openLayer加载ArcGIS切片
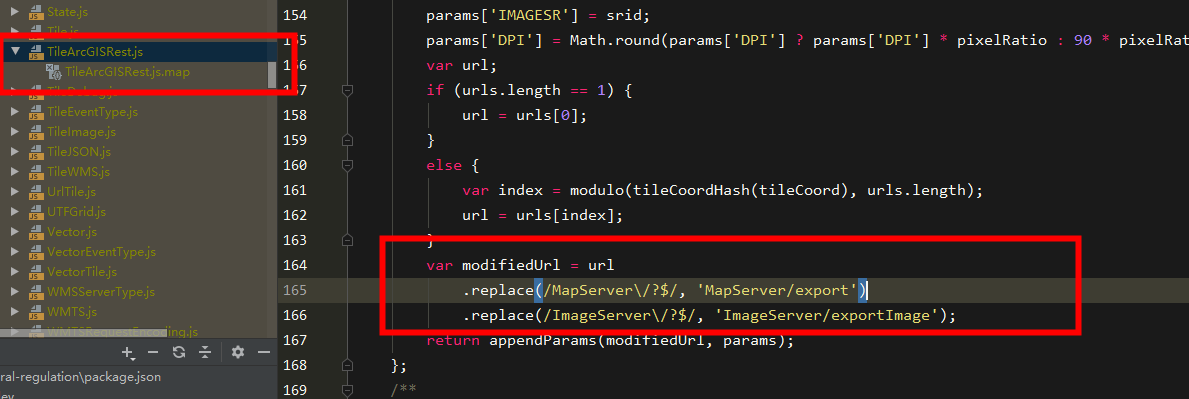
OpenLayer中加载ArcGIS服务提供了最常用的TileArcGISRest方法,实际上我们从浏览器的network捕捉的每次的请求链接亦或者看其源码,都会发现,它实际上调取了arcserver的REST API中的export接口,对于普通的服务来说确实足够了,但是对于地图服务内容比较多的服务,使用export的方法,会加大服务器的承担量,会出现加载等待的情况。

所以我们需要做切片,并调取切片地址,调取切片我们使用XYZ方式
下面是方法
import TileLayer from "ol/layer/Tile"; import {XYZ} from "ol/source"; import TileGrid from "ol/tilegrid/TileGrid"; let newLayer = new TileLayer({ source: new XYZ({ url: `${url}/tile/{z}/{y}/{x}`, tileGrid: new TileGrid(_tileInfo), projection: 'EPSG:4528', }) });
如果使用的是我博客OpenLayer对容器Map自定义坐标系中的方法,其中的 projection只需要声明即可,因为你已经在容器中进行了注册
其中的tileGrid参数一定要填,其中的_tileInfo需要自己去配置,我是自定义的切片方案,下面是我的配置大概结构
tileInfo: { tileSize: 256, origin: [34876800, 10002100], extent: [4033632.0624805965, 3941793.1294050445, 40415464.86271994, 4009201.8967805225], resolutions: [ 132.29193125052919, 76.351460927313525, 38.175730463656762, 19.087865231828381, 9.543932616046483, 4.7719663078909491, 2.3859831539454746, 1.1929915769727373, 0.59649578861866059, 0.14912394722081113 ] }
其中的resolutions需要降序排列,其具体的值,需要自己去你所发布的arcserver详细页面去查看




