在CSS中调整大小
在CSS中调整大小
在前面的课程中你已经看到了几种使用CSS为页面中元素设定尺寸的方法。 在我们设计网页的时候,需要理解这些不同方法之间的差异。在本课程中,我们将总结设定元素尺寸的方法,并定义几个术语,这些内容将会在未来对你有所帮助。
原始尺寸,或固有尺寸
在受CSS设置影响之前,HTML元素有其原始的尺寸。一个直观的例子就是图像。一副图像的长和宽由这个图像文件自身确定。这个尺寸就是固有尺寸。
如果你把图片放置在网页中的时候没有在<img> 标签或CSS中设置其尺寸,那么将使用其固有尺寸显示。我们给下面的示例图像绘制了一个边框,以便你看出图像文件的长宽。

img { border: 5px solid darkblue; }
<img src="star.png" alt="star">
一个空的<div>是没有尺寸的。如果你在你的HTML文件中添加一个空<div> 并给予其边框(就像刚才我们为图像做的那样),你会在页面上看到一条线。这是边框被压缩后的效果— 它内部没有内容。在我们下面的例子中,边框宽度扩展到整个容器宽度,因为它是块级元素,而块级元素的行为就是这样的。它没有高度,或者说高度为0,因为内部没有内容。

.box { border: 5px solid darkblue; }
<div class="box"> </div>
在上面的例子中,试着在空元素内部添加些内容。现在边框内包含一些文字了,因为元素的高度由其所含内容高度确定。再强调一次,这就是元素的固有尺寸 — 由其所包含的内容决定。
设置具体的尺寸
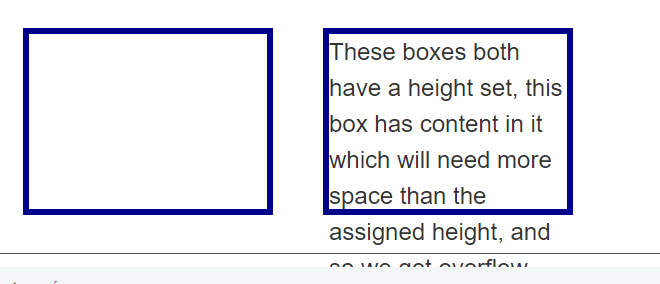
我们当然可以给设计中的元素指定具体大小。 当给元素指定尺寸(然后其内容需要适合该尺寸)时,我们将其称为外部尺寸。以上面例子中的 <div> 举例 — 我们可以给它一个具体的 width 和 height 值, 然后不论我们放什么内容进去它都是该尺寸。 正如我们在上一课有关溢出的内容中所发现的,如果内容的数量超出了元素可容纳的空间,则设置的高度会导致内容溢出。

.box { border: 5px solid darkblue; height: 150px; width: 200px; }
<div class="wrapper"> <div class="box"></div> <div class="box">These boxes both have a height set, this box has content in it which will need more space than the assigned height, and so we get overflow. </div> </div>
由于存在溢出问题,在网络上使用长度或百分比固定元素的高度需要非常小心。
使用百分数
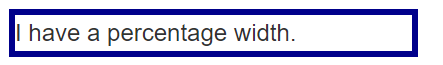
许多时候,百分数是长度单位,正如我们在Value and units这节课中讨论的那样,它们常常可与长度互换。当使用百分数时,你需要清楚,它是什么东西的百分数。对于一个处于另外一个容器当中的盒子,如果你给予了子盒子一个百分数作为宽度,那么它指的是父容器宽度的百分数。

.box { border: 5px solid darkblue; width: 50%; }
<div class="box"> I have a percentage width. </div>
这是因为百分数是以包含盒子的块为根据解析的。如果我们的<div>没有被指定百分数的值,那么它会占据100%的可用空间,因为它是块级别的元素。如果我们给了它一个百分数作为宽度,那么这就是它原来情况下可以占据空间的百分数。
把百分数作为内外边距
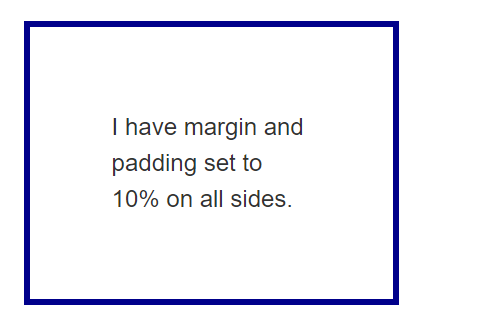
如果你把margins和padding设置为百分数的话,你会注意到一些奇怪的表现。在下面的例子里,我们有一个盒子,我们给了里面的盒子10%的margin,外面的盒子10%的padding。盒子底部和顶部的内外边距,和左右外边距有同样的大小。

.box { border: 5px solid darkblue; width: 300px; margin: 10%; padding: 10%; }
<div class="box"> I have margin and padding set to 10% on all sides. </div>
例如,你也许会希望上下的外边距是元素高的一个百分数,左右外边距是元素宽的百分数。但是,情况不是这样的!
当你用百分数设定内外边距的时候,值是以内联尺寸进行计算的,也即对于左右书写的语言来说的宽度。在我们的例子里面,所有的内外边距是这一宽度的10%,也就是说,你可以让盒子周围的内外边距大小相同。在你以这种方式使用百分数的时候,这是一个需要记住的事实。
min-和max-尺寸
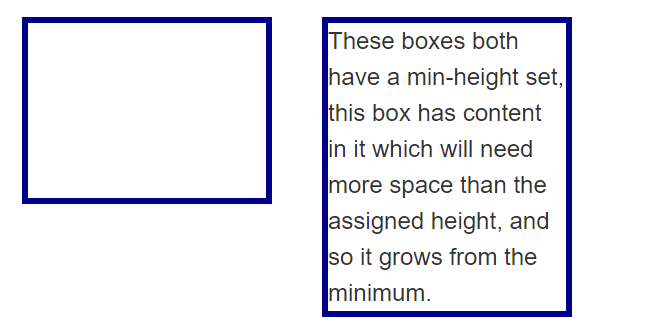
除了让万物都有一个确定的大小以外,我们可以让CSS给定一个元素的最大或最小尺寸。如果你有一个包含了变化容量的内容的盒子,而且你总是想让它至少有个确定的高度,你应该给它设置一个min-height属性。盒子就会一直保持大于这个最小高度,但是如果有比这个盒子在最小高度状态下所能容纳的更多内容,那么盒子就会变大。
在以下的示例中,你可以看到两个盒子,两个都有150像素的确定高度,左边的盒子有150像素高,右边的盒子有需要更多空间才能装下的内容,所以它变得比150像素高。

.box { border: 5px solid darkblue; min-height: 150px; width: 200px; }
<div class="wrapper"> <div class="box"></div> <div class="box">These boxes both have a min-height set, this box has content in it which will need more space than the assigned height, and so it grows from the minimum.</div> </div>
这在避免溢出的同时并处理变化容量的内容的时候是很有用的。
max-width的常见用法为,在没有足够空间以原有宽度展示图像时,让图像缩小,同时确保它们不会比这一宽度大。
作为示例,如果你设定一个图像的属性为width: 100%,而且它的原始宽度小于容器,图像会被强制拉伸以变大,看起来像素更加明显。如果它的原始宽度大于容器,它则会溢出。两种情形都不是你想要看到的。
如果你使用了max-width: 100%,那么图像可以变得比原始尺寸更小,但是不会大于原始尺寸的100%。
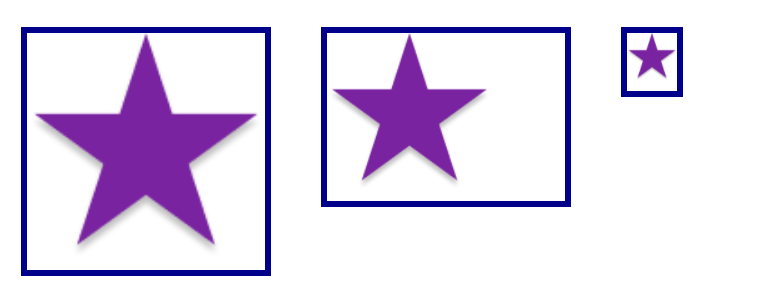
在下面的示例里,我们使用了两次相同的图片。第一次使用,属性值已设为width: 100%,位于比图片大的容器里,因此图片拉伸到了与容器相同的宽度;第二次的属性值则设为max-width: 100%,因此它并没有拉伸到充满容器;第三个盒子再一次包含了相同的图片,同时设定了max-width: 100%属性,这时你能看到它是怎样缩小来和盒子大小相适应的。

.box { width: 200px; } .minibox { width: 50px; } .width { width: 100%; } .max { max-width: 100%; }
<div class="wrapper"> <div class="box"><img src="star.png" alt="star" class="width"></div> <div class="box"><img src="star.png" alt="star" class="max"></div> <div class="minibox"><img src="star.png" alt="star" class="max"></div> </div>
这个技术是用来让图片可响应的,所以在更小的设备上浏览的时候,它们会合适地缩放。你无论怎样都不应该用这个技术先载入大原始尺寸的图片,再对它们在浏览器中进行缩放。图像应该合适地调整尺寸,以使它们不会比预计中展示时所需要的最大尺寸大。下载过大的图像会造成你的网站变慢,如果用户使用按量收费的网络连接,会让用户花更多钱。
备注:了解更多关于响应式图片技术的事情。
视口单位
视口,即你在浏览器中看到的部分页面,也是有尺寸的。在CSS中,我们有与视口尺寸相关的度量单位,即意为视口宽度的vw单位,以及意为视口高度的 vh单位。使用这些单位,你可以把一些东西做得随用户的视口改变大小。
1vh等于视口高度的1%,1vw则为视口宽度的1%.你可以用这些单位约束盒子的大小,还有文字的大小。在下面的示例里,我们有一个大小被设为20vh和20vw的盒子。这个盒子里面有一个字母A,其font-size属性被设成了10vh。

.box { border: 5px solid darkblue; width: 20vw; height: 20vh; font-size: 10vh; }
<div class="box"> A </div>
如果你改变了vh和vw的对应值,盒子和字体的大小也会改变;视口大小的变化也会让它们的大小变化,因为它们是依照视口来定大小的。想看到随着你改变视口大小的时候示例的变化的话,你需要在一个新浏览器视窗里面载入此示例,因为你可以控制该视窗的大小,同时上面示例所在的嵌入的<iframe>的大小即是对上面示例而言的视口。打开此示例,调整浏览器视窗的大小,观察在盒子和文本的大小上所发生的事情。
在你的设计中,根据视口改变物件的大小是很有用的。例如,如果你想要在你其他内容之前,有一个充满整个视口的视觉宣传段落,让你的页面的那个部分有100vh高的话,会把剩下的内容推到视口的下面,只有向下滚动文档的时候它们才会出现。


