Html5_h5新增api(存在兼容性问题)---拖放、本地存储
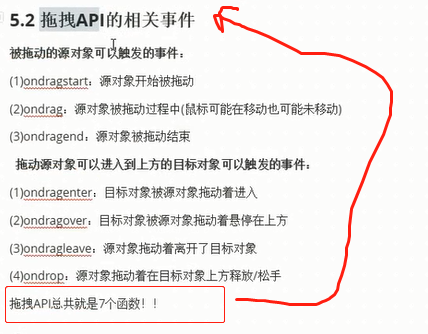
1、拖放


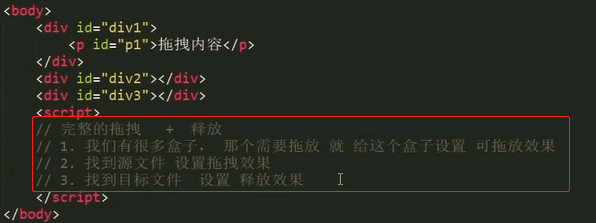
案例:


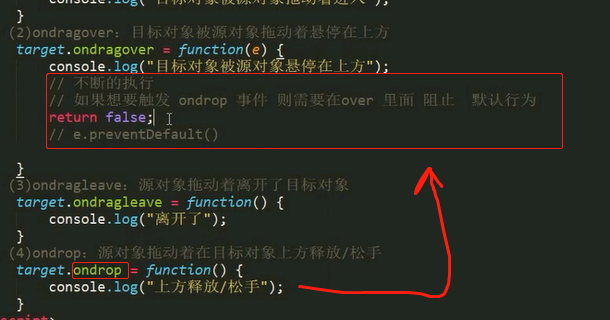
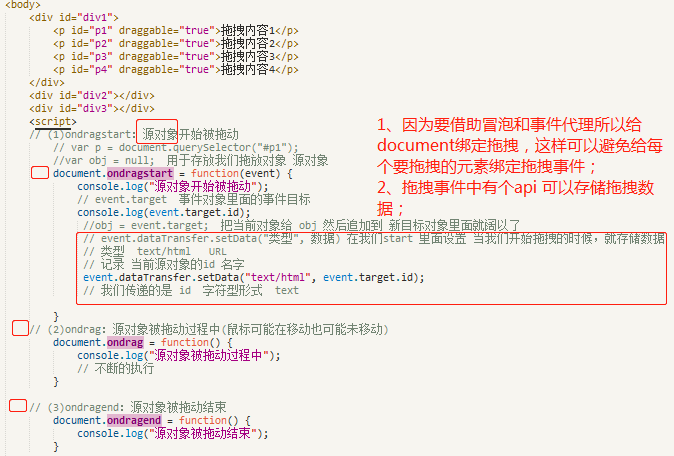
当只有一个对象要拖拽时,可以把拖拽绑定在元素上,但是有批量拖拽时,建议把拖拽绑定在document 页面上,这种方式是利用了事件代理(事件冒泡)。
然后通过event.target(获取拖拽目标元素)


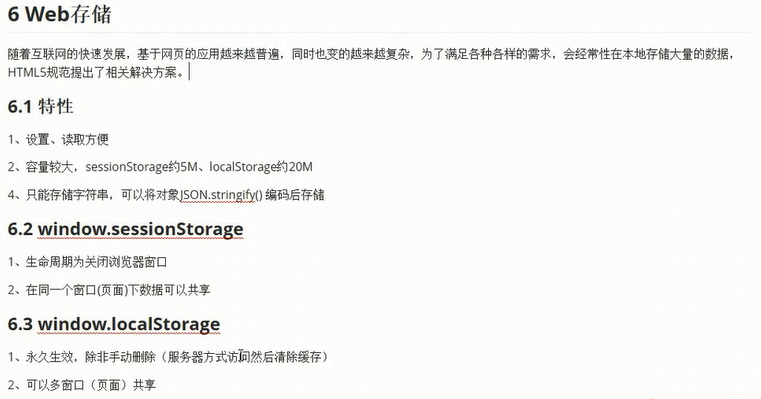
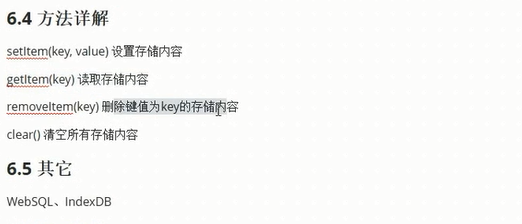
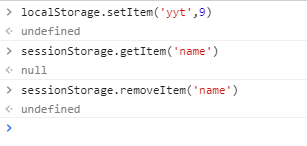
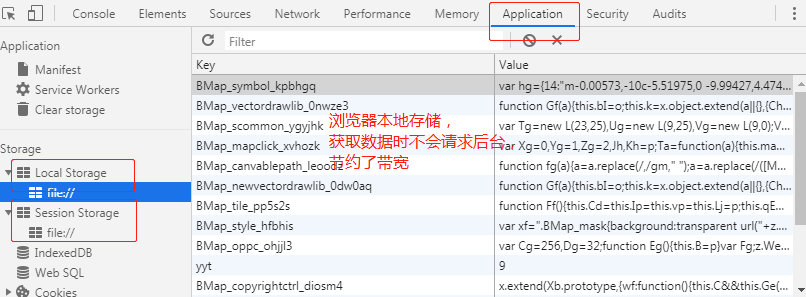
2、本地存储(重要)
cookies---缺点:容量非常小 4kb左右,cookies会发生请求,占用带宽
在浏览器建小仓库---不会向后台发送请求,节约带宽(本地存储)----seeionStorage、localStorage(实际开发中localStorage用的多些)




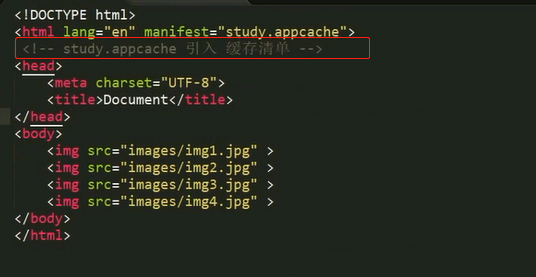
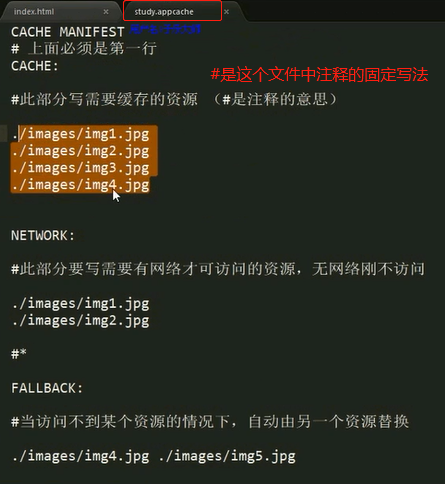
3、应用缓存---简单了解