移动端插件的使用---zepto、iScroll、swiper、swipe、fastclick

1、移动端插件(js类库)---项目中常用(开发中特别喜欢用插件,因为可以提供效率,在减少带宽和减少服务器压力的前提下按需引用插件)
zepto也算一个
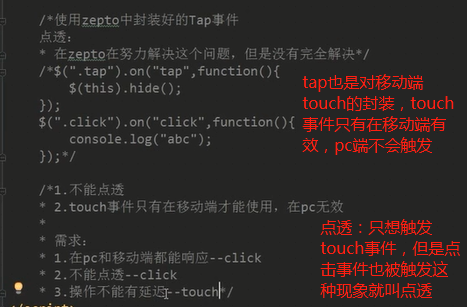
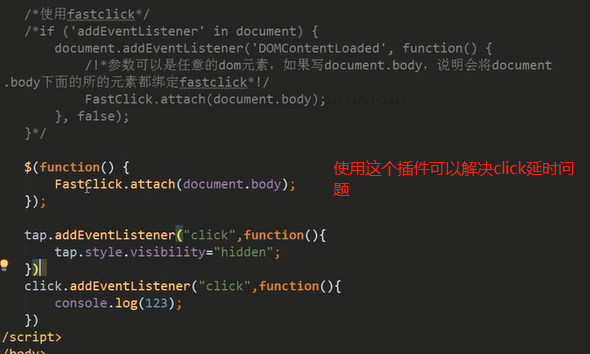
a、fastclick.js---解决移动端click事件的延迟问题和点透问题(在移动端中click事件有延时,最先触发的是touch事件,之后才是click,大概延时了300ms,延时存在的原因:是为了区分出是单击还是双击事件)

b、iScroll.js---一个可以实现客户端原生滑动滚动效果的类库,主要是实现滚动滑动效果的 (也是分模块的,不同的功能在不同的js中)

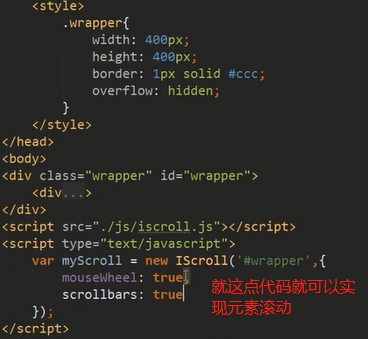
用iScroll插件实现元素滚动代码非常简洁
1、引入插件 iScroll.js(这个js里面就包含了最常见的功能)
2、按照文档
搭建html结构;复制js代码;自己定制功能和样式

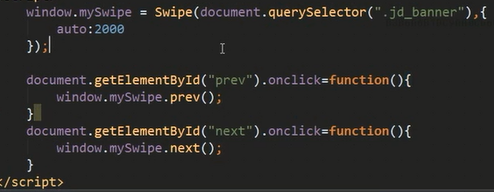
c、swipe.js ---轮播图插件
使用方式:参照他的说明文档
例如:js

d、swiper.js---插件兼容pc端,即移动端和pc端都可以使用
swiper功能还是蛮多的 滑动、轮播、3d切换、(h5 css3)小动画
官网上有中文文档


