(); var transformGroup = new TransformGroup(); transformGroup.Children.Add(translateTransform); transformGroup.Children.Add(rotateTransform); this.RenderTransformOrigin = new Point(0.5,0.5); this.RenderTransform = transformGroup; var doubleAnimationX = new DoubleAnimation { To = AdornedElement.RenderSize.Width - AdornedElement.RenderSize.Width / 10, Duration = new Duration(TimeSpan.FromSeconds(2)) }; TranslateTransform t = transformGroup.Children[0] as TranslateTransform; t.BeginAnimation(TranslateTransform.XProperty, doubleAnimationX); var doubleAnimationAngle = new DoubleAnimation { To = 90, Duration = new Duration(TimeSpan.FromSeconds(.1)) }; RotateTransform t2 = transformGroup.Children[1] as RotateTransform; t2.BeginAnimation(RotateTransform.AngleProperty, doubleAnimationAngle);
上当时的效果图。

(⊙﹏⊙) 是不是就像探照灯一样。
我再次尝试画了一个圆设置Clip发现还是错误的。
开始上源码
尝试PointAnimationUsingKeyFrames发现可行o(* ̄▽ ̄*)ブ

<Window.Resources>
<Storyboard x:Key="Storyboard1" RepeatBehavior="Forever">
<PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.StartPoint)"
Storyboard.TargetName="rectangle">
<EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.855,0.148"/>
<EasingPointKeyFrame KeyTime="0:0:1" Value="0.852,0.855"/>
<EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.148,0.855"/>
<EasingPointKeyFrame KeyTime="0:0:2" Value="0.144,0.149"/>
<EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,0"/>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.EndPoint)"
Storyboard.TargetName="rectangle">
<EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.145,0.852"/>
<EasingPointKeyFrame KeyTime="0:0:1" Value="0.148,0.145"/>
<EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.852,0.145"/>
<EasingPointKeyFrame KeyTime="0:0:2" Value="0.856,0.851"/>
<EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,1"/>
</PointAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource Storyboard1}"/>
</EventTrigger>
</Window.Triggers>
<Grid>
<Rectangle x:Name="rectangle" Width="200" Height="200"
HorizontalAlignment="Center" VerticalAlignment="Center"
StrokeThickness="3">
<Rectangle.Stroke>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0" Opacity=".6">
<GradientStop Color="Transparent" Offset="0"/>
<GradientStop Color="#FF025F20" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Stroke>
</Rectangle>
</Grid>
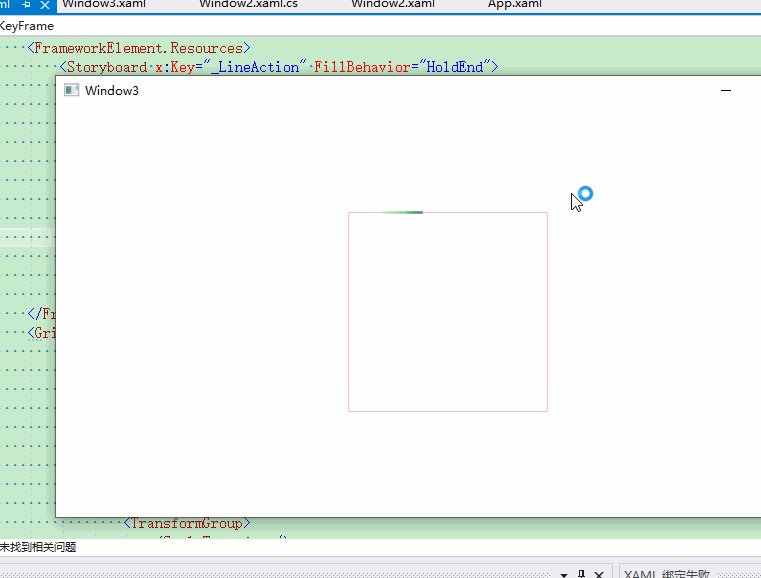
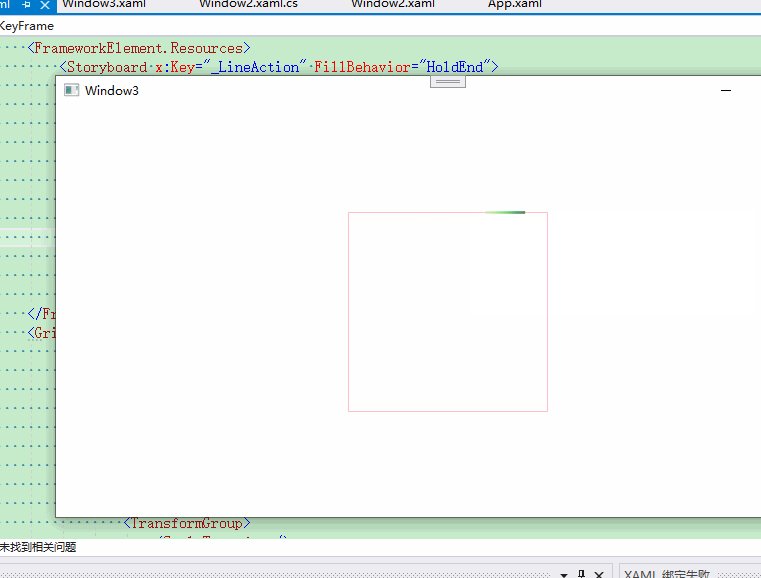
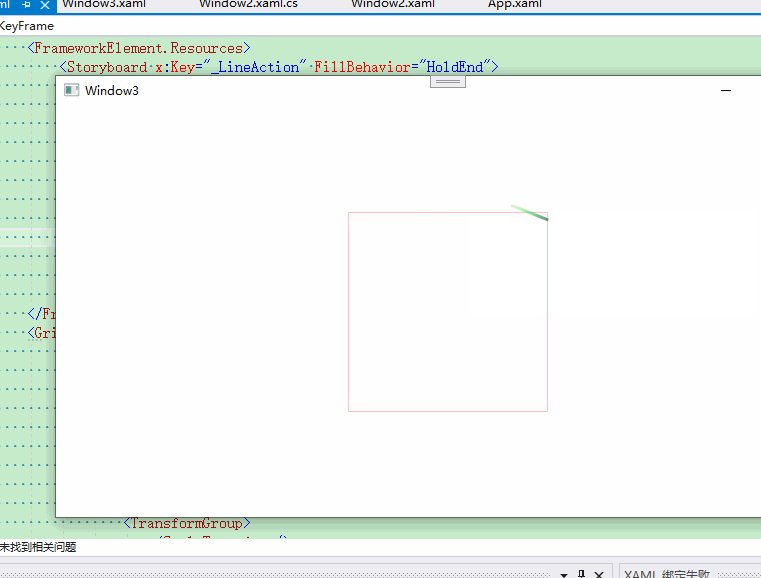
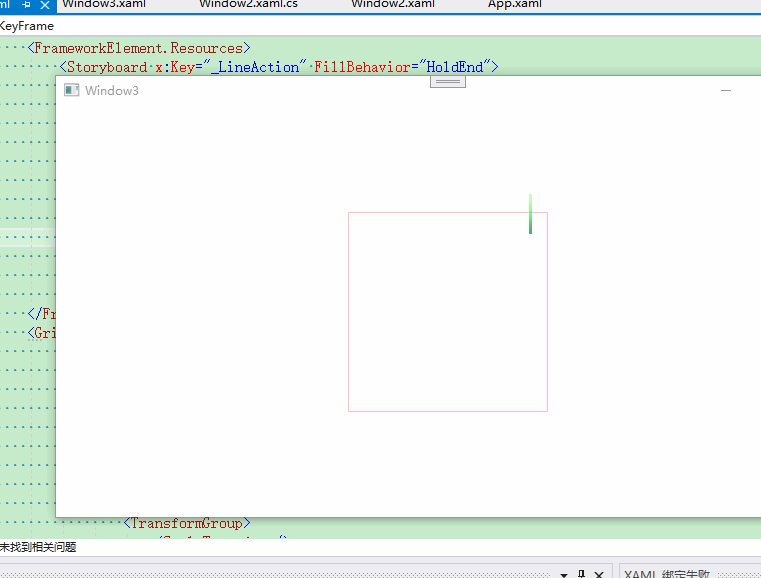
成品图:

如果大佬有更好的方式欢迎交流。
点击链接加入群聊


