css3 属性
1,选择器:
标签,ID,class,子代,后代,伪类,结构,交集,并集,通配符,相邻+,兄弟~
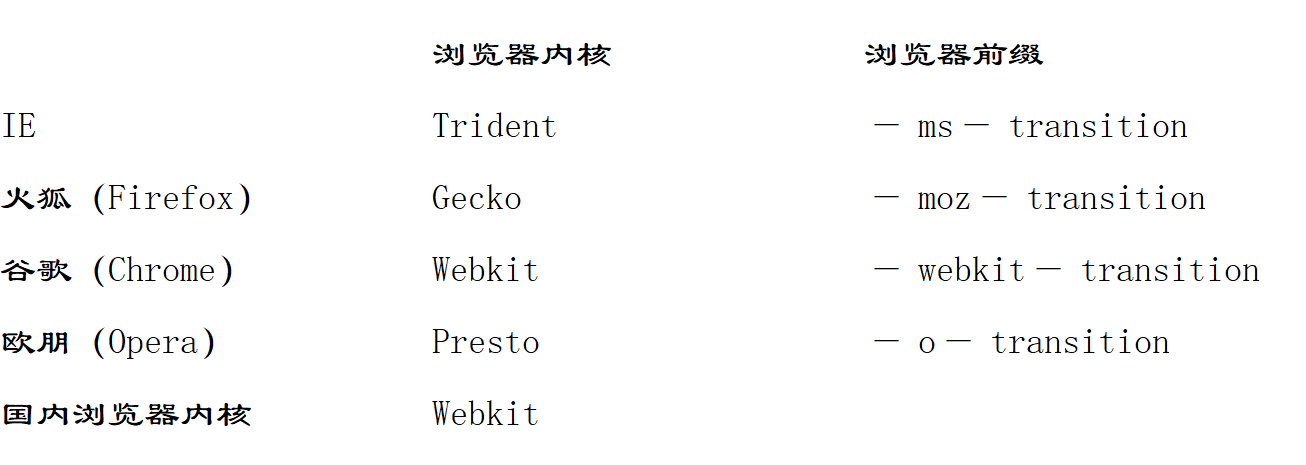
2,浏览器的内核+浏览器前缀
css3针对同一样式在不同的浏览器的兼容,需要在样式属性前加上内核代码;

3,css3的过渡属性
transition 简写属性,用于在一个属性中设置四个过渡属性;
transition-property 规定过渡的css3属性名称;
transition-duration 定义过渡效果花费时间;
transition-timing-function 规定过渡效果的时间曲线,默认“ease”;
transition-dalay 规定过渡效果何时开始
4,Animation(动画)
@keyframes 规定动画
animation-direction 规定动画是否在下一个周期逆向播放
animation-play-state 规定动画是否正在运行或暂停
paused 暂停 running 运行
5,2D 3D
css3中的2D,3D特效都是方法(函数)提供了四个方法:
translate 平移---px
rotate 旋转---number+deg 角度
scale 缩放---1代表不变
skew 拉伸---Xdeg Ydeg
3D:
原理是近大远小, 视距---perspective
元素要有3D效果,perspective视距给他的父级元素;
transform-style :preserve-3d 内部子元素成3D效果;



