第一周前端笔记
什么是HTML?
.HTML 指的是超文本标记语言 html5是html语言的第五个版本
一处发布,到处可看
上面是html5的标识,告诉浏览器这是按照html标准写的代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> </body> </html>
head:头部,页面背景上的设置
meta:元标签
charset:编码格式
.HTML标签
<div>无实意标签</div>
<p>段落标签</p>
<span>无实意标签</span>
HTML 标签是由尖括号包围的关键词
HTML 标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签
标签与标签之间是可以嵌套的,但先后顺序必须保持一致
列表标签
列表作用:用来布局的
列表最大的特点就是整齐、整洁、有序,它作为布局会加方便
·根据使用情景不同,列表可以分为有序列表和自定义列表
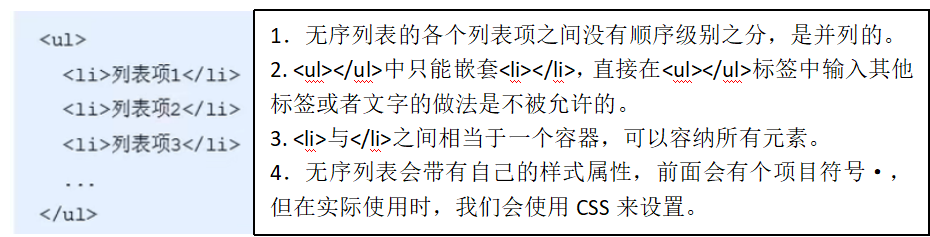
1.无序列表:(u1)标签表示HTML页面的无序列表会以项目符号呈现列表项,而列表项使用定义
无序列表的基本语法格式如下

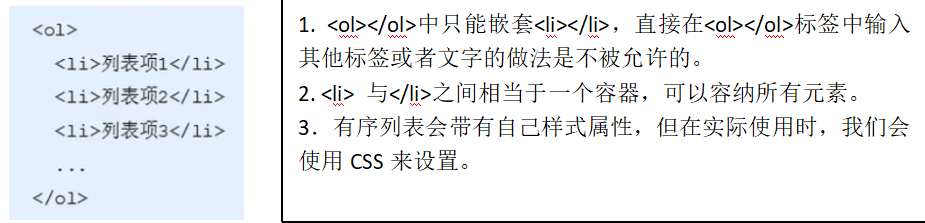
2有序列表:即为有排列顺序的列表,其各个列表项会按照定的顺序列定义
在HTML标签中,标签用于定义有序列表,列表排序以数字来显示,并且使用1标签来定义列表项
有序列表的基本语法格式如下

什么是CSS
CSS:全名Cascading Style Sheet 又被称为层叠样式表是一组样式设置的规则,用于控制页面的外观样式
分类:外部样式表 头部样式表 行内样式表(极差,不允许使用)
特点:
1、继承性
2.层叠性 可被覆盖
CSS放在<style>标签中
<style type="text/css"> 样式</style>
选择器:标签选择器 id选择器(唯一且不重复) class类名选择器
css优先级
1,后来者居上,越往后越说了算 2,行内样式>头部样式>=外部样式 3.越精确越说了算id>class>标签 4.!important优先级最最高,但是不到迫不得已,不要用
标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。
HTML基本结构
一个HTML文件是有自己固定的结构,如下所示:
<html> <head>...</head> <body>...</body> </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在之后会详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
在head中设置网页标题和字符集编码
<head> <title>这里是标题</title> <meta charset="utf-8"/> </head>
什么是CSS (层叠样式表)?
CSS:全名Cascading Style Sheet 又被称为层叠样式表
是一组样式设置的规则,用于控制页面的外观样式
为什么使用CSS?
- 在制作网页时可以实现内容与样式的分离,便于团队开发
- 样式复用,减少代码量,便于网站的后期维护
- 页面样式的精确控制,让页面更精美
CSS的作用
- 页面外观美化
- 布局和定位
CSS的基本结构
在style标签中定义你需要的样式
<style type="text/css"> 样式</style>
JavaScript是什么?
JavaScript(LiveScript)一种解释性脚本语言,是一种动态类型、弱类型、基于原型继承的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript的作用
- JavaScript 能够改变 HTML 内容
- JavaScript 能够改变 HTML 属性
- JavaScript 能够改变 HTML 样式 (CSS)
- JavaScript 能够隐藏 HTML 元素
- JavaScript 能够显示 HTML 元素
web前端全套学习资料:
http://www.bjpowernode.com/?cnblogsweb.chai





退出 订阅评论 我的博客
[Ctrl+Enter快捷键提交]
【推荐】跨平台组态\工控\仿真\CAD 50万行C++源码全开放免费下载!
【推荐】博客园老会员送现金大礼包,VTH大屏助力研发企业协同数字化
【推荐】华为HMS Core线上Codelabs挑战赛第3期:用3D建模构建元宇宙
· 微服务与架构师
· N 种仅仅使用 HTML/CSS 实现各类进度条的方式
· 理解ASP.NET Core - 文件服务器(File Server)
· 一次 fork 引发的惨案!
· OAuth 2.0 的探险之旅
· 马斯克向6250万粉丝求解:是否该出售10%特斯拉股票?(2021-11-07 10:00)
· 巴菲特换了“口味”?回购比买苹果股票多花200亿美元(2021-11-07 09:40)
· 合肥研究院研制出高性能太阳光热墨水和光热薄膜(2021-11-07 09:33)
· 育碧员工发起公开请愿 呼吁公司正视员工组织诉求(2021-11-07 09:25)
· 三千年前人类大脑为何神秘变小?解开谜团的线索来自蚂蚁(2021-11-07 09:18)
» 更多新闻...