严格模式
一、什么是严格模式?
在严格的条件下允许 JS 代码。
消除了 JavaScript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
提高编译器效率,增加运行速度。
禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 JavaScript 做好铺垫。比如一些保留字,如:class、enum、export、extends、import、super不能做变量名。
二、开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分 为脚本开启严格模式 和 为函数开启严格模式 两种情况。
为脚本开启严格模式,需要在所有语句之前放一个特定语句 "use strict"; 或者 'use strict';
'use strict';
2、为函数开启严格模式
// 此时只是给fn函数开启严格模式
function fn(){
'use strict'
// 下面的代码按照严格模式执行
}
function fun(){
// 里面还是按照普通模式执行
}
三、严格模式中的变化
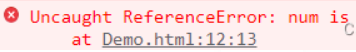
- 在正常模式下,如果一个变量没有声明就赋值,默认是全局变量。严格模式下禁止这种写法,变量必须先声明,再使用。
'use strict'
num = 1

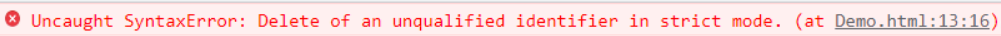
2、不能随意删除已经声明好的变量

3、在严格模式下全局作用域中函数的 this 是 undefined。
'use strict'
function fn(){
console.log(this)
}
fn() //undefined
4、以前构造函数不加 new 也可以调用,当普通函数,this 指向全局对象。
function Star(){
this.sex = '男'
}
Star()
console.log(window.sex) //男
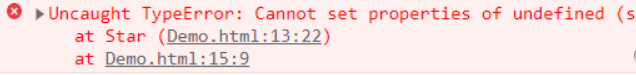
5、严格模式下,如果构造函数不加 new 调用,this 指向的是 undefined,如果给它赋值,会报错。
'use strict'
function Star(){
this.sex = '男'
}
Star()
console.log(window.sex)

6. new 实例化的构造函数指向创建的对象实例
'use strict'
function Star(){
this.sex = '男'
}
let a = new Star()
console.log(a.sex) //sex
7、定时器 this 还是指向 window
'use strict'
setTimeout(function(){
console.log(this)
}, 100)

四、严格模式中函数的变化
- 函数不能有重名的参数。
//非严格模式下 后面的值覆盖了前面的,但能执行 function fn(a, a){ console.log(a + a) } fn(1, 2) //4//严格模式下 函数不能有重名的参数 'use strict' function fn(a, a){ console.log(a + a) } fn(1, 2)
2、 函数必须声明在顶层。因为块级作用域,不允许在非函数的代码块内声明函数。(不允许在
if判断和for循环中声明函数)


