css-2
接着上文的继续
一、css属性:
1,宽和高
width属性可以为元素设置宽度
height属性可以微元素设置高度
注意:块级的标签才可以设置宽度,内联标签的宽度由内容来决定,
常见块级标签:<div>,<p>,<h1到h6>,<ol>,<ul>,<dl>,<table>,<adress>,<blockquoto>,<form>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>宽和高</title> <style> div{ width: 200px; height: 200px; background-color: #FF6800; } </style> </head> <body> <div>测试宽度和高度</div> </body> </html>
效果显示:

2,字体属性:
font-family设置字体类型,可以设置多个字体类型,默认匹配第一个,第一个浏览器不支持,匹配第二个
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>宽和高</title> <style> div{ font-family: "宋体", "微软雅黑"; } </style> </head> <body> <div>测试宽度和高度</div> </body> </html>
查看效果:

字体大小:font-size
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>宽和高</title> <style> div{ font-family: "宋体", "微软雅黑"; font-size: 36px; } </style> </head> <body> <div>测试宽度和高度</div> </body> </html>

字体粗细:

字体颜色:一般使用color
这个是直接设置颜色的
color:red
设置颜色加上颜色透明度,前三位是为颜色值,后面一位为透明度,范围从0.0到1.0之间
color:rgba(199,199,0,0.6)
文字属性:
文字对齐
text-align

文字装饰(对文字进行一些特殊效果)
text-decoration属性用来给问题添加特殊效果

设置div内容对齐方式为右,设置属性,鼠标悬停在字体上字体下方显示下划线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字属性</title> <style> div{ text-align: right; } div:hover { text-decoration: underline; } </style> </head> <body> <div>内容</div> </body> </html>
----------------------------------------------------
取消div标签设置的下划线
div{
text-decoration:none
}
首行缩进:
要求首行内容缩进32像素
注意:这里的首行是指每个p标签中内容的首行,如果存在多个p标签的话那这里就是多行缩进 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首行缩进</title> <style> p{ text-indent: 32px; } </style> </head> <body> <p>测试字体大小1</p> <p>测试字体大小2</p> <p>测试字体大小1</p> <div>测试字体大小444444</div> </body> </html>
效果:

设置背景:background
background-color: green; #单独设置颜色没有用,没有边框、没有内容看不到效果
要想设置整个背景颜色,就设置body属性默认整个页面都属于body body{ background-color: green; }
效果:

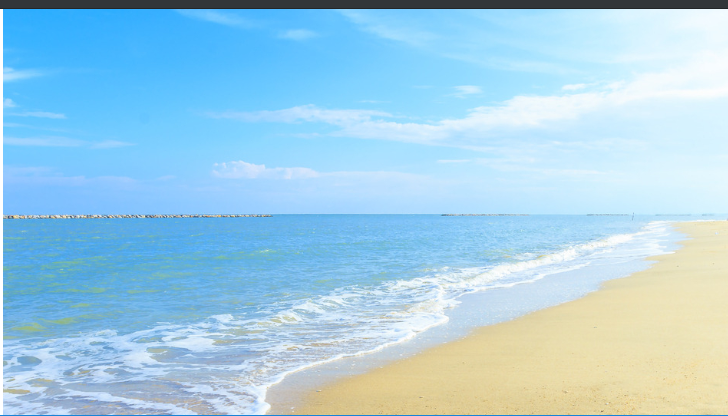
添加背景图片:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ background-image: url("海边.png"); } </style> </head> <body> </body> </html>
效果:

如果当前图片尺寸小于网页尺寸会自动进行平铺
针对背景设置:
repeat(默认):背景图片平铺整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
设置边框:
border-width #设置大小
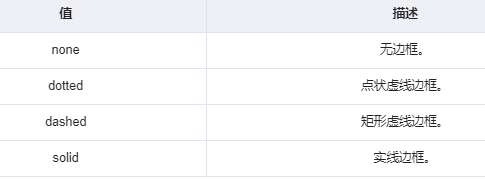
border-style #设置边框类型
border-color #设置边框颜色
简写方式:
border:边框大小 边框类型 边框颜色;

边框设置可以统一样式也可以单独对某一个边框设置,如下:
设置上边框:
border-top-style:dotted; # 点状虚线边框
border-top-color:red; #红色
其它边框也可以这样设置:做边框是left,有边框是right,下边框是bottom
重点:border-radius
作用:可以实现矩形图形变成圆角边框
display属性:

display:"none"与visibility:hidden
visibility:hidden:可以隐藏元素,但是隐藏的元素让然占用与为隐藏之前一样的空间
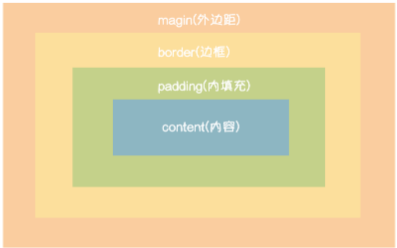
CSS盒子模型:
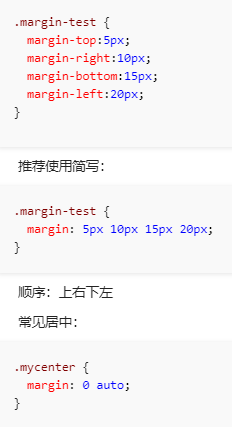
margin:用于控制元素与元素之间的距离,最基本的用途就是控制元素与周边空间的间隔
padding:控制内容与边框之间的距离
border(边框):围绕在内边距和内容外的边框
content(内容):盒子的内容,显示文本和图形
CSS盒子模型

mapping外边框

padding内填充

float浮点:元素浮动
任何元素都可以浮动
浮动会生成一个超级块,不论本省是什么元素
浮动的特点:
1、浮动的框可以向左或者向右移动,知道它的外边缘碰到包含框或者领一个浮动框的边框位置。
2,、由于浮动框不在文档的普通流中,多以文档的普通流中的块框表现的就像浮动框不存在一样
三种状态:
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其它浮动元素。

注意:clear属性只会对自身起作用,不会影响其他元素。
清楚浮动:
清楚浮动的副作用(父标签塌陷问题,移动子标签的时候父标签不会随着字标签的移动而移动)
三种方式:
1、固定高度
2、伪元素清除
3、overflow:hidden
伪元素清除法:

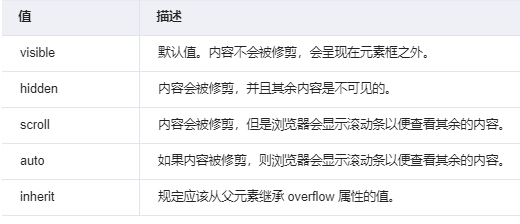
overflow溢出属性

overflow(水平和垂直都设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
定位(position)
static
不定位,不能当做绝对定位的参照物,并且设置标签对象的位置是不起作用的
relative(相对定位)
相对定位是相对于该元素在文档的原始位置,以自己原始位置为参照物,设定了元素相关属性及便宜,元素还占有原来的位置,
absolute(绝对定位)
设置为决定路径元素矿从文档完全删除,相对于最近已经定位祖先元素定位,如果没有已定位的组选元素,那么它的位置相对于最初的包含块。元素镇原县在正常文档流中所占用的空间就会关闭,该元素原来就不存在,元素定位后生成一个新的超级矿
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
fixed(固定)
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
z-index(层叠)
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
设置透明效果(opacity)
用来定义透明效果。取值和之rgba差不多范围是0-1,0完全透明,1不透明


