Django之缓存
一、缓存介绍:
在动态网站中红,用户所有的请求,服务器都会去数据库中进行相应的增删改查、渲染模板,执行业务逻辑,最后生成用户看到的页面。
当一个网站的用户访问量很大的时候,每一次的后台操作,都会消耗很多服务器资源,所以必须使用缓存来缓解后端服务器压力。
缓存是讲义些常用的数据保存内存或者memcache中,在一定的时间内有人来访问这些数据时,不在去执行数据库及渲染等操作,直接从内存或memcache的缓存中去取数据,然后返回给用户。
二、Django中的6中缓存方式
- 开发调试缓存
- 内存缓存
- 文件缓存
- 数据库缓存
- Memcache缓存(使用python-memcached模块)
- Memcache缓存(使用pylibmc模块)
经常使用的有文件缓存和内存缓存
三、Django6种缓存的配置
1、开发调试(此模式为开发调试使用,实际上不执行任何操作)
settings.py文件位置
CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.dummy.DummyCache', # 缓存后台使用的引擎 'TIMEOUT': 300, # 缓存超时时间(默认300秒,None表示永不过期,0表示立即过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) }, } }
2、内存缓存(将缓存内容保存到内存区域中)
settings.py文件配置:
CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', # 指定缓存使用的引擎 'LOCATION': 'unique-snowflake', # 写在内存中的变量的唯一值 'TIMEOUT':300, # 缓存超时时间(默认为300秒,None表示永不过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) } } }
3、文件缓存(把花村数据存储到文件中)
settings.py配置
CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', #指定缓存使用的引擎 'LOCATION': '/var/tmp/django_cache', #指定缓存的路径 'TIMEOUT':300, #缓存超时时间(默认为300秒,None表示永不过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) } } }
4、数据库缓存(把要缓存的数据缓存到数据库中)
settings.py文件配置
CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.db.DatabaseCache', # 指定缓存使用的引擎 'LOCATION': 'cache_table', # 数据库表 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) } } }
实验:文件缓存:
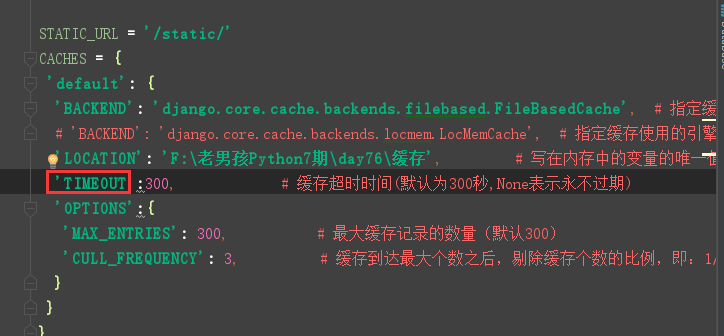
设置settings文件:
CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', # 指定缓存使用的引擎 # 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', # 指定缓存使用的引擎 'LOCATION': 'F:\老男孩Python7期\day76\缓存', # 写在内存中的变量的唯一值 'TIMEOUT':300, # 缓存超时时间(默认为300秒,None表示永不过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) } } }
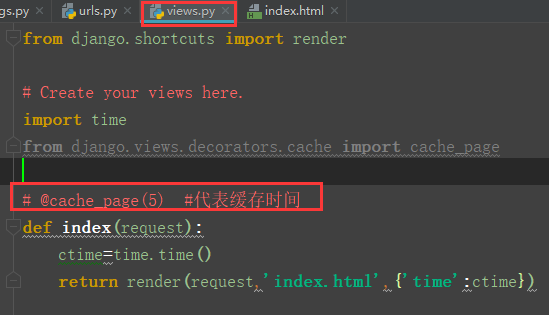
在视图文件中设置:
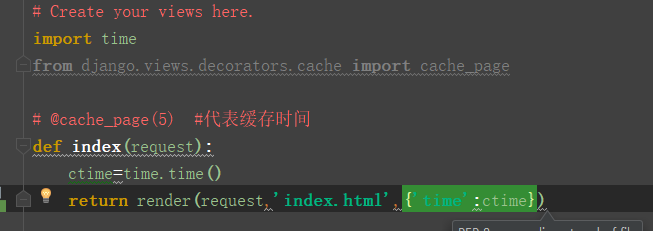
import time from django.views.decorators.cache import cache_page @cache_page(5) #代表缓存时间 def index(request): ctime=time.time() return render(request,'index.html',{'time':ctime})
设置路由:
url(r'^index/',views.index),
设置index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> {{ time }} </body> </html>
实现效果:
根据在视图中设置的装饰器cache_page(5),实现的效果就是每5秒更新一次时间戳,由此可以判断读取的是缓存文件

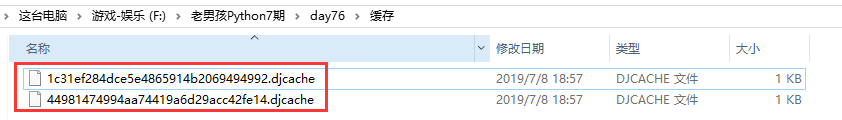
缓存文件

设置局部缓存:
取消视图中设置的装饰器:

这个时候刷新页面显示没有做缓存:
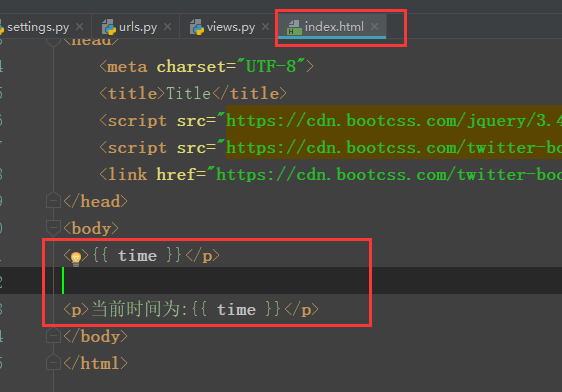
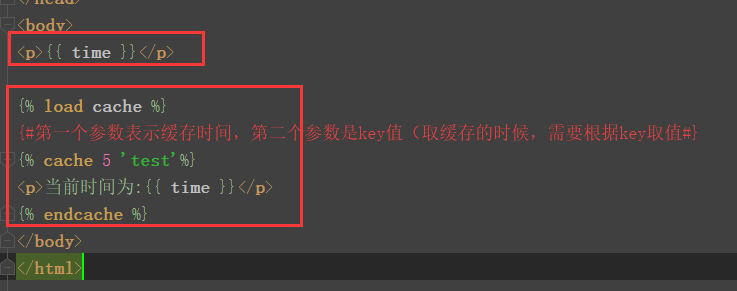
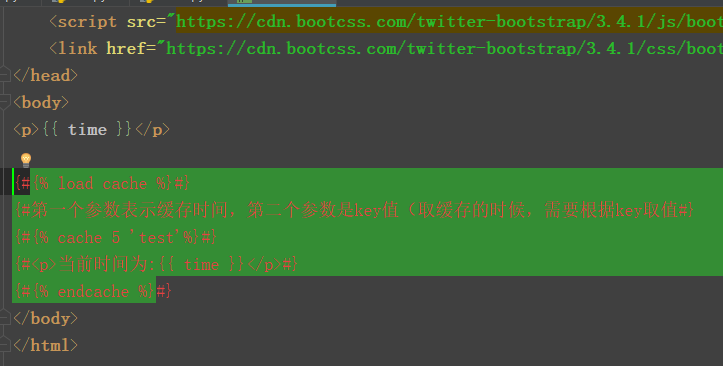
修改index.html页面实现两个时间

实现局部效果:一个时间刷新,一个时间实现缓存

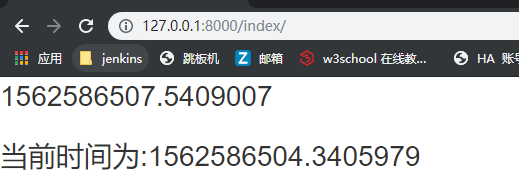
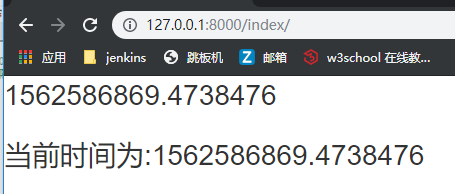
实现效果:刷新页面,一个值变化,一个值缓存五秒变更一次


全站缓存:
在settings.py中配置两个中间件,注意顺序:
MIDDLEWARE = [ # 响应HttpResponse中设置几个headers 'django.middleware.cache.UpdateCacheMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', #用来缓存通过GET和HEAD方法获取的状态码为200的响应 'django.middleware.cache.FetchFromCacheMiddleware' ] # 设置缓存时间 CACHE_MIDDLEWARE_SECONDS=5
取消视图中的装饰器

取消前端index.html页面中设置的load

页面显示(根据参数
CACHE_MIDDLEWARE_SECONDS限制缓存时间
):

当注释掉settings文件中的缓存时间:

会走默认时间