将Markdown发布成gitbook
Markdown是很好的文档编写方式,编辑完之后可以发布成浏览器可以访问的页面,方便阅读和分享。
方法很简单,列一下具体步骤
1、安装Node.js
下载地址https://nodejs.org/en/
2、安装gitbook
参考https://www.npmjs.com/package/gitbook
npm install gitbook-cli -g gitbook -V #可以查看是否安装成功,会自动安装GitBook
3、使用gitbook
新建一个文件夹,打开CMD后进入这个目录,执行下面命令初始化,会生成两个文件:
README.md(书籍的介绍在这个文件里)
SUMMARY.md(书籍的目录结构在这里配置)
gitbook init
SUMMARY.md 文件参考示例:
中括号里是这个目录的名字,小括号里是路径
等编写完目录后文件后再次执行
gitbook init,会自动查找SUMMARY.md中写的目录和文件,如果不存在会自动创建。
# Summary
* [Introduction](README.md)
* [第一章](part1/README.md)
* [第一节](part1/1.md)
* [第二节](part1/2.md)
* [第二章](part2/README.md)
4、发布
发布后可以通过IP和端口访问,默认端口4000,也可以生成静态页面后自己部署
gitbook serve # 生成静态页面 gitbook build
还可以通过安装插件实现自动生成目录、导出PDF等功能
5、报错问题
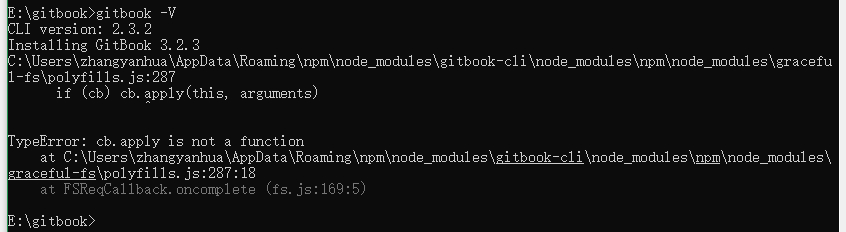
如果安装GitBook时报错

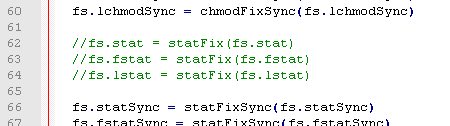
可以将错误信息中的那个AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js文件修改,注释掉下图的三行试试