CSS绘制三角形和箭头
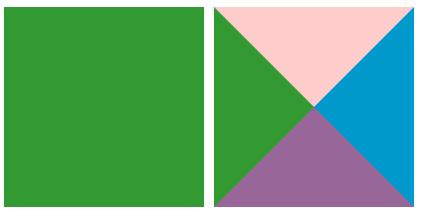
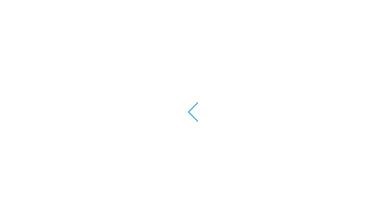
<html> <head> <meta charset="utf-8"> <title>CSS绘制三角形和箭头</title> </head> <style> .d2 { width: 0; height: 0; border-width: 100px; border-style: solid; border-color: #FFCCCC #0099CC #996699 #339933; } .d3 { width: 0; height: 0; border-width: 50px; border-style: solid; border-color: transparent transparent transparent #FFCCCC; } .left { position: absolute; } .left:before, .left:after { position: absolute; content: ''; border-top: 10px transparent dashed; border-left: 10px transparent dashed; border-bottom: 10px transparent dashed; border-right: 10px #fff solid; } .left:before { border-right: 10px #0099CC solid; } .left:after { left: 3px; /*覆盖并错开1px*/ border-right: 10px #fff solid; } </style> <body> <div class="d2"></div> <div class="d3"></div> <div class="left"></div> </body> </html>