ArcGIS api for JavaScript 3.27 在线浏览的一些小部件
var navOption; var navToolbar;// 当前选择的操作 require( [ "esri/toolbars/navigation", "esri/dijit/OverviewMap", //鹰眼接口 "dojo/query", "dijit/layout/ContentPane", ], function( navigation, OverviewMap, query, ) { map.on('load', setupNavBar); //设置工具条的式样,获取工具条各个Icon的ID function setupNavBar() { navToolbar = new navigation(map); query(".navItem").onclick(function (evt) { navEvent(evt.target.parentNode.id); //parentNode获取父节点 }); // 将漫游设置为默认操作 navEvent('deactivate'); } function navEvent(id) { switch (id) { case 'pan': map.enablePan(); navToolbar.activate(navigation.PAN); navOption = id; break; case 'zoomprev': navToolbar.zoomToPrevExtent(); break; case 'zoomnext': navToolbar.zoomToNextExtent(); break; case 'extent': navToolbar.zoomToFullExtent(basemapLayer); break; case 'zoomin': navToolbar.activate(navigation.ZOOM_IN); break; case 'zoomout': navToolbar.activate(navigation.ZOOM_OUT); break; } } //设置鹰眼 var overviewMapDijit = new OverviewMap({ map: map, // 必要的 baseLayer: basemapLayer, visible: true, // 初始化可见,默认为false attachTo: "bottom-left", // 默认右上角 // width: 400, // 默认值是地图高度的 1/4th // height: 300, // 默认值是地图高度的 1/4th opacity: .30, // 透明度 默认0.5 maximizeButton: false, // 最大化,最小化按钮,默认false expandFactor: 3, //概览地图和总览图上显示的程度矩形的大小之间的比例。默认值是2,这意味着概览地图将至少是两倍的大小的程度矩形。 color: "blue" // 默认颜色为#000000 }); overviewMapDijit.startup(); } );
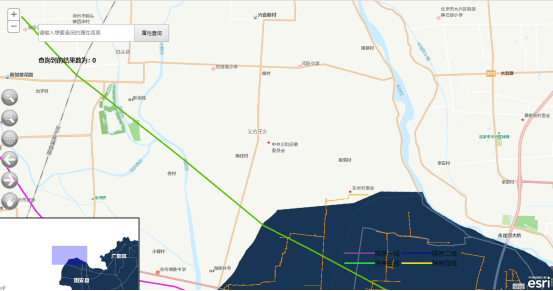
效果图: