hls.js在vue中的使用







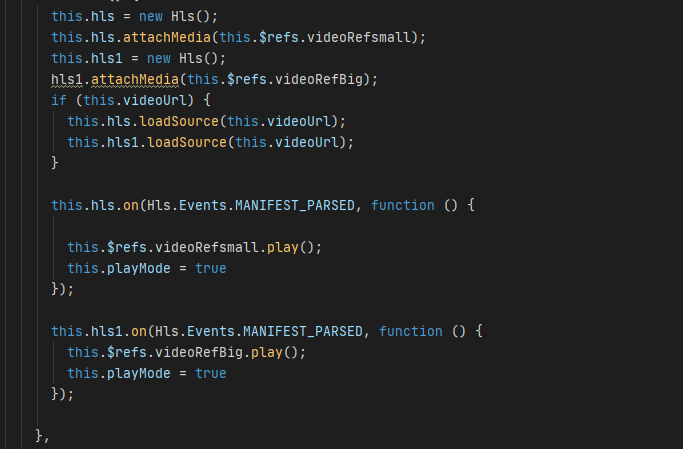
---cnpm install hls.js --save <template> <video ref="videoRefsmall" :width="(16/9)*smallVideoHieght" :height="smallVideoHieght" controls></video> </template> <script> import Hls from 'hls.js'; import WindowCom from '@/views/home/windows/windowCom' import axios from 'axios' import OlComminSetting from "@/components/OpenLayersHelper/OlCommonSetting"; export default { name: 'deviceWindow', components: {WindowCom}, data() { return { hls: null, } }, props: { contentHeight: Number, cameraId: String }, watch: { }, computed: {}, methods: { pauseVideo() { this.$refs.videoRefsmall.pause(); }, playVideo() { this.$refs.videoRefsmall.play(); }, }, created() { }, mounted() { this.hls = new Hls(); this.hls.attachMedia(this.$refs.videoRefsmall); this.hls.on(Hls.Events.MANIFEST_PARSED, function () { this.$refs.videoRefsmall.pause(); }); }, beforeDestroy() { this.hls.stopLoad(); this.hls.destroy(); } } </script>




