预加载,同步加载,延迟加载和异步加载

概述
加载技术很重要,我看见很多别人的博客园都用到了不同的加载技术,所以我想好好总结一下。
本文是我查阅网上资料总结的我认为重要的几点,供以后开发时参考,相信对其他人也有用。
预加载
代码示例
代码放在head头里面。
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<link rel="preload" as="script" href="async_script.js"
onload="var script = document.createElement('script'); script.src = this.href; document.body.appendChild(script);">
字体的预加载
<link rel="preload" href="fonts/cicle_fina-webfont.eot" as="font" type="application/vnd.ms-fontobject" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
<link rel="preload" href="fonts/cicle_fina-webfont.woff" as="font" type="font/woff" crossorigin="anonymous">
加载但不执行
预加载一个脚本,但到需要的时候才执行:
var preloadLink = document.createElement("link");
preloadLink.href = "myscript.js";
preloadLink.rel = "preload";
preloadLink.as = "script";
document.head.appendChild(preloadLink);
加载一个脚本并执行
var preloadedScript = document.createElement("script");
preloadedScript.src = "myscript.js";
document.body.appendChild(preloadedScript);
响应式加载
<link rel="preload" href="bg-image-narrow.png" as="image" media="(max-width: 600px)">
<link rel="preload" href="bg-image-wide.png" as="image" media="(min-width: 601px)">
prefetch
preload,资源预加载,预先获取本页面的可能用到的资源。
prefetch,资源预获取,预先获取下一个页面的可能用到的资源。
<link rel="preload" href="bg-image-narrow.png" as="image" media="(max-width: 600px)">
<link rel="preload" href="bg-image-wide.png" as="image" media="(min-width: 601px)">
兼容性
IE不兼容,其它兼容。
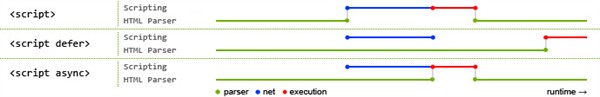
加载图示

同步加载
如图上所示,同步加载在资源的下载和执行阶段都会阻塞html的解析,发生页面阻塞。
注意:一般建议把js放在页面尾部,但是还是会造成页面阻塞
示例如下:
<script src="http://yourdomain.com/script.js"></script>
延迟加载
defer属性
如图上所示,延迟加载在资源的下载不会阻塞html的解析,并在html的解析完成之后才开始执行(即浏览器遇到</html>标签后再执行)。
注意:延迟脚本并不一定会按照顺序执行。
<script src="test2.js" defer="defer"></script>
setTimeout
<script language="JavaScript" src="" id="my"></script>
<script>
setTimeout("document.getElementById('my').src='include/common.php'; ",3000);//延时3秒
</script>
或者
<script>
function lazyRun(){
var lazyScript = document.createElement("script");
lazyScript.src = "myscript.js";
document.body.appendChild(lazyScript);
}
//也可以不要onload
window.onload=function(){
setTimeout('lazyRun()',1000)
}
</script>
异步加载
async属性
如图上所示,异步加载在资源的下载不会阻塞html的解析,并在下载完成之后立即执行。
注意:异步脚本并不一定会按照顺序执行。
注意:这种方法会在加载方式执行完之阻止onload事件的触发,如果不想阻止onload事件,请用preload或其它方法。
<script src="test2.js" defer="async"></script>
DOM方法
(function(){;
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
onload加载
(function(){
if(window.attachEvent){
window.attachEvent("load", asyncLoad);
}else{
window.addEventListener("load", asyncLoad);
}
var asyncLoad = function(){
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
}
)();
jQuery
$.getScript("outer.js",function(){//回调函数,成功获取文件后执行的函数
console.log("脚本加载完成")
});
作者:馒头加梨子
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现