js模块化的3种规范
js模块化的3种规范
1.commonjs规范
2.前端模块的规范 是Amd规范 ,代表就是requirejs,他是异步的,很多前端框架都用amd规范 如 jq angular 等
3.es6 用的最多
二、模块化的操作
1.commonjs的操作
所有的模块化都是两个方向,暴露模块接口和引入模块
module.exports={} 暴露的是一个叫exports的对象
require() 引入一个模块
这是后台的规范,在nodejs环境可以直接运行,在客户端不能直接运行 。需要对文件打包解析 webpack gulp
2.前端模块
amd是前端模块化的一种规范,全称Asynchronous Module Definition,异步模块加载机制,所以需要按照这个规范去定义模块和使用模块
1.require()提供了一个全局的方法,叫define() 用来定义模块
这里的定义模块分为俩种:1.不依赖其他模块的定义 2.依赖其他模块的定义
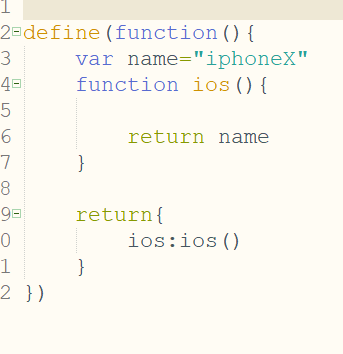
不依赖其他模块

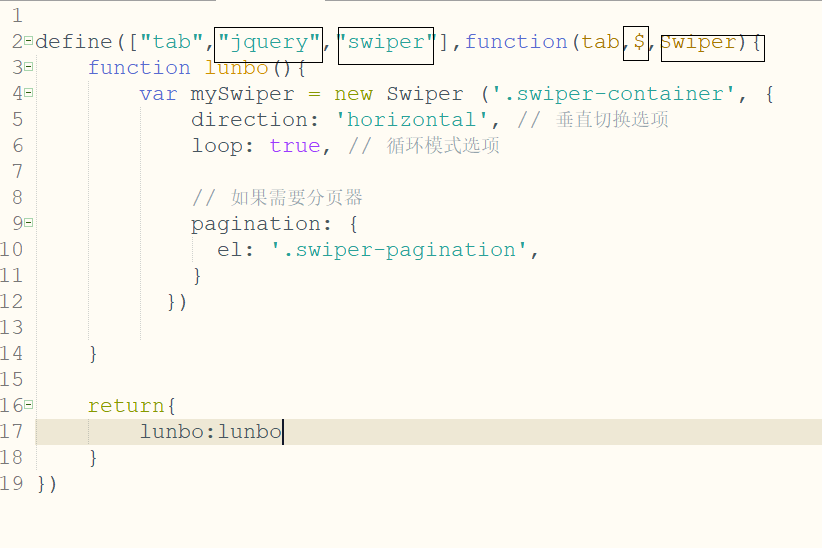
依赖其他模块

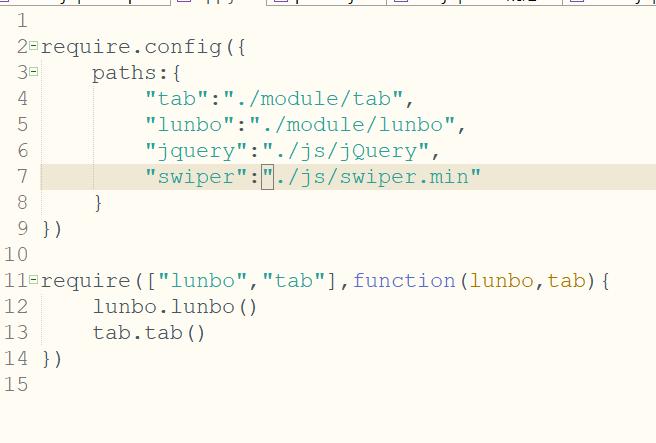
使用这些模块的话,需要配置一个主js文件,主文件里有俩部分,一部分是配置模块,一部分是使用模块

es6下一篇中详解





