html与css前期学习积累
学习web前端一段时间了,对这门语言也有了一些认识,接下来就和大家分享一些关于我所学到的知识点吧!
前端是分为三大知识点,第一点肯定就是html啦,html相当于就是一个网页的框架,而css啦就是对html的元素进行样式的添加,就比如颜色呀,大小,背景等等,最后就是js啦,就和大家来分享html和css吧!
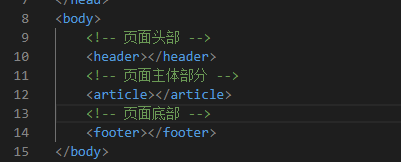
html中你首先要了解它的组成部分,是由head,body组成,head是html的附加信息,在页面当中也不会展示的,body里的才是页面展示的内容,也就是展示给用户看的,在body中我们就需要添加元素来完成一个网页的结构,html5中也新增了一些语义话标签,一般简单的网页结构是由头部,身体,和底部组成,在划分区域的时候啦,尽量也要用语义话标签。语义话标签也能方便浏览器识别,搜索引擎优化,相信大家也很喜欢用div这个标签,首先它肯定是一个块级元素,是能够划分区域的,前提是语义话标签都不满足的时候,我们才考虑div,想页面头部我们肯定就是header,header里面肯定就是导航nav啦,页面的身体我们可以用article,脚步footer。提醒大家一定要写好注释哟,无论是html还是css!
在css中我们就需要对html元素中进行样式的添加,首先我们就需要html与css关联起来,关联的方式的话我们有三种,第一种就是外部样式表,在html中通过link标签来引入,还有就是内部样式表,通过html中style标签来书写css代码,最后一种是行内样式表,直接在元素开始标记中书写css代码,行内一般是留给js的,而css来书改变样式时我们肯定就需要选中当前元素,接下来就需要了解选择器。像比较常用元素选择器,类选择器,后代选择器,兄弟选择器,伪元素选择器等等,一条声明,它是由属性名和属性值组成的。
比如a{
color:red;
fontsize:20px;
}
这里我们就是用元素选择器对a标签进行了颜色和字体大小的设置。这里再给初学者说下比较容易出错的地方吧,display:none和opacity:0;的区别吧,display:none是让元素在页面当中消失也不占用实际的尺寸,而opacity只是让元素在页面当中不显示,元素还是在页面也占用实际尺寸,只是给用户的感觉也是消失啦!
这次就和大家分享到这里吧,下次在和大家分享


