React路由---react-router-dom、获取路由参数、ant design ui组件、fetch发送请求(默认不能跨域)、Switch
1、下载
yarn add react-router-dom --save
2、导入
import React from "react";
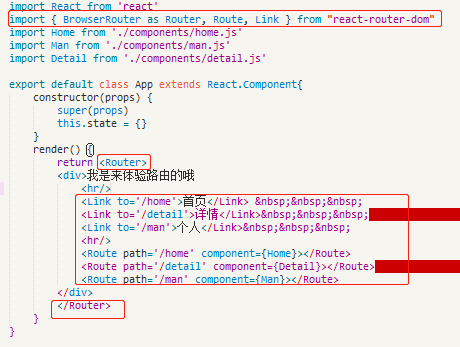
import { BrowserRouter as Router, Route, Link } from "react-router-dom"; 3、使用


所以的路由模块都必须包在Router标签内部,同时推荐把Router标签写在最外层;
Router标签在一个网站中,只使用一次就行(推荐只使用一次Router标签,即使有多个路由的情况)

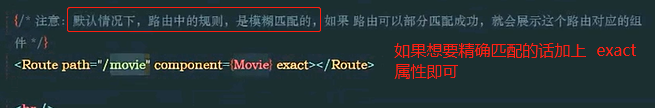
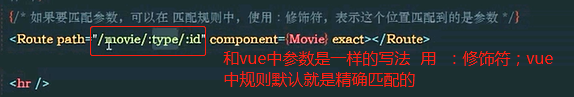
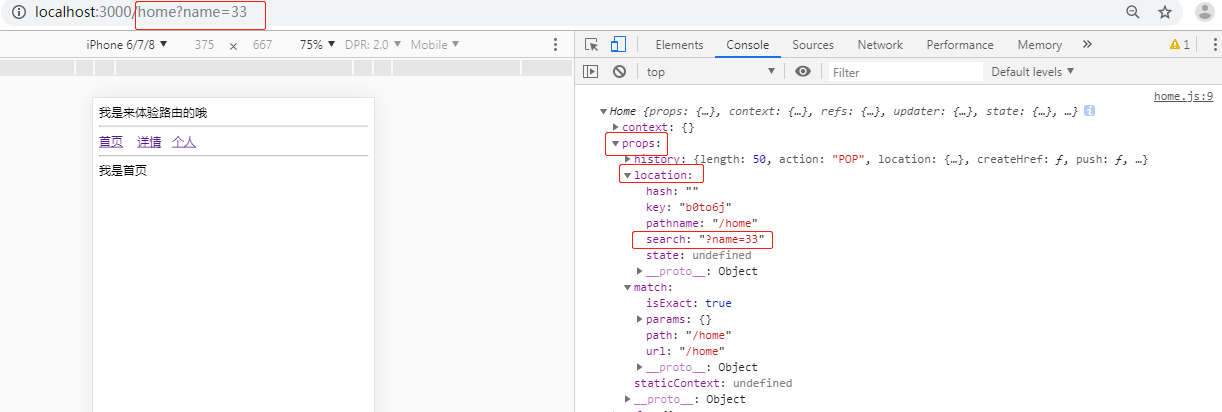
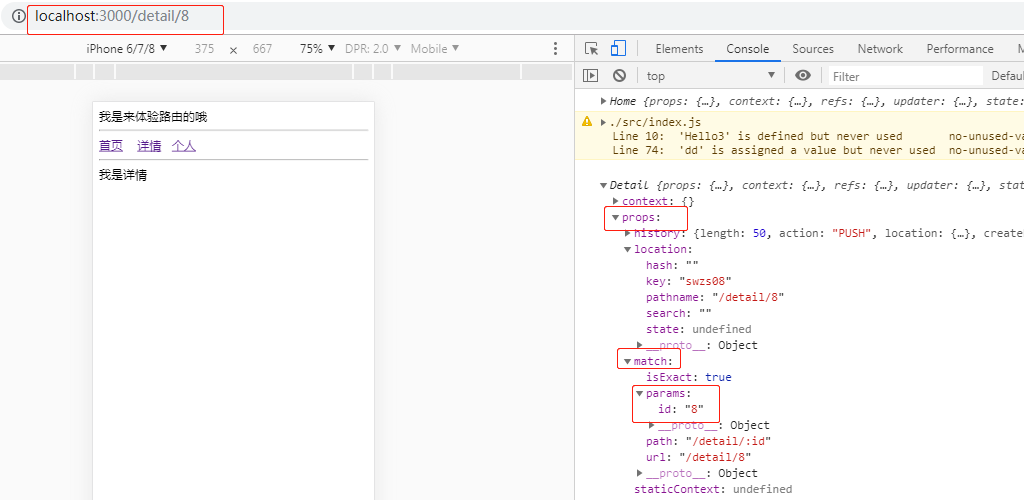
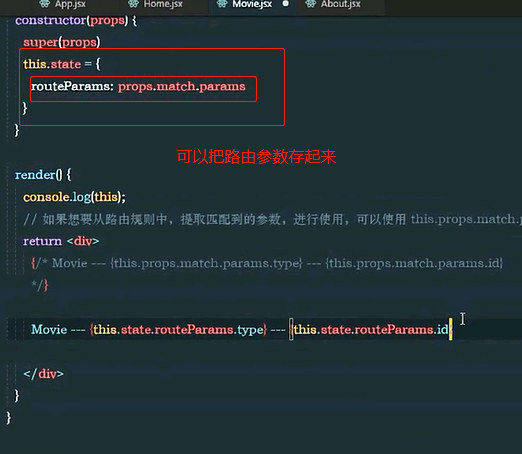
匹配路由参数





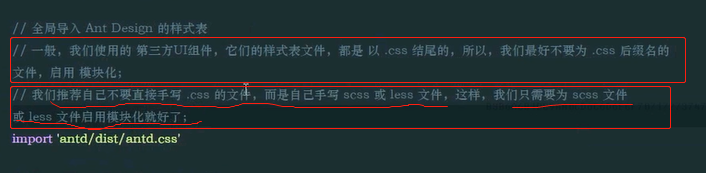
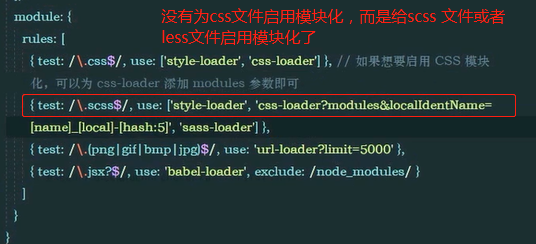
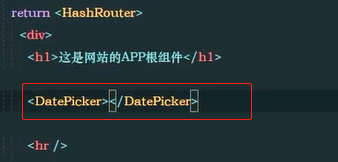
4、ui框架---提供了很多好用的组件---让我们可以快速的开发
ANT DESIGN----每个框架对应的组件用法可看官网




组件在react中的使用:测试


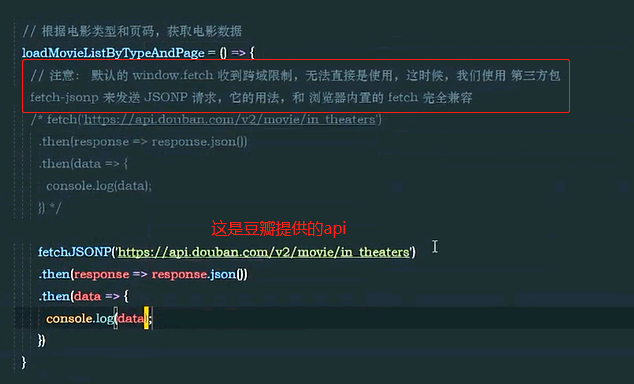
react中获取数据---默认不能跨域,但是你也可以配置(不过还是不是很好)----可以装一个插件 发送jsonp请求



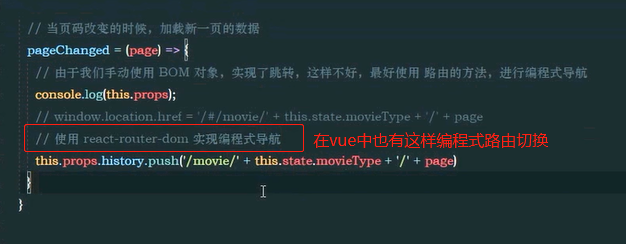
路由切换------路由切换的2种方式: 1、标签式 2、编程式(js实现);

路由中Switch的使用场景

