去除行内(inline/inline-block)元素之间的间距
2015-10-22 23:05 autrol 阅读(1146) 评论(0) 编辑 收藏 举报先展示一下,行内元素之间存在间距,实例代码如下:
<style> div { color: #fff; padding: 25px 50px; } .inline-f00 { display: inline; background: #f00; } .inline-0f0 { display: inline; background: #0f0; } .inline-block-00f { display: inline-block; background: #00f; } .inline-block-000 { display: inline-block; background: #000; } </style> <div class="inline-f00">inline</div> <div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div> <div class="inline-block-000">inline-block</div>
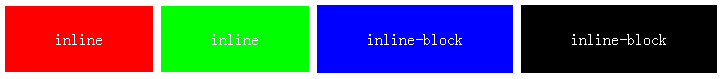
运行代码的效果:

为什么会出现间距呢??真正意义上的水平呈现的行内元素间,换行显示或空格分隔的情况下会有间距。
既然知道了出现间距的原因,接下来讨论去除行内元素之间的间距,推荐几种通用的方法。
去除空格或者换行
去除行内元素之间的空格和换行,可以把代码写成这个样子,虽然丑了点,但是得到了想要的效果,
![]()
<style> div { color: #fff; padding: 25px 50px; } .inline-f00 { display: inline; background: #f00; } .inline-0f0 { display: inline; background: #0f0; } .inline-block-00f { display: inline-block; background: #00f; } .inline-block-000 { display: inline-block; background: #000; } </style> <div class="inline-f00">inline</div><div class="inline-0f0">inline</div><div class="inline-block-00f">inline-block</div><div class="inline-block-000">inline-block</div>
也可以使用注释去掉空格和换行:
<!-- 下面的注释是重点 --> <div class="inline-f00">inline</div><!-- --><div class="inline-0f0">inline</div><!-- --><div class="inline-block-00f">inline-block</div><!-- --><div class="inline-block-000">inline-block</div>
还可以:
<div class="inline-f00">inline</div ><div class="inline-0f0">inline</div ><div class="inline-block-00f">inline-block</div ><div class="inline-block-000">inline-block</div>
font-size: 0
设置父元素的font-size:0,子元素设置字体大小为正常字体大小。
<style> div { color: #fff; padding: 25px 50px; } .inline-f00 { display: inline; background: #f00; } .inline-0f0 { display: inline; background: #0f0; } .inline-block-00f { display: inline-block; background: #00f; } .inline-block-000 { display: inline-block; background: #000; } .font-size-0 { font-size: 0; } .font-size-0 div { font-size: 16px; } </style> <div class="font-size-0"> <div class="inline-f00">inline</div> <div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div> <div class="inline-block-000">inline-block</div> </div>
float:left/right
行内元素设置为浮动元素,行内元素之间的间距会消失。
<style> div { color: #fff; float: left; padding: 25px 50px; } .inline-f00 { display: inline; background: #f00; } .inline-0f0 { display: inline; background: #0f0; } .inline-block-00f { display: inline-block; background: #00f; } .inline-block-000 { display: inline-block; background: #000; } </style> <div class="inline-f00">inline</div> <div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div> <div class="inline-block-000">inline-block</div>
上面三种去除间距方法的效果:

特殊情况
一种特别的情况,相邻inline元素至少一个不包含内容的时候,不存在间距
<div style="display: inline; background: #f00; padding: 25px 50px;"></div> <div style="display: inline; background: #000; padding: 25px 50px;"></div>
效果:




