document.ready、window.onload、body.onload的区别
document的ready事件通常会比window的onload事件先发生,为什么呢?
因为document的ready是在浏览器加载解析并构建完doc文档模型时发生的,而window的onload是整个文档的内容加载完成时才会发生。
举个很简单的例子:
1个页面有几十张比较大的图片(img),当网速慢的时候最能看出效果,访问这个页面浏览器就会先去构建doc模型,然后再去请求图片,在构建doc模型完成就会执行document的ready事件,而window的onload事件得要等所有图片加载完成才会执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <style type="text/css"> body{padding:0px;margin:0px;} #main {margin:auto;padding:0;background: yellow;width:90%;} #layout { height: 300px; width: 80%; background: #99FFcc; margin:auto; height:50px;} </style> <script> window.onload = function(){ console.log("window is onload"); } document.onreadystatechange = function(){ if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入 console.log('document is onload'); } if(document.readyState == "interactive"){ //DOM构建了就会执行,先与complete执行 console.log('document is interactive ,so DOM obj is '+ document.getElementById('img1')); } }; </script> </head> <body onload="console.log('body is onload')"> 测试事件 <img src="http://pic5.bbzhi.com/qichebizhi/mingchegaoqingbizhijihe/mingchegaoqingbizhijihe_427614_11.jpg" id='img1'/><br/> <img src="http://image15-c.poco.cn/mypoco/myphoto/20141226/23/6491218420141226234200099_640.jpg?1024x855_120" id='img2' /> </body> </html>
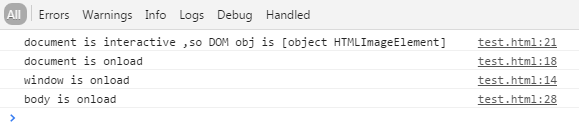
运行结果: