如何渲染数据
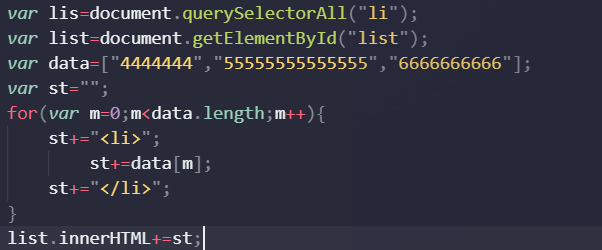
1.字符串拼接 (最常用)

优点:只进行了一次dom回流
缺点:原有dom事件都会丢失
原因:就在于innerHTML这个属性,这个属性是返回或设置Dom中的内容,以字符串形式返回,拼接完之后是string类型,而onmouse这些属性是Dom元素对象身上的,所以这些onmouse系列的属性就丢失了。
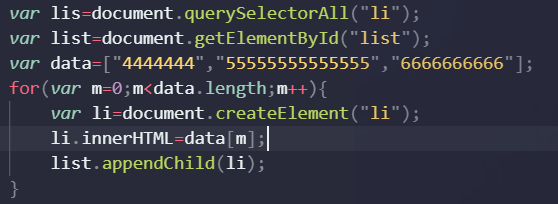
2.dom循环

优点:原有dom身上的事件不会丢失,不影响其他dom
缺点:dom回流次数过多,严重影响网页性能。
3.模板
模板的本质就是字符串
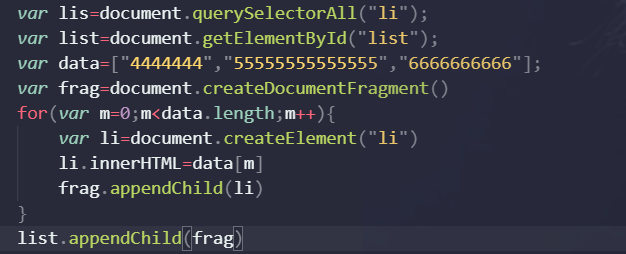
4.文档碎片

优点:既不影响原有dom的属性,又只回流一次。
那么什么是dom回流?
每当对dom元素进行增删改的时候,浏览器就会重新加载一个,把新的结果渲染出来。
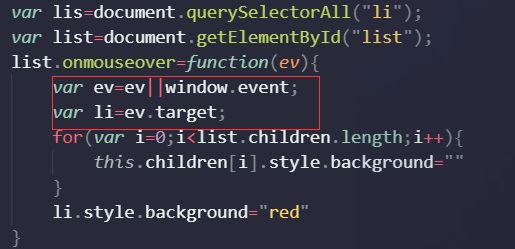
以上四种渲染数据的方法对新增的元素不会触发事件,要想解决这一问题,就要用到事件委托。
 这样就可以了。
这样就可以了。





