html学习_表格、表单
表格(table):是用来处理表格式数据的,不是用来布局的。
table > tr(行标签)> td(单元格标签)
1、表格注意事项:
tr只能放置td标签,td里面可以放置任意元素。
2、表格的属性:

3、表头标签(th,文字会默认加粗)
tr>th
4、表格结构
table>thead+tbody
5、表格标题
table>caption
6、合并单元格 (删掉被合并的元素)
跨行合并:rowspan eg:<td rowspan="2" >跨行合并</td> (2:删除了2个单元格)
跨列合并:colspan eg:<td colspan="2" >跨列合并</td> (2:删除了2个单元格)
表单(目的:收集用户的信息,一个完整的表单通常由表单控件、提示信息、表单域组成)

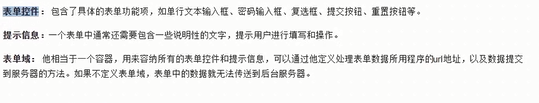
a、表单控件
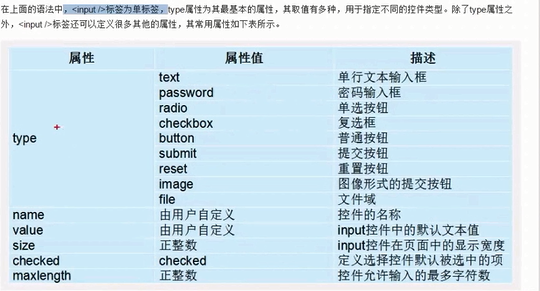
1、input(单标签)
input可以看做变色龙 通过type属性变换形状。

a、type属性值(常用):
text(文本框)、password(密码框)、radio(单选框)、checkbox(复选框)。。。
<input type=“password” />
<input type=“radio” name="sex" />男
<input type=“radio” name="sex" />女
单选框如果是一组,我们通过相同的name值来实现单选框效果。
复选框(可以选中多个)如果是一组也是给相同的name属性值。
b、单选框复选框中设置默认选中
checked="checked"
c、图像按钮
<input type="image" src=" " />
d、文件域 上传图像
<input type="file" />
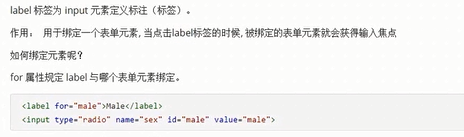
2、label标签(一般和input搭配使用,用户感较好)
for id 值为一样 点到for lebel时,光标定位到id下的输入框

3、textarea控件(文本域:用来留言)
是双标签
<textarea cols=" " rows=" " ></textarea>
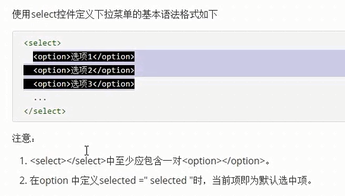
4、下拉菜单

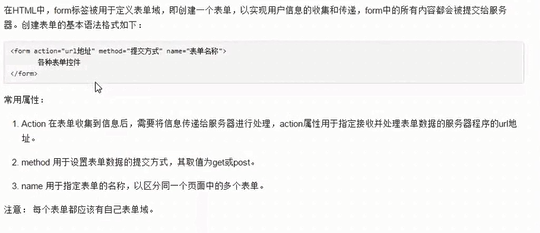
b、表单域(form 收集表单控件信息并且提交)
<form action="demo.php" method="get" name="表单名称login">
<input type="text" name="username" />
...
<input type="submit" />
</form>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号