JS——ajax login test
1.新建一个webproject,我用的是myeclipse10,建立如下的LoginServlet.java文件

2.编写java文件
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class LoginServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setCharacterEncoding("utf-8"); resp.setContentType("text/html"); String name = req.getParameter("name"); String pwd = req.getParameter("pwd"); PrintWriter out = resp.getWriter(); if(("test").equals(name)&&("123").equals(pwd)){ out.print("success"); }else{ out.print("fail"); } out.flush(); out.close(); } }
3.编写javascript和html
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>LoginJsp</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript"> var xmlHttp; //创建XMLHttpRequest function create_XMLHttpRequest(){ if(window.ActiveXObject){ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//支持火狐 }else{ xmlHttp = new XMLHttpRequest(); } } //改变状态函数 function change_state(){ if(xmlHttp.readyState==4){ if(xmlHttp.status==200){ // if(xmlHttp.responseText=="success"){ document.getElementById("msg").style.color="green"; document.getElementById("msg").innerHTML = "登陆成功,您好 "+document.getElementById("name").value; }else{ document.getElementById("msg").style.color="red"; document.getElementById("msg").innerHTML = "登陆失败,重新登陆"; document.getElementById("pass").value=""; document.getElementById("name").focus(); } } } } //调用函数 function start_request(){ var name=document.getElementById("name"); var pass=document.getElementById("pass"); if(name.value==""){ alert("用户名不能为空"); name.focus(); return false; } else if(pass.value==""){ alert("密码不能为空"); pass.focus(); return false; } // var url = "http://localhost:8080/ajaxLogin/login?name="+name.value+"&pwd="+pass.value; create_XMLHttpRequest(); //设置状态改变时多调用的函数 xmlHttp.onreadystatechange = change_state; //设置对服务器的调用 xmlHttp.open("GET", url, true); //发送请求 xmlHttp.send(null); } </script> </head> <body> <div style="width:570"> <div style="" id="login"> 名字:<input type="text" maxlength="10" size="10" name="name" id="name"/> <br/> 密码:<input type="password" maxlength="10" size="10" name="pass" id="pass"/><br/> <input type="submit" value="登陆" onclick="start_request();return false;"/> </div> <div style="float:right" id="msg"></div> </div> </body> </html>
4.配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name></display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>loginServlet</servlet-name> <servlet-class>LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>loginServlet</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping> </web-app>
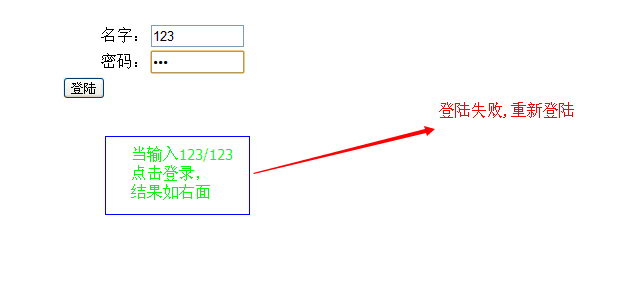
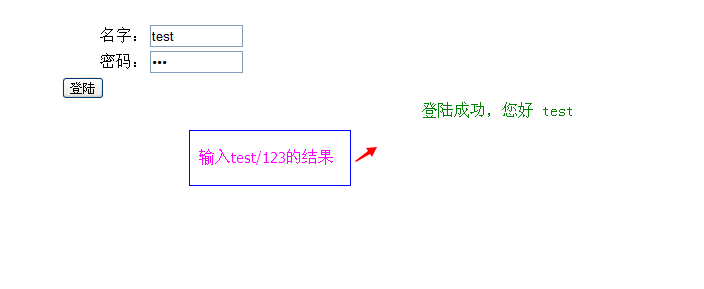
这样就写好了,看看运行结果



逃避不一定躲得过,面对不一定最难过



