js_初识js_js基本语法和数据类型

1、js基础

2、js、html、css运行在浏览器(客户端)的语言
java php运行在服务器端
js最初的目的:在客户端处理表单的验证操作
js的解释器被称为js引擎,为浏览器的一部分,最早是在html页面上使用,用来给html页面增加动态功能,实现交互。
js现在和将来的用途:

用node.js做服务器端开发,他使用的是js语言来进行开发的
开发移动端的应用程序 app,运行在手机端或平板端的应用程序,可以借助工具实现跨平台,因为js只要有浏览器的支持就可以解释运行
3、html css js 的区别
js可以做网页、可以做类型ppt的效果、可以做web端的应用程序、可以做游戏开发。。。
html是超文本标记语言,提供网页的内容
css是层叠样式表,对网页进行美化
本质区别:html、css是非编程语言,js是编程语言,有流程控制
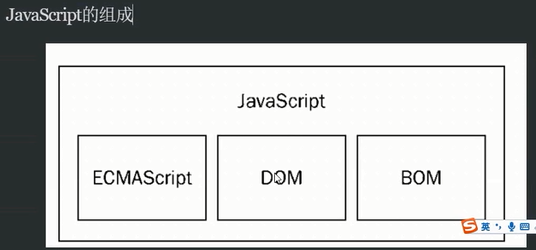
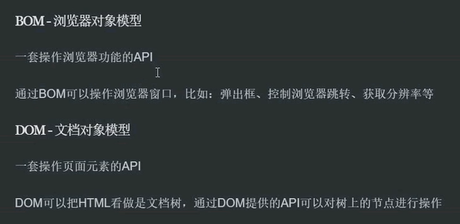
4、js的组成



5、js的写法
1、行内js,写再标签上 (不推荐)----要有代码分离意识
2、写在script里面 (不推荐)---把结构和脚本实现代码分离好维护
3、外部写再引入

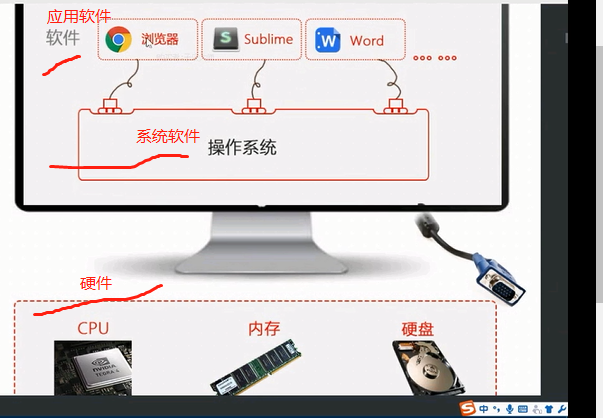
6、计算机的组成

!!!应用软件是工作在操作系统(系统软件)之上的,系统软件又是工作在硬件之上的
CPU负责执行运算:加减乘除 内存 :程序在运行期间,临时存储数据 硬盘:永久的存储数据的位置,这3者不是独立存在的,3者都安装在主板上。

7、变量
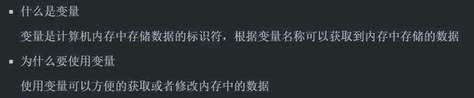
1、什么是变量

2、如何使用变量
var
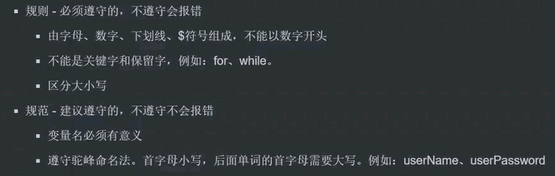
3、变量命名规范

8、数据类型
简单数据类型

 eg: 0.1+0.2 == 0.3 //false
eg: 0.1+0.2 == 0.3 //false



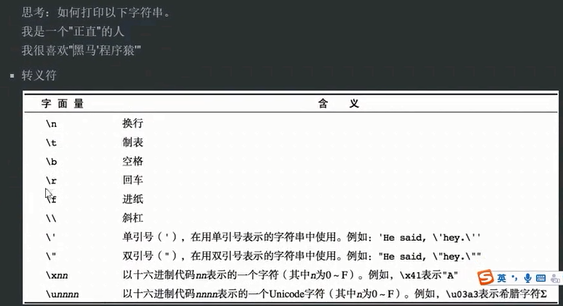
我很喜欢“黑马 ‘程序猿 ’ “


复杂数据类型:object
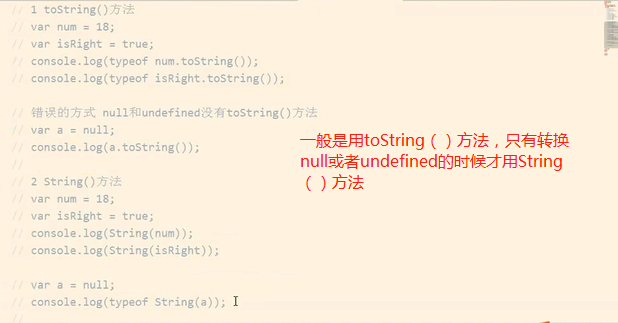
1、其他类型转成字符串类型


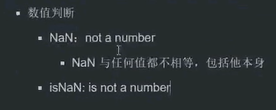
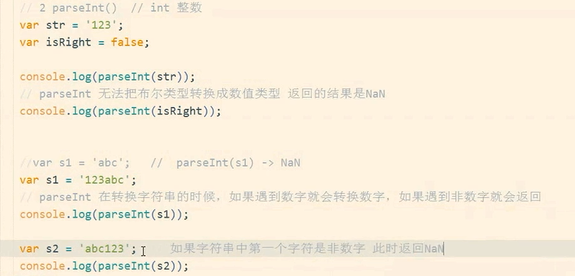
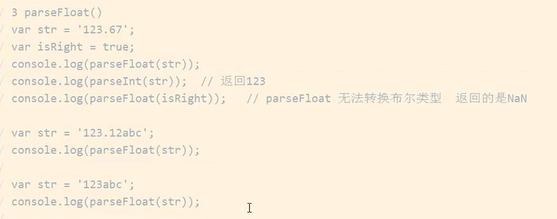
2、其他类型转成成number数值类型




3、转换成布尔类型

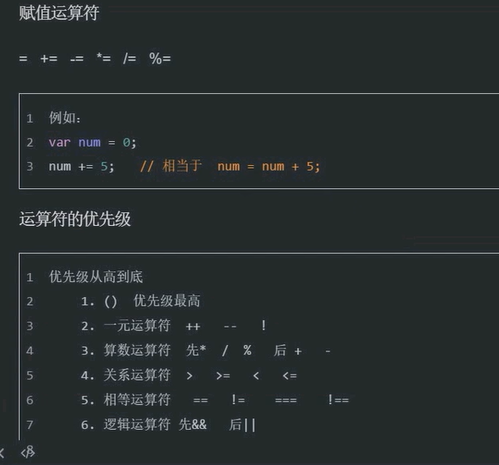
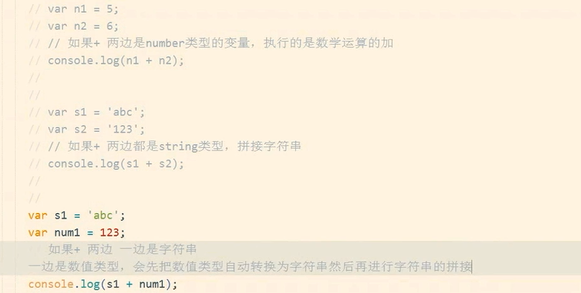
9、操作符 (运算符)
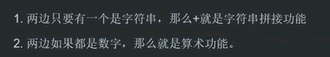
2元(有几个操作数)运算符 + - * / %
1元运算符 ++ -- (前置++ 后置++ 前置-- 后置--)


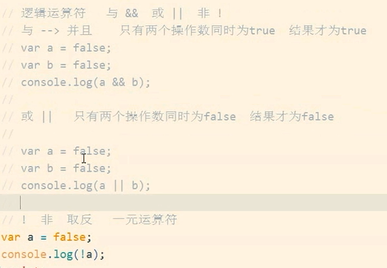
逻辑运算符
与 或 非

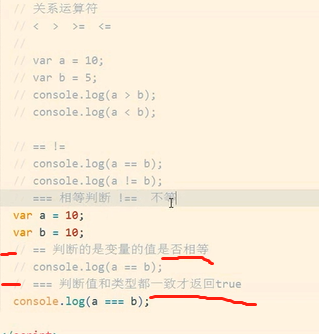
关系运算符

赋值运算符