Ajax_实现动态网站的技术、php语法、php接口、前端渲染和后端渲染
1、实现动态网站的技术(后端语言)
php、java(jsp和php语言差不多)、.net、Nodejs、python。。。
最简单的是学php
2、php基本语法



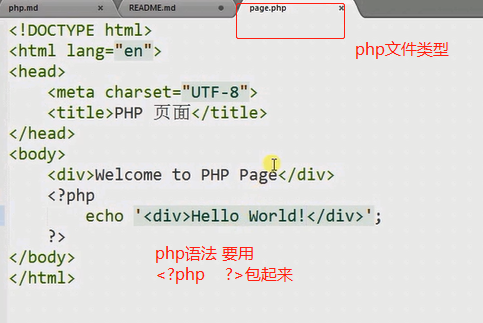
js中 js代码用script包起来,php中用<?php ?>包起来后,可以放在html代码中任一位置
3、js和php语言的比较
变量--内存中数据
1、变量声明

以$开头
$num = 1;
2、字符串拼接
php中是用点 .
$num.'你是谁'====》'1你是谁'

3、

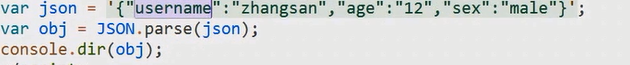
注意:json格式的字符串里面必须是双引号---这是规范,不遵循会报错

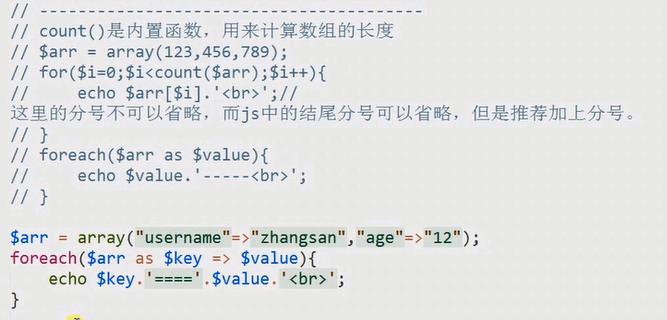
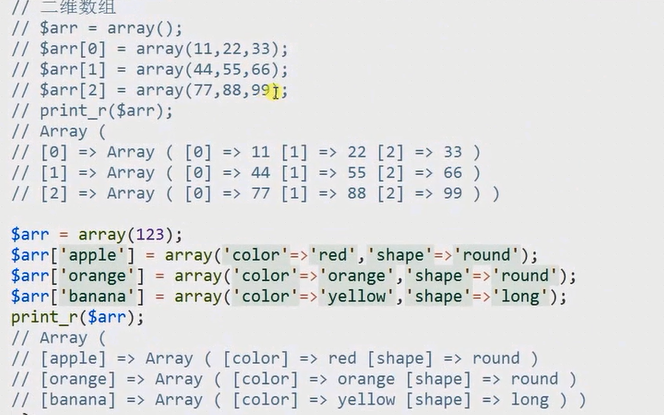
4、php中的数组

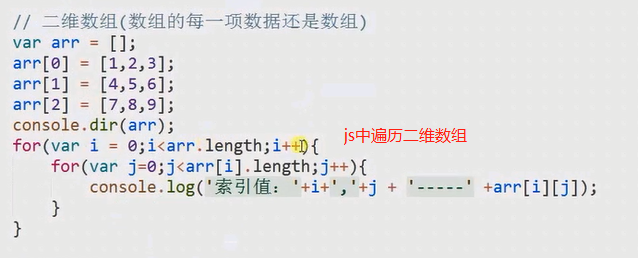
5、数组的遍历
js中

php中


6、数据类型
js中 ---弱类型语言

call的作用:1、改变函数中this的指向,2、调用函数 3、第一个参数就是this的指向 4、函数的放回值就是call调用的返回值
php中
。。。看php的文档
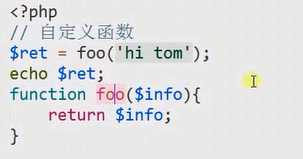
7、函数
js中
1、function
2、函数表达式
3、new Function()
php中


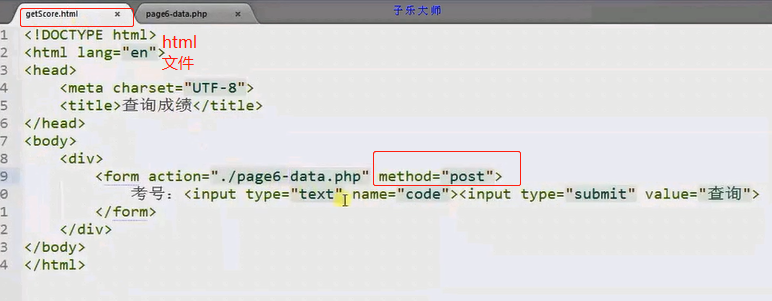
8、get post 获取数据
js 中

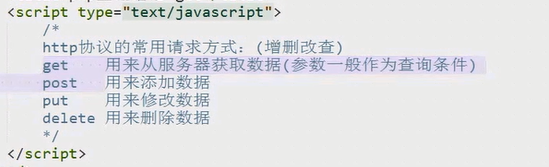
php中 http协议



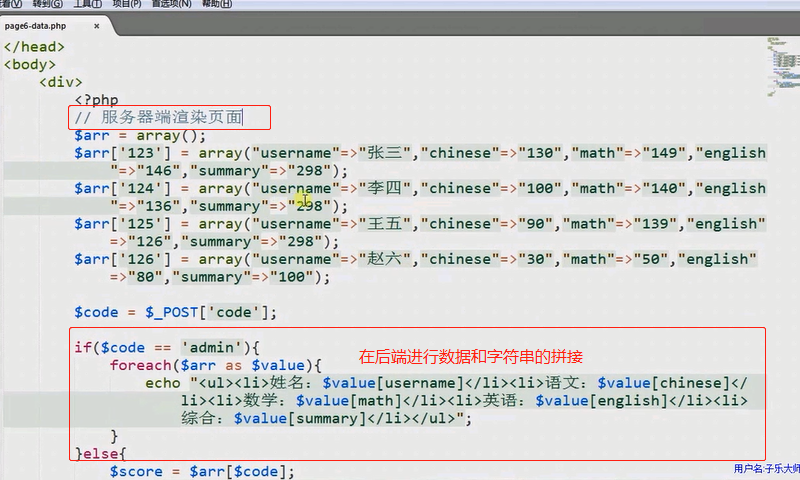
案例: 查询成绩




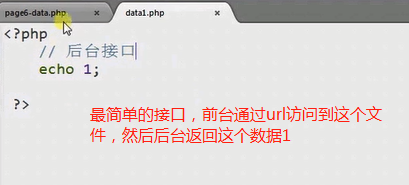
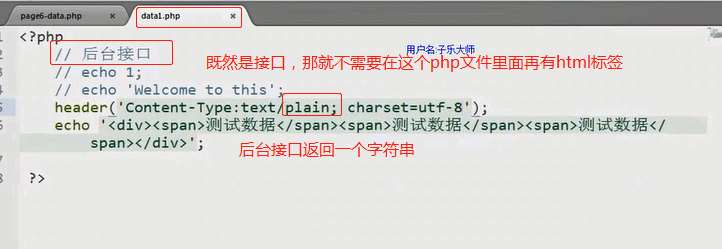
9、后台接口(后台仅仅是返回特定格式的数据而不是一个完整的页面,这种形式的url一般就是当接口用的)
服务器端返回来的不一定是一个完整的页面(html),也可以是一部分数据(这种形式的url一般可以说是一个接口,这个接口一般是给前端使用的,就是说拿到数据后页面在前端渲染,而不是像之前直接返回一个完整的页面)
服务器端返回是完整的页面 还是 特定格式的数据一般是取决于你的业务需求,一般返回完整页面的是服务器端渲染,返回特定格式数据的是浏览器端渲染。
服务器端渲染----早期的渲染方式(在后台把php文件里的php语法的那些都解析成静态资源文件,最后浏览器拿到的是静态资源去渲染,所以渲染流程发生在后端)

浏览器端渲染
:现在技术都是后端管返回数据给前端,然后前端自己去处理数据和标签的拼接渲染----浏览器端渲染
接口:
用php ---从后台返回一些特定类型的数据


10、php语法来操作数据库
11、后端渲染的做法
1、前端妹子写好html、css、js 静态页面(数据都是死数据)
2、php的拿到前端妹子写的代码后,自己新建一个php文件后,把html文件里的内容全部拷贝到php文件中,然后删掉死数据,用php语法渲染新数据
3、浏览器访问页面时,php文件在后端渲染好页面后,此时页面算是静态资源文件了,然后返回给浏览器,此时浏览器拿到的其实已经是后端渲染过得静态资源页面了,所以说页面是在后端渲染的。
12、前端渲染页面(现在开发中的主流---前后端分离)
前后端分离---后台只管数据(接口),前台复杂拿到数据后拼接数据后给浏览器渲染页面
所以此时前端的工作量也慢慢变大了
