实习第一周总结@yangzhenyu
(一)几大常用的布局:
(1)线性布局LinearLayout
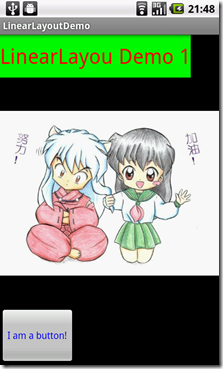
线性布局是将所有置于其中的子View或者其他的布局按照线性方式布,有水平和垂直方向两种。
布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="fill_parent"android:layout_height="fill_parent"><TextView android:layout_width="wrap_content"android:layout_height="wrap_content" android:layout_weight="2"android:text="@string/title" android:textColor="#FF0000"android:textSize="30sp" android:background="#00FF00" android:gravity="center" /><ImageView android:layout_width="fill_parent"android:layout_height="wrap_content" android:layout_weight="1"android:src="@drawable/lovely" /><Button android:layout_width="wrap_content"android:layout_height="wrap_content" android:layout_weight="3"android:text="@string/button_name" android:textColor="#0000FF" /></LinearLayout>
效果图如下 :
(2)表格布局TableLayout
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="200dp"
android:layout_height="200dp" android:layout_gravity="center">
<TableRow android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1">
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1"
android:text="第1行,第1列" android:gravity="center" android:textColor="#FF0000"
android:background="#0000FF" android:textSize="20sp" />
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1"
android:text="第1行,第2列" android:gravity="center" android:textColor="#FF0000"
android:textSize="20sp" android:background="#FFFF00" />
</TableRow>
<TableRow android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1">
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1"
android:text="第2行,第1列" android:gravity="center" android:textColor="#FF0000"
android:textSize="20sp" android:background="#FF00FF" />
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="1"
android:text="第2行,第2列" android:gravity="center" android:textColor="#FF0000"
android:textSize="20sp" android:background="#00FFFF" />
</TableRow>
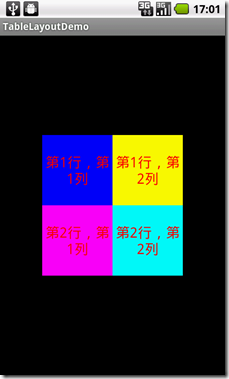
</TableLayout>
效果示例:
(3)相对布局RelativeLayout
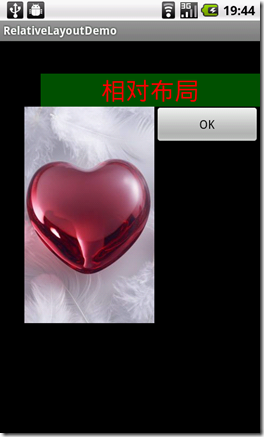
相对布局是用布局中的组件的相对位置来描述的一种布局方式。
Demo:
布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent" android:layout_height="fill_parent"><TextView android:id="@+id/textView" android:layout_width="fill_parent"android:layout_height="wrap_content" android:layout_marginTop="40dp"android:layout_marginLeft="50dp" android:text="相对布局" android:gravity="center"android:textColor="#FF0000" android:background="#5000FF00"android:textSize="30sp" /><ImageView android:id="@+id/imageView" android:layout_width="wrap_content"android:layout_height="wrap_content" android:layout_below="@id/textView"android:layout_alignParentLeft="true" android:layout_marginLeft="30dp"android:src="@drawable/xin" /><Button android:id="@+id/button" android:layout_width="fill_parent"android:layout_height="wrap_content" android:layout_below="@id/textView"android:layout_toRightOf="@id/imageView" android:text="OK" /></RelativeLayout>效果示例为:
(4)帧布局FrameLayout
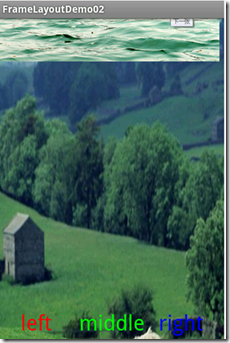
在Android中,FrameLayout就像画布一样,添加在它上面的部件都一层一层地覆盖在它的上面(类似与堆栈操作),默认的情况下,部件是从左上角开始的。 例如,在下面的布局文件中:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent" >
<ImageView android:layout_width="fill_parent"
android:layout_height="fill_parent" android:clickable="true"
android:id="@+id/image_view_click" android:src="@drawable/caoyuan"
android:scaleType="fitXY" />
<ImageView android:layout_width="wrap_content" android:id="@+id/imageView"
android:layout_height="wrap_content" android:src="@drawable/water" />
<TextView android:id="@+id/left" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/left"
android:textColor="#FF0000" android:textSize="30sp"
android:layout_gravity="bottom|left" android:layout_marginBottom="30dp"
android:layout_marginLeft="30dp" />
<TextView android:id="@+id/middle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/middle"
android:textColor="#00FF00" android:textSize="30sp"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="30dp" />
<TextView android:id="@+id/right" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/right"
android:textColor="#0000FF" android:textSize="30sp"
android:layout_gravity="bottom|right" android:layout_marginBottom="30dp"
android:layout_marginRight="30dp" />
</FrameLayout>
显示效果为:
(5)绝对布局AbsoluteLayout
使用绝对布局可以设置任意控件的 在屏幕中 X Y 坐标点,和帧布局一样后绘制的控件会覆盖住之前绘制的控件,不建议大家使用绝对布局还是那句话因为android的手机分辨率五花八门所以使用绝对布局的话在其它分辨率的手机上就无法正常的显示了。