INPUT只能输入数字
input只能输入数字:
(只能输入数字,并且输入的值不能大于99),但是这样有个问题,就是当输入非数字字符时,输入框中所有的字符都会被清除

<input type="text" id="feePercentage" name="feePercentage" value=""
onkeyup="if(isNaN(value) || value > 99)execCommand('undo')" onafterpaste="if(isNaN(value) || value > 99)execCommand('undo')" style="margin-left:0px; width:50px;" onchange="calc()"/>
解决方案:
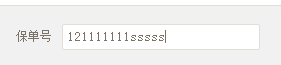
(只清除非数字,原先的数字保留)
<input class="text" id="policyNo" name="policyNo" type="text" onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')"
maxlength="14" style="width:188px;" placeHolder="请输入批单号">

逃避不一定躲得过,面对不一定最难过



