ueditor PHP版本使用方法
1.ueditor是百度很好用的一款文本编辑器,第一次使用,在此记录使用方法。
2.从http://ueditor.baidu.com/website/download.html#ueditor下载editor php utf-8版本

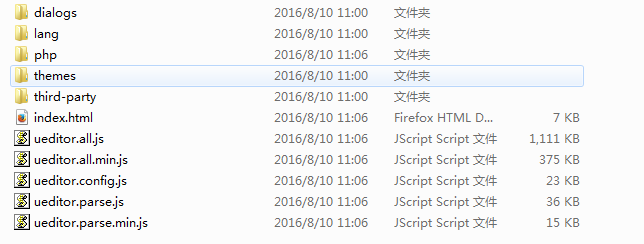
3.解压:说明

dialogs:存放的是弹出对话框对应的资源,还有js文件和js文件资源
lang:语言文件目录
php:php目录:php文件->config.json:配置文件
themes:主题目录
third-party:第三方插件
index.html:demo
ueditor.all.js:ueditor源码文件
ueditor.all.min.js:ueditor源码文件压缩版
ueditor.config.js:配置文件(可以创建多个不同版本,在多个地方使用)
ueditor.parse.js:第三方插件
ueditor.parse.min.js:第三方插件压缩版
4.在文件中建立index.html文件,引入ueditor,两者放在平级目录中:如下:
5.在index.html中引入ueditor,index.html编辑如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>editor测试</title> <script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script> <script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script> </head> <body> <textarea id="content" rows="10" cols="70" style="border:1px solid #E5E5E5;">55222</textarea> <script type="text/javascript"> UE.getEditor("content");//实例化编辑器 传参,id为将要被替换的容器。 </script> </html>
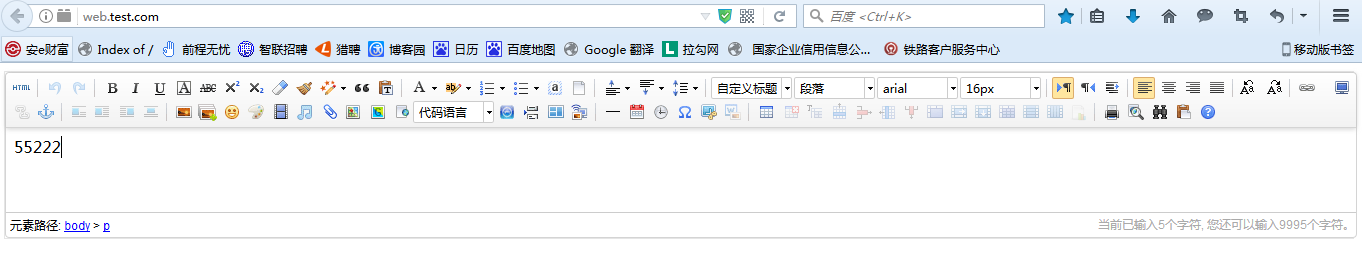
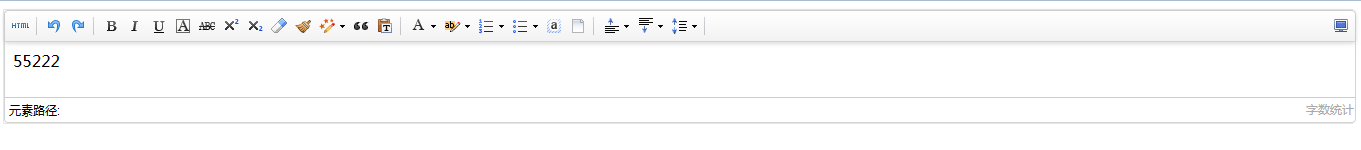
引入效果:

6.有时候我们用ueditor的时候并不需要这么多功能,需要简化该功能,那么怎么简化呢?
简化功能有两种方式,一是修改配置文件,二是传参。
修改配置文件:ueditor.config.js 用文本编辑器打开。

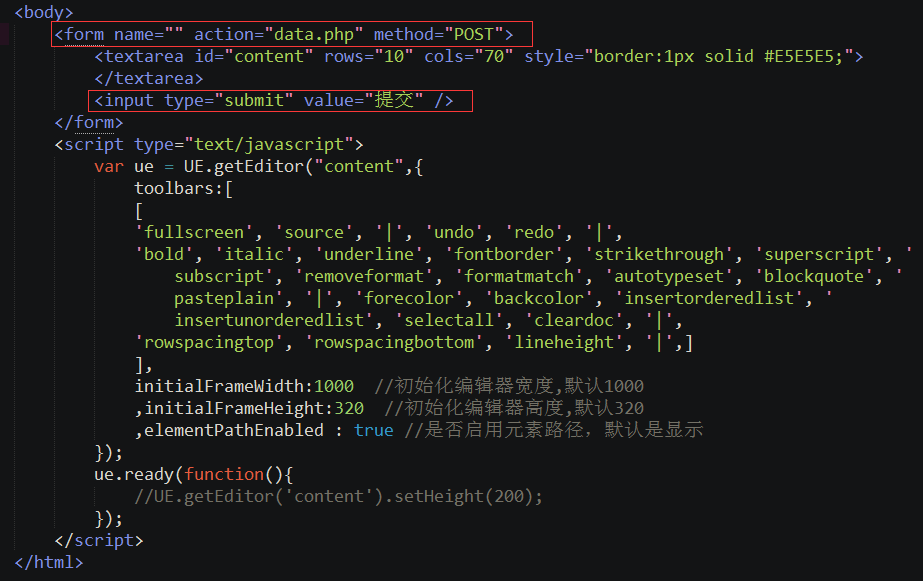
在index.html实例化时选择自己需要的属性进行传参:index,html传参如下:

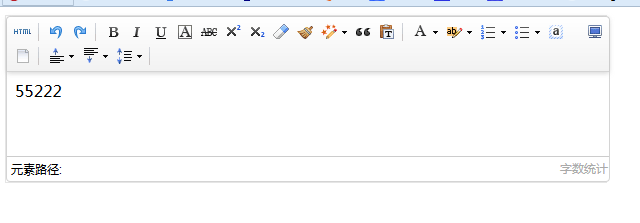
效果:

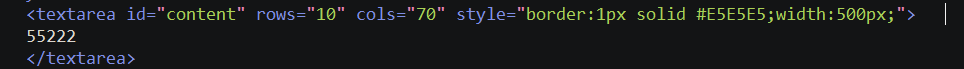
7.此时文本框的宽度为100%,那么怎么设置文本框的宽度呢?可以在textarea中用style属性定义;

效果:

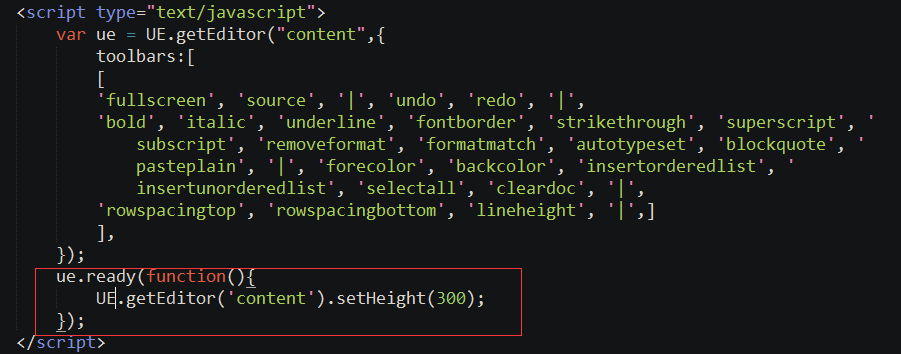
也可以用其他方法定义宽度:渲染后自动执行该方法:只可以设置高度,要设置宽度可以在style里面设置。

效果:

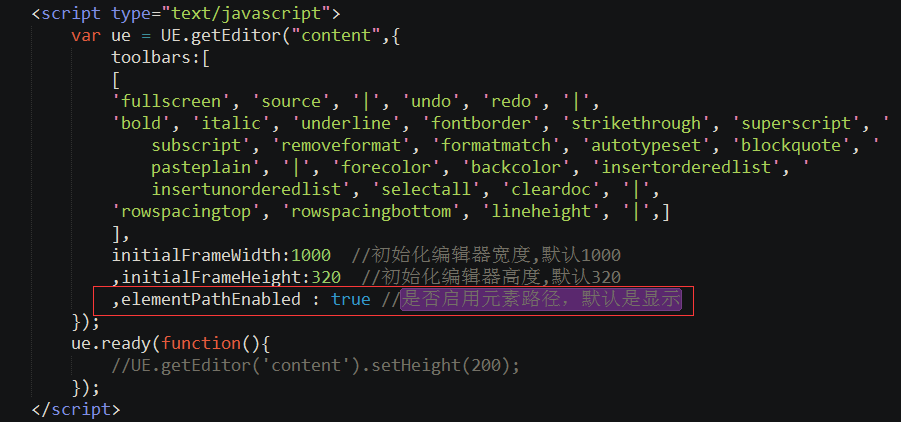
8.也可以在配置文件中寻找方法配置编辑器的宽和高:

9.是否启用元素路径,默认是显示,可以关闭:true->false;


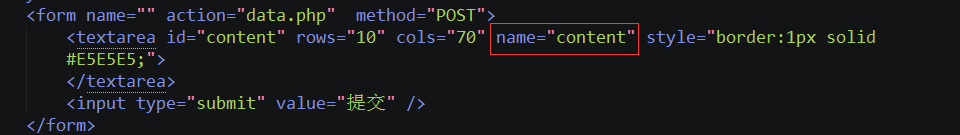
10.获取textarea中的值:

新建data.php文件:打印提交的内容值:
<?php header("Content-type: text/html; charset=utf-8"); print_r($_POST); ?>
打印结果:


结果:

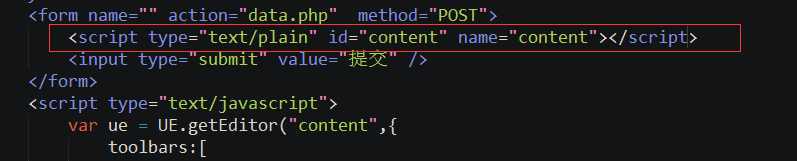
11.textarea也可以用script来替换: