echarts使用——柱状图
开发中,做报表统计的时候,很容易用到echarts实现折线图、饼状图、柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换。
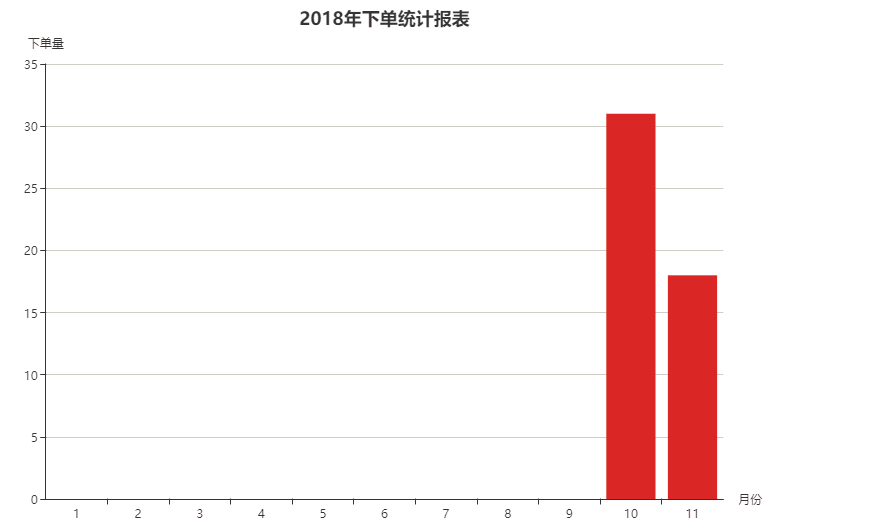
我的柱状图实现效果:

第一部分 开篇介绍
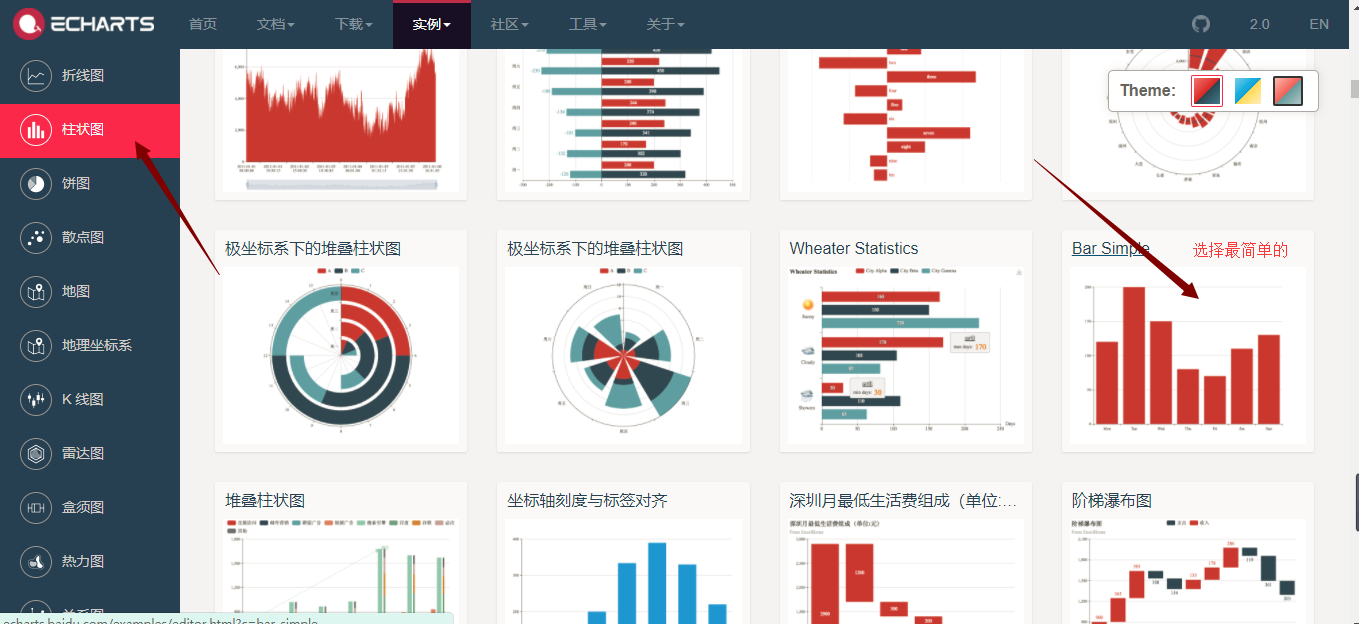
官网地址:http://echarts.baidu.com/examples/

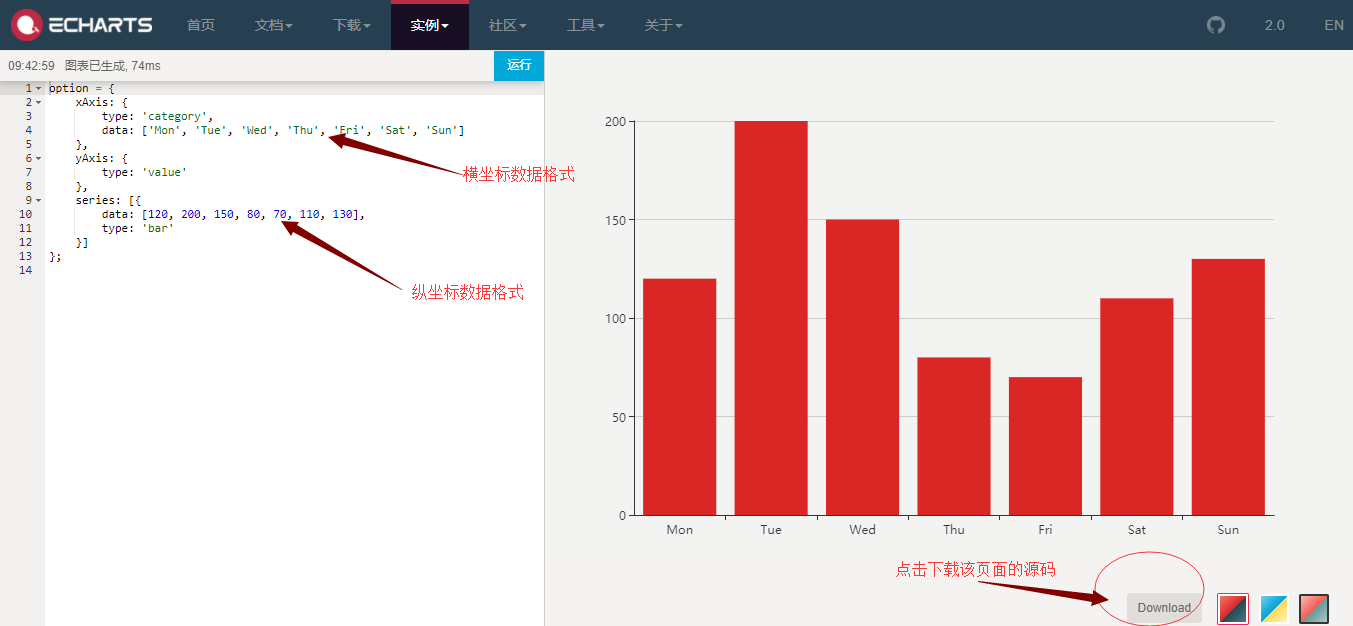
接下来我们下载选择实例的源码:

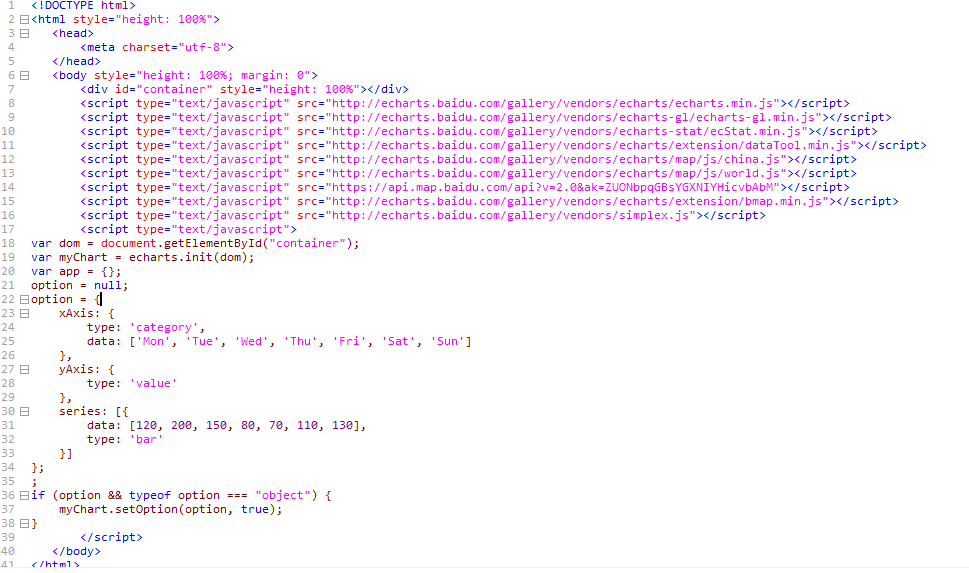
打开看,就是我们需要的那部分,只需要将数据变成我们自己的动态数据即可。

第二部分 代码实现
1、下载echarts需要的js,可以在官网上下载
<script src="js/echarts.min.js"></script>
2、引入需要的echarts代码展示,可以在实例中找到,下载源码
function getEcharts(year,month,count){ //柱状图 var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; option = { title: { left: 'center', text: year+'年'+'下单统计报表', }, xAxis: { type: 'category', data: month, name:'月份' }, yAxis: { type: 'value', name:'下单量' }, series: [{ data: count, type: 'bar' }] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); } }
3、获取动态数据
function showStatistics(arg){ var url = "statisticsCtrl/getOrderNewDayCountByYear"; //post调用 $.post(url, {"data": arg}, function (data) { if (data.success) { var resultData = data.data; //动态显示柱状图 getEcharts(arg.year,resultData.month,resultData.count); } else { layer.msg(data.errorMsg); } }) }
4.后台实现参照

