兼容性背景颜色半透明CSS代码(不影响内部子元素)
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响。
兼容所有浏览器的背景颜色半透明CSS代码:
background-color: rgba(0, 0, 0, .25); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#40000000,endColorStr=#40000000);
注意:startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
2位透明度的换算方法:x=alpha*255 ,将计算的结果 x 转换成十六进制即可。
js换算16进制方法: x.toString(16)
例如:上面的 0.25 透明度,换算为IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
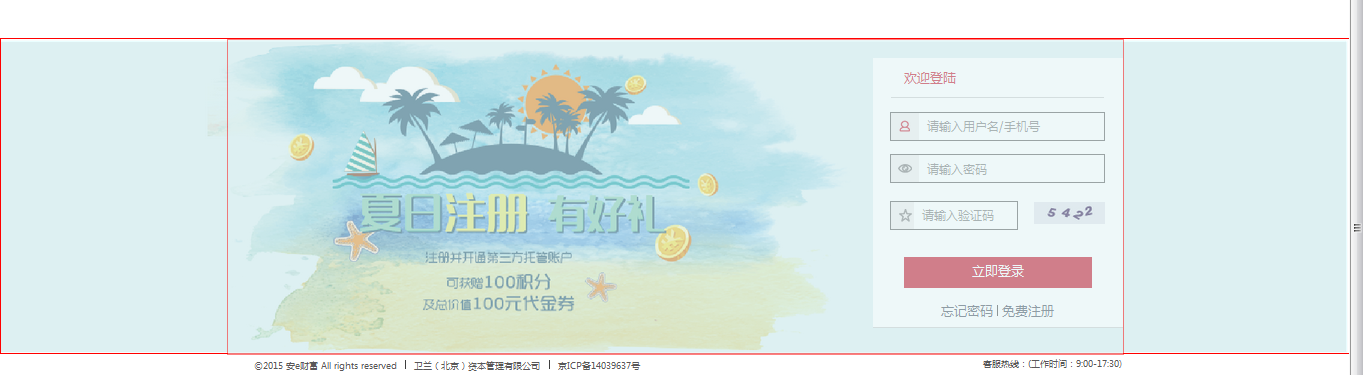
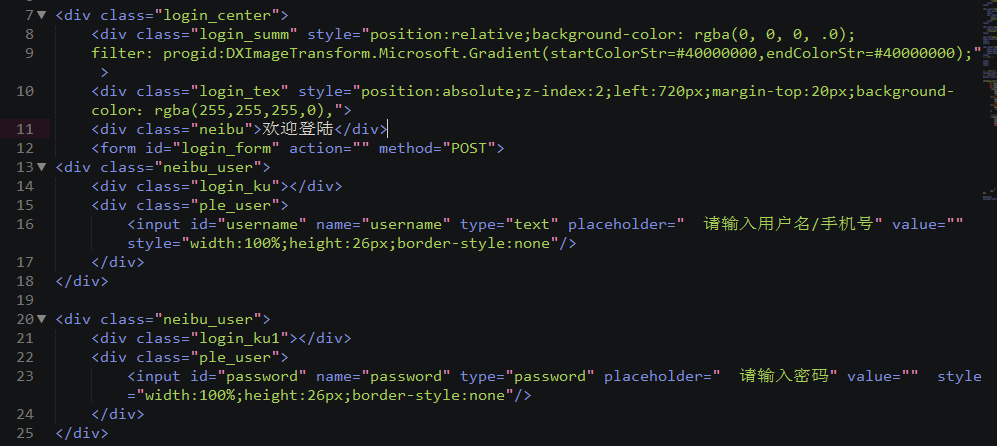
Demo示例:
<style type="text/css"> .menu-nav-bg { background-color: rgba(0, 0, 0, .25); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#40000000,endColorStr=#40000000); } /* css hack: rgba background with IE filter alternative: IE9 renders both! */ .menu-nav-bg:not([dummy]) { filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false'); } /* 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个 * :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器 */ :root .menu-nav-bg { filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false'); } </style> <div class="menu-nav-bg"> <a href="#">我的首页</a> | <a href="#">我的微博</a> </div>
思想:现代浏览器使用 CSS3 RGBA 实现半透明背景色,IE使用 渐变滤镜 filter: progid:DXImageTransform.Microsoft.Gradient 实现半透明。
注意:不能使用 opacity:0.5 属性或是 IE filter:alpha(opacity=50) 半透明滤镜,因为这种半透明属性会让子元素也跟着半透明。