同步与异步的区别
同步
1.当你去访问一个网站时,只要服务器不给你返回数据,那么你只有等待,等到服务器的数据给你返回数据了才能看到页面,没有返回,只能"无尽的"等待,等待的过程中,很多时候都会出现白屏的现象,要是时间过长,就不会再等待了,传统的同步请求,对于用户体验不太友好,为了增强用户体验,所以就有了异步请求
异步
特点: "异步加载 局部更新"
1.假如服务器没有找到数据,那么就不等待,去干别的事情,异步请求的底层都是基于Ajax或跨域的方式来实现功能特效,原生的Ajax实现页面局部更新的核心就是,在请求服务端的时候,返回的内容仅仅是一段文本或者代码,只操作一部分的页面,没必要进行整个页面的解析,如果说文件太大,这种时候明显会减少带宽,效率也会明显的提高,采用异步的方式,从后台传递的数据明显降低,请求的效率明显提高
两者之间的行为
同步:"阻塞"
彼此等待,这里的彼此指的是浏览器与服务器端的Apache,当年在请求的过程中,如果说Apache或者与Apache类似的应用软件不给你响应相应的数据,只能"阻塞"(页面卡顿)
异步:"不阻塞"
当我们访问一个网站时,比如像新闻资讯类的网站,底部都会有"加载更多"的字样,当我们点击"加载更多"的时候,服务器响应的比较慢,但这个时候页面不会刷新,不会显示白屏,这样用户的体验也会大大的提高
异步的过程解析
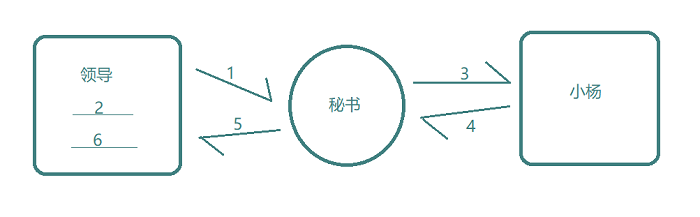
1.领导告诉秘书去把小杨给叫过来
2.领导接着干别的事情
3.秘书去叫小杨
4.秘书带小杨见领导
5.秘书告诉领导小杨来啦
6.小杨跟领导汇报工作
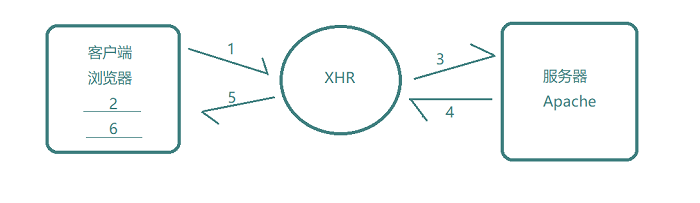
1.浏览器让xhr去跟服务器要点数据
2.浏览器接着干别的事情
3.xhr去向服务器请求数据
4.服务器返回数据给xhr
5.xhr通知浏览器数据已接收到了
6.浏览器收到xhr返回的数据渲染页面
__EOF__
本文链接:https://www.cnblogs.com/yangyukeke/p/13728134.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端