css学习_css清除浮动
若元素没有设置宽高,那元素实际宽高是被内容撑起来,
若元素自己有设置宽高,那实际面积于自己的盒子模型有关

1、清除浮动的本质
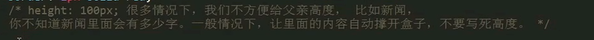
清除浮动主要是为了解决父级元素因为子级浮动而引起的内部高度为0的问题。
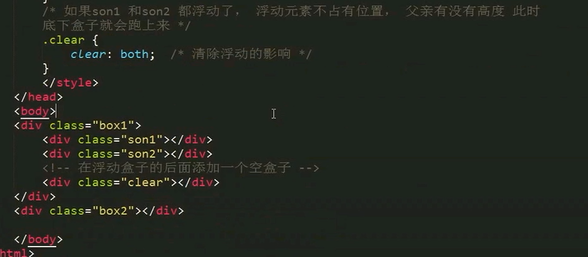
(当父元素没有设置高度时,子元素又全浮动了,此时子元素脱离文档流而不占据位置,那就会出现父元素高度为0底下的盒子会跑上来。)
2、清除浮动的方法
a、额外标签法(很少用,不想添加下无意义的标签)

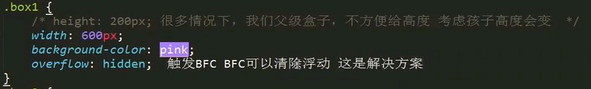
b、父级添加overflow方法(overflow:hidden)


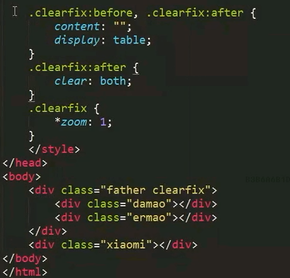
c、利用after伪元素清除浮动


注意:清除浮动设置的那些 height visiblity 都是为了隐藏那个小点。(content:“ .”)
d、双伪元素清除浮动(最推荐,工作中常用)