Flash中使用Actionscript画贝塞尔曲线
用代码绘制图形
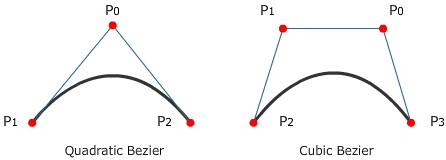
用Actionscript 3.0作图时大家会注意到,Graphics class里有一个curveTo()可以画出一个Quadratic Bézier curve, 但是并没有Cubic Bézier curve的画法。Quadratic Bézier curve是建立在一个操控点和两个基础点上。Cubic Bézier curve需要两个操控点和两个基础点,这样使曲线更圆滑,下面的图是两种曲线的区别:

下面是两种曲线的数学公式:
![]()
![]()
有了上面的公式,问题就容易解决了:
function cubic_curve(gra:Graphics, pt1, pt2, pt0, pt3)
{
gra.moveTo(pt0.x, pt0.y);
var pos_x;
var pos_y;
for (var i = 0; i <= 1; i+= 1/100)
{
pos_x = Math.pow(i, 3) * (pt3.x + 3*(pt1.x - pt2.x) - pt0.x)
+ 3*Math.pow(i, 2) * (pt0.x - 2*pt1.x + pt2.x)
+ 3*i * (pt1.x - pt0.x) + pt0.x;
pos_y = Math.pow(i, 3) * (pt3.y + 3*(pt1.y - pt2.y) - pt0.y)
+ 3*Math.pow(i, 2) * (pt0.y - 2*pt1.y + pt2.y)
+ 3*i * (pt1.y - pt0.y) + pt0.y;
gra.lineTo(pos_x, pos_y);
}
}
{
gra.moveTo(pt0.x, pt0.y);
var pos_x;
var pos_y;
for (var i = 0; i <= 1; i+= 1/100)
{
pos_x = Math.pow(i, 3) * (pt3.x + 3*(pt1.x - pt2.x) - pt0.x)
+ 3*Math.pow(i, 2) * (pt0.x - 2*pt1.x + pt2.x)
+ 3*i * (pt1.x - pt0.x) + pt0.x;
pos_y = Math.pow(i, 3) * (pt3.y + 3*(pt1.y - pt2.y) - pt0.y)
+ 3*Math.pow(i, 2) * (pt0.y - 2*pt1.y + pt2.y)
+ 3*i * (pt1.y - pt0.y) + pt0.y;
gra.lineTo(pos_x, pos_y);
}
}
|
|
作者:Yang Zhou 出处:http://yangzhou1030.cnblogs.com 本文版权归作者和博客园共有,未经作者同意禁止转载,作者保留追究法律责任的权利。请在文章页面明显位置给出原文连接,作者保留追究法律责任的权利。 |
posted on 2008-10-29 23:18 yangzhou1030 阅读(2547) 评论(0) 编辑 收藏 举报




