阿里巴巴矢量图标库 - iconfont 图标使用方法 - vue 项目
步骤一: 搜索
浏览器搜索 iconfont , 进入 iconfont 官网
附图:

步骤二: 查找
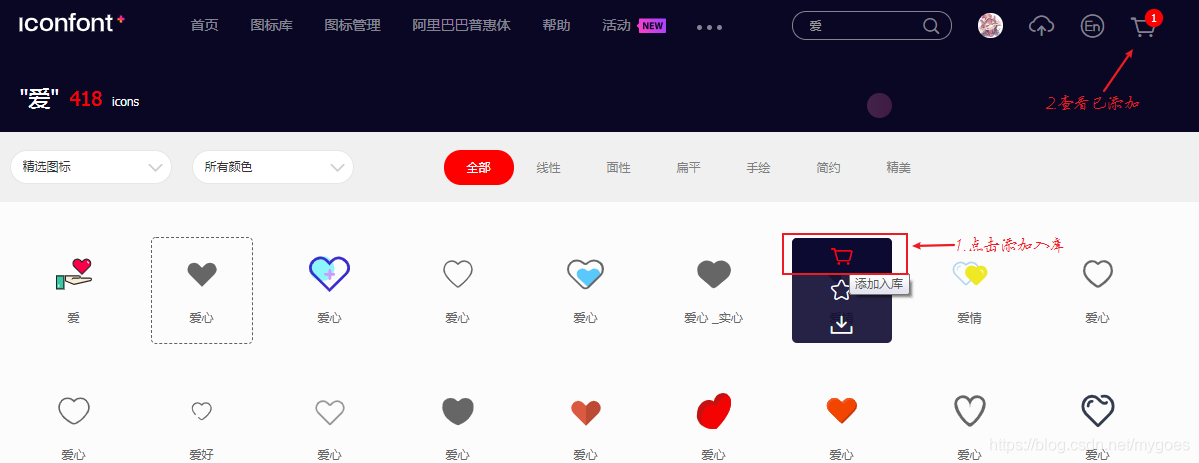
1. 搜索你想要的图标
附图 :

2. 选择(多个)你想要的图标, 点击第一个 添加入库 , 即可在右上角购物车样式的 库 中查看已经添加的图标
附图 :

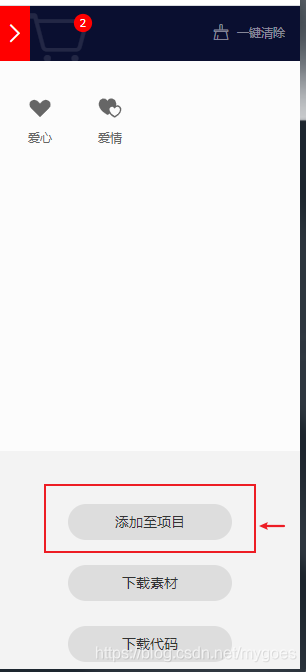
3. 点击右上角购物车样式的 库 之后, 点击 添加至项目
附图 :

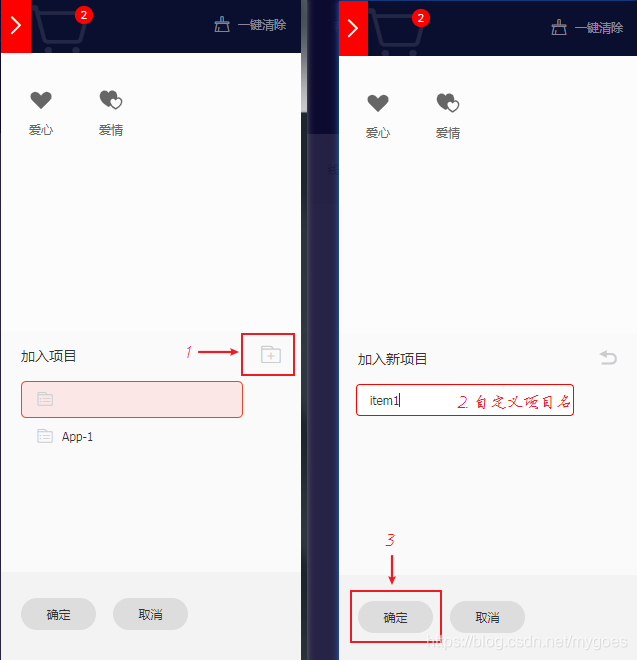
4. 新增一个项目(名称随便起), 点击 确定
附图 :

5. 选择第二个 fontclass 后, 点击 暂无代码,点此生成
附图 :

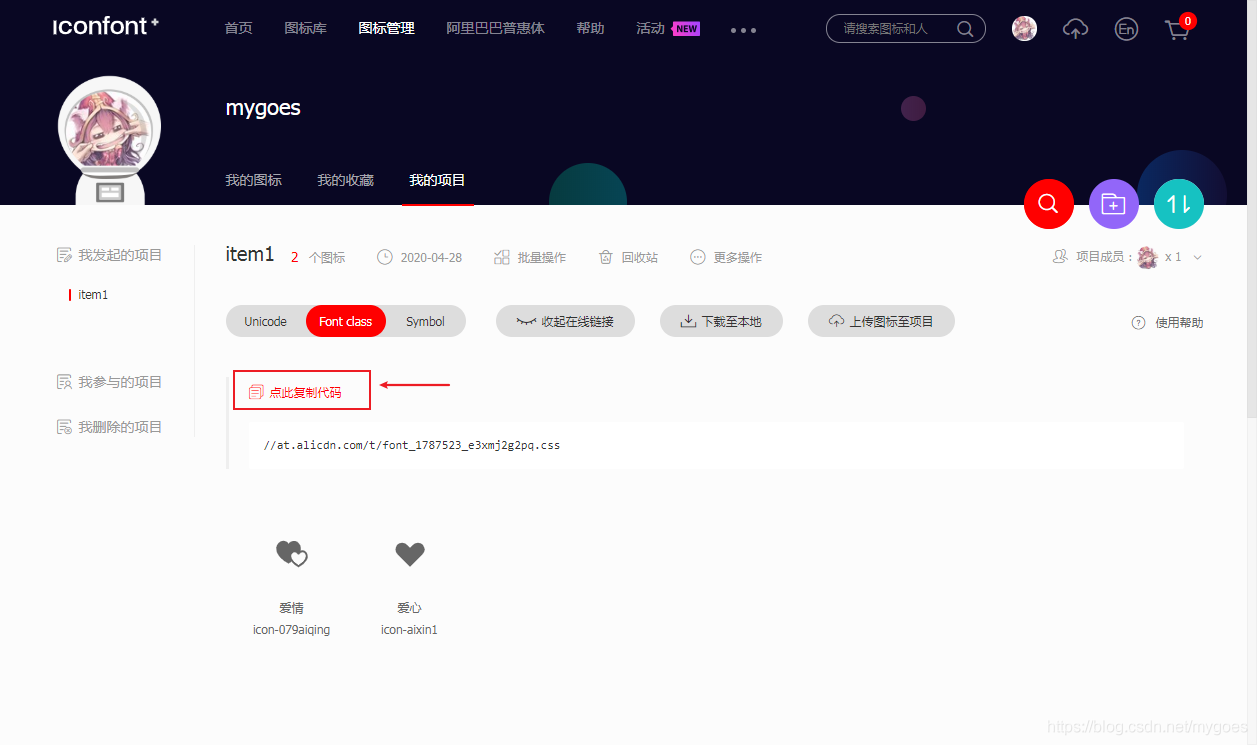
6. 点击 点此复制代码
附图 :

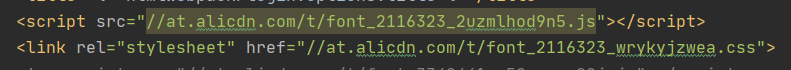
7、在html中引入

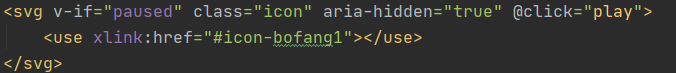
8、在Vue中使用

到此, 阿里巴巴字体图标 已经可以在 vue项目中使用 !
搜索
复制



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了