盒模型
这一期给大家讲解一下盒模型的概念以及它的组成部分吧
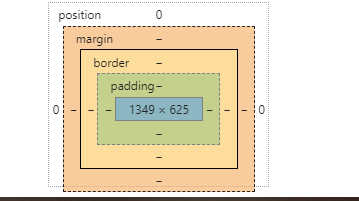
每一个标签在页面中都会生成一个盒模型,而每个盒模型都有四个组成部分,由外到里是margin外边距,border边框,padding内边距,content内容部分组成。

如上图所示,蓝色部分就是内容content区域。
border取值简写就是border: 1px solid red;第一个值就是边框的大小,第二个值就是边框的形状,可以是实线,点线,双实线等,而padding,margin都有四个取值,分别是top,right,bottom,left,而一般书写也是简写。
padding:20px。取一个值时代表四个方向都有20px内边距,如果padding:20px 30px;两个值时就代表上下20px,左右30px,注意,分隔符是空格,padding:20px 30px 40px。
三个值时代表上,左右,下,四个值时上右下左,注意margin时可以去负值的。
盒子阴影:box-shadw
box-shadow: 2px 4px 8px 10px green;
第一个值:X轴偏移量(正,向右,负,向左)
第二个值:Y轴偏移量(正,向下,负,向上)
第三个值:模糊值
第四个值:阴影扩散的范围
第五个值:颜色
IE盒模型
border-box:边框盒(IE盒模型的默认值)
conten-box:内容盒
IE盒模型
border-box:边框盒(IE盒模型的默认值)
conten-box:内容盒
在开发中给了固定宽100%
又添加padding因出现横动滚条
解决办法:
给IE盒模型
box-sizing:border-box
兼容性
实际情况:
同一个元素,在不同的浏览器上,它的样式是不同
目标:
同一个元素,在不同的浏览器上,它的样式是相同
引用重置文件(css类型文件)
reset.css 把样式全部清除
normalize.css 保留一些样式
盒模型知识补充:
子盒子:
边框盒:由border、padding、content组成
填充盒:由padding、content组成
内容盒:由content组成(宽高)
边框盒:
检查器中,鼠标移到某个标签。
页面显示的是该标签边框盒的尺寸。
背景色的默认渲染区
填充盒:
overflow:
溢出内容的显示方式取值
hidden:隐藏溢出内容
visible:依然显示溢出内容
auto:哪个方向超出,哪个方向出来滚动条
scoll:自动出现两个方向滚动(x,y)
严格意义上,overflow指代的溢出,是指溢出填充盒
轮廓:
outline取值和border一样
outline:1px solid red
outline和border的区别
border可以分别设置4个方向的边框
而outline不可以
outline取值为none时,可以去除焦点框
适用场景input、a去除焦点框。
每个浏览器,对于每个元素(标签)都会设置默认样式
这次分享就到这里啦,下次见


