div悬浮
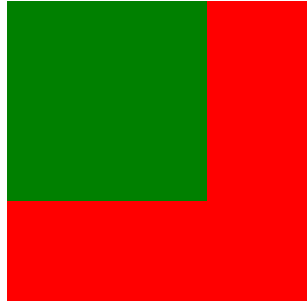
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> </style> </head> <body> <!--z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index 仅能在定位元素上奏效(例如 position:absolute;)!--> <div style='position:relative; width:500px; height:500px;'> <div style='position:absolute; z-index:2; width:300px; height:300px; left:0px; top:0px; background-color:red;'></div> <div style='position:absolute; z-index:3; width:200px; height:200px; left:0px; top:0px;background-color:green;''></div> </div> </body> </html>
效果: