JS对象之间的关系
2015-09-12 15:34 autrol 阅读(531) 评论(0) 编辑 收藏 举报JS对象类型
JS中,可以将对象分为"内部对象"、"宿主对象"和"自定义对象"三种。
1、本地对象
ECMA-262定义为"独立于宿主环境的JS实现提供的对象"。简单来说,本地对象就是JS定义的类(引用类型)。它们包括:
Object/Function/Array/String/Boolean/Number/Date/RegExp/Error/ EvalError/RangeError/ReferenceError/SyntaxError/TypeError/URIError
2、内置对象
ECMA-262把内置对象定义为"由JS实现提供的、独立于宿主环境的所有对象,在JS程序开始执行时出现"。这意味着开发者不必明确实例化内置对象,它已被实例化了。JS只定义了两个内置对象,即Globa和Math(它们也是本地对象,根据定义,每个内置对象就是本地对象)
| 属性 | 说明 | 属性 | 说明 |
| undefined | 特殊值undefined | Date | 构造函数Date |
| NaN | 特殊值NaN | RegExp | 构造函数RegExp |
| Infinity | 特殊值Infinity | Error | 构造函数Error |
| Object | 构造函数Object | EvalError | 构造函数EvalError |
| Array | 构造函数Array | RangeError | 构造函数RangeError |
| Function | 构造函数Function | ReferenceError | 构造函数ReferenceError |
| Boolean | 构造函数Boolean | SyntaxError | 构造函数SyntaxError |
| String | 构造函数String | TypeError | 构造函数TypeError |
| Number | 构造函数Number | URIErroe | 构造函数URIError |
注意:
- 区分对象定义和Global构造函数
- 内置对象是本地对象的一种
3、宿主对象
宿主对象就是执行JS脚本的环境提供的对象。对于嵌入到网页中的JS来说,其诉诸对象就是浏览器提供的对象,所以又称为浏览器对象,如Chrome/IE/Firefox等浏览器提供的对象。不同的浏览器提供的宿主对象可能不同,及时提供的对象相同,其实现方式也大相径庭!这会带来浏览器兼容性问题,增加开发难度。所有的BOM和DOM对象都是宿主对象。
- BOM对象包括:window对象、location对象、navigator对象、screen对象、history对象
- DOM对象是节点对象,包括类型:Node/Document/Element/Text/Comment/CDATSection/DocumentType/Attr
4、自定义对象
自定义对象是开发人员自己定义的对象。JS允许使用自定义对象,使JS应用及功能得到扩展。
JS对象之间的关系
1、instanceof运算符
instanceof运算符判断机制,如:SubClass instanceof SuperClass;
如果对象SubClass在对象SuperClass的原型链中被发现,那么instanceof操作符返回true,否在返回false
换句话说对象通过__proto__属性不断回溯,如果__proto__经过某个对象的prototype属性,那么instanceof操作符返回true,否则返回false。
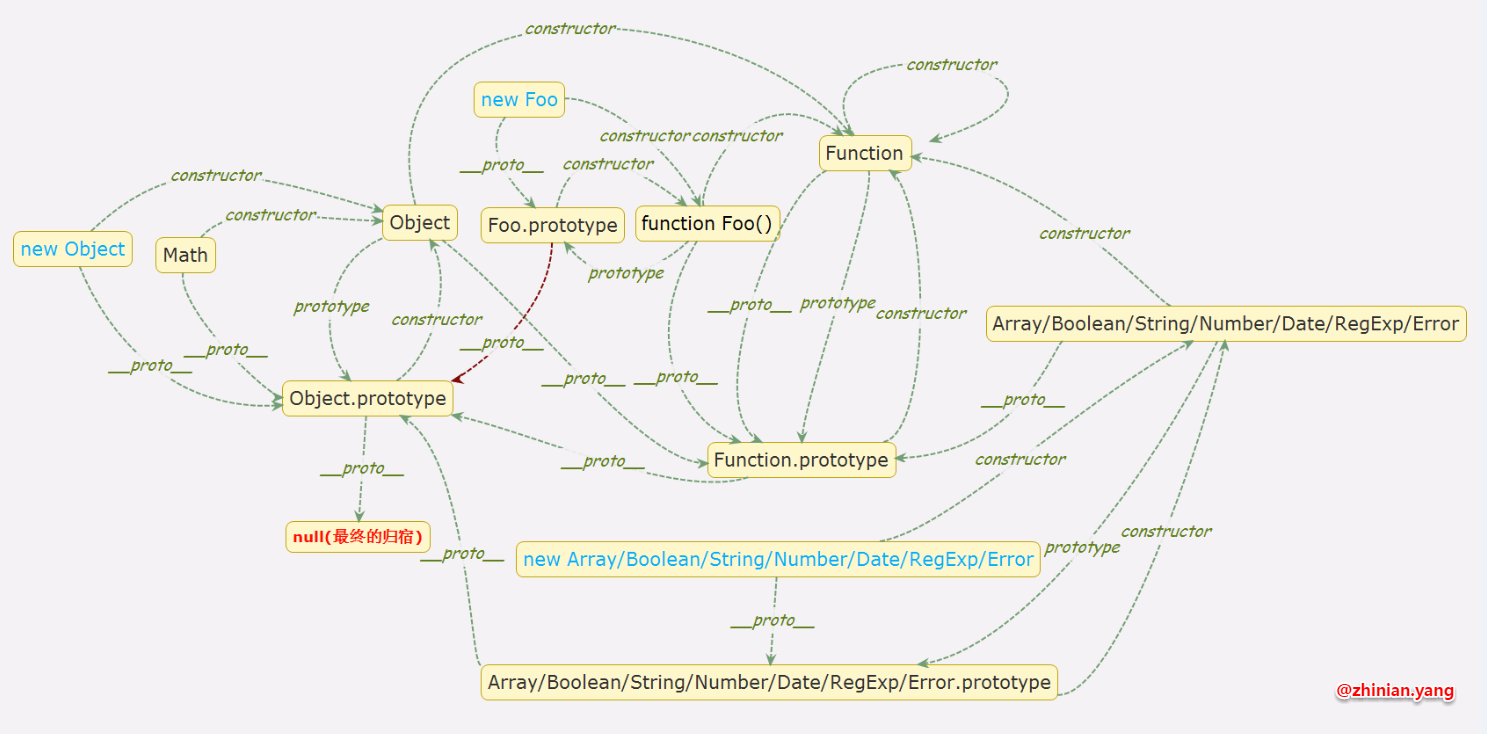
2、JS对象之间的关系
通过图来说明JS对象之间的关系:

所以从图上我们的可以得出:
Object instanceof Function //true Function instanceof Object //true (Array/Boolean/String/Number/Date/RegExp/Error) instanceof Object/Function //true (Array/Boolean/String/Number/Date/RegExp/Error.prototype) instanceof Object //true (Array/Boolean/String/Number/Date/RegExp/Error.prototype) instanceof Function //false (new Array/Boolean/String/Number/Date/RegExp/Error) instanceof Object //true (new Array/Boolean/String/Number/Date/RegExp/Error) instanceof Function //false Foo instanceof (Function/Object) //true Foo.prototype instanceof Object //true Foo.prototype instanceof Function //false (new Foo) instanceof Foo/Object //true (new Foo) instanceof Function //false



