Angular ---小demo体验angular项目开发知识点2--angular中的表单验证、路由、路由守卫、http、http拦截器
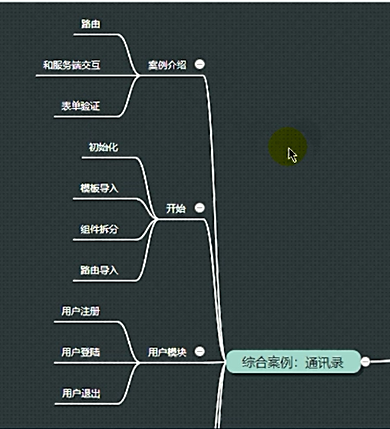
1、项目需求


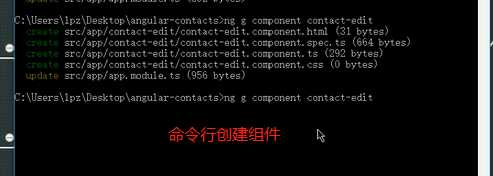
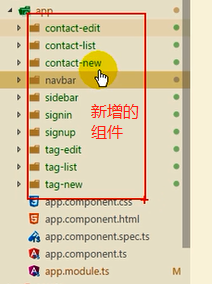
2、开始开发



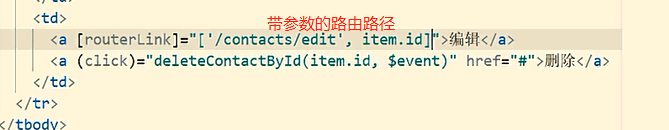
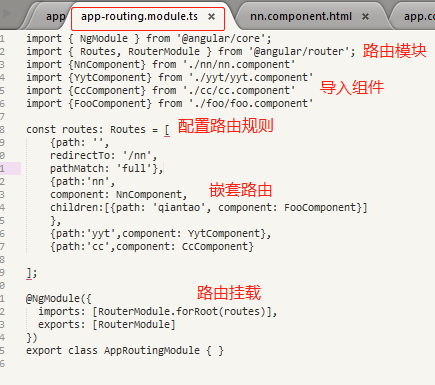
angular中的路由


普通路由出口 <router-outlet></router-outlet>
嵌套的路由又会对应一个 路由出口 <router-outlet></router-outlet>


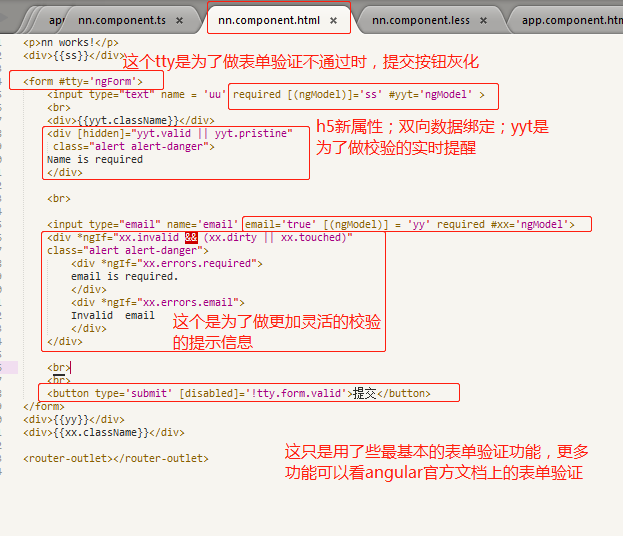
angular中的表单验证
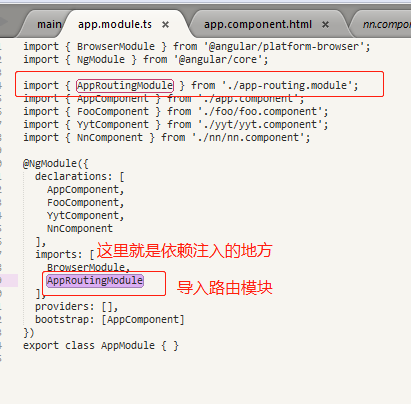
angular中想要实现双向数据绑定要记得导入下表单模块
angular中提供了一种特殊的表单验证(ng的方式),所以普通的表单验证没有效果
最基本的表单验证

3、token的应用场景
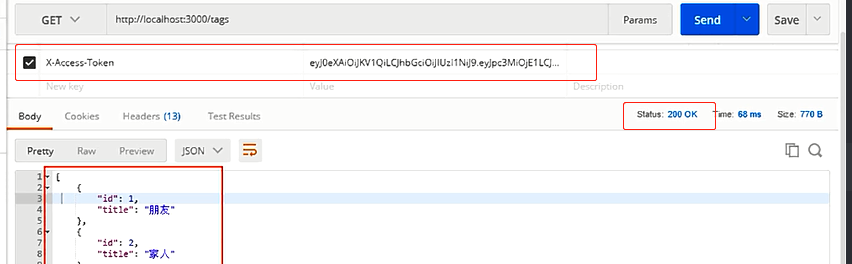
因为有的接口是有权限的,要验证用户身份,即用户需要登录网站后获取token,(一般登录接口访问后返回token)
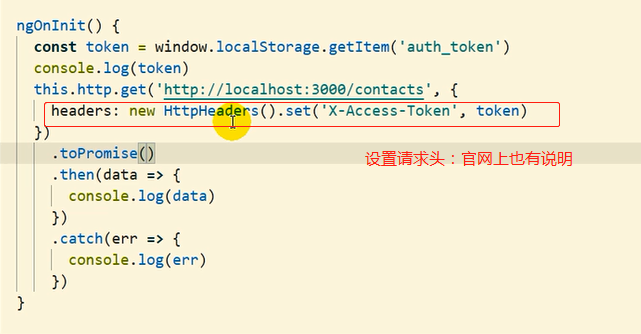
然后再在访问接口时,设置请求头X-Access-Token,value值为刚刚获取的token值
 d
d
4、路由中的路由守卫 (详情见官网) ----页面路由导航的拦截功能
普通情况下任何用户都能在任何时候导航到任何地方。 但有时候这样是不对的。该用户可能无权导航到目标组件,可能用户得先登录(认证),
你可以往路由配置中添加守卫,来处理这些场景;守卫返回一个值,以控制路由器的行为:如果它返回 true,导航过程会继续;如果它返回 false,导航过程就会终止,且用户留在原地
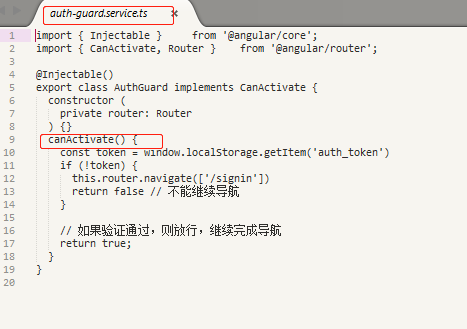
步骤: 新建一个auth-guard.service.ts文件,在文件中添加守卫处理
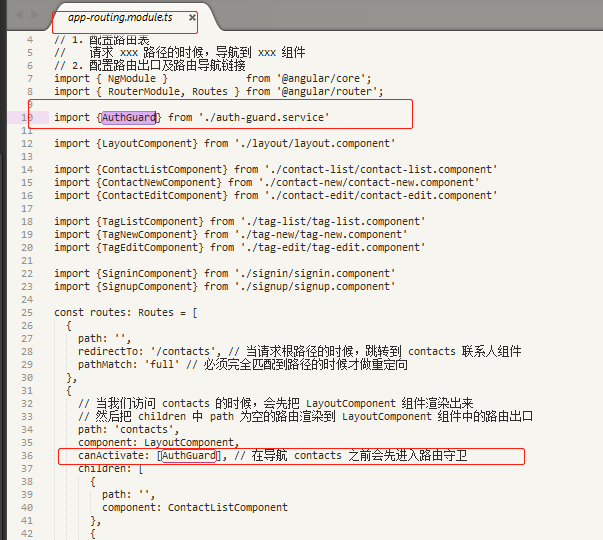
导入路由模块中,然后再需要权限认证的路由下添加canActivate属性



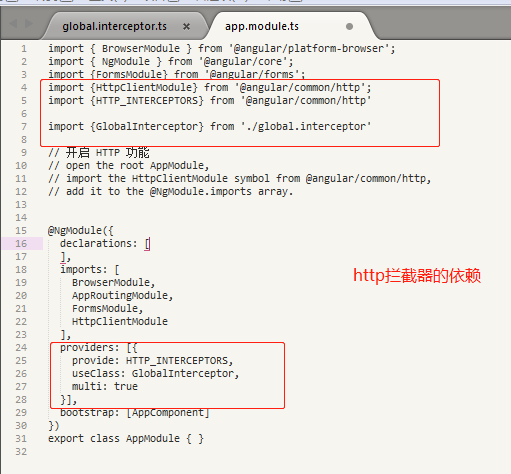
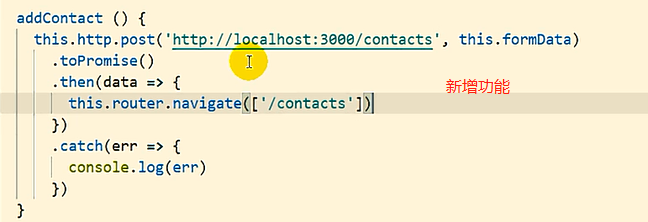
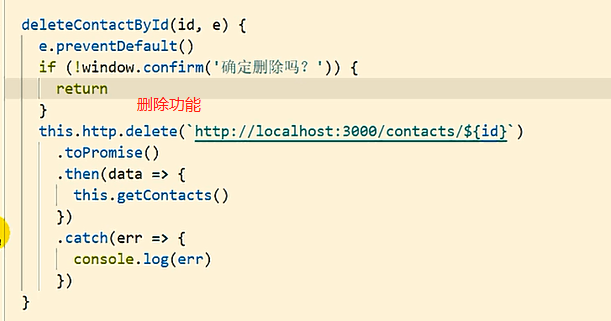
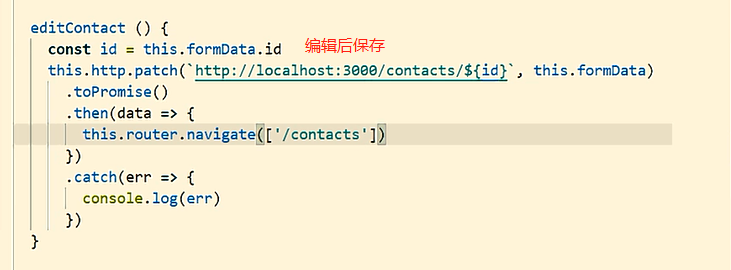
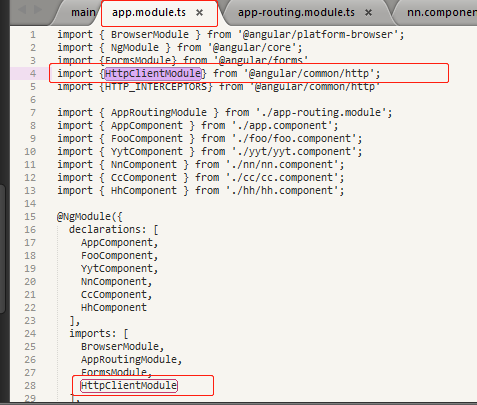
4、angular中的http请求-----详细的还是看官网文档吧



http拦截器---官网上也有说明