Chrome禁用跨域检测
在前后端分离的时候我们通常需要做跨域的配置,常用的方式有:1、java编码 2、代理层(nginx等)处理。
Nginx的跨域配置可以参考:https://www.cnblogs.com/yangzhilong/p/9230778.html
但在开发阶段前后端联调时为了防止跨域的代码污染,我可以在通过设置chrome来禁止跨域检测。
方法:
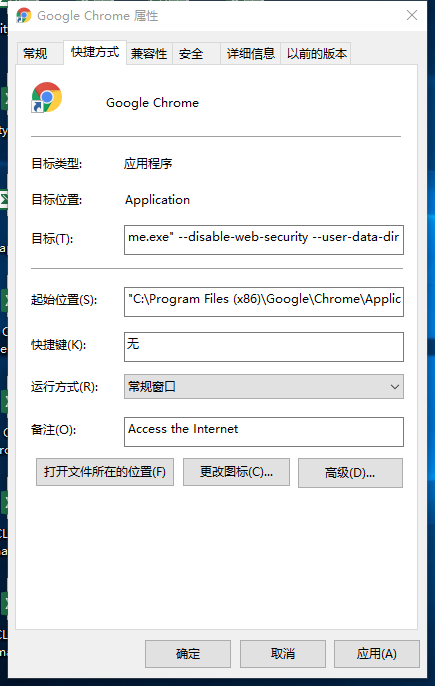
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir