Web应用程序简介
1、HTTP通讯协议
根据联机方式与所使用的网络服务不同,会有不同的通信协议。例如,发送信件时会使用SMTP(Simple Mail Transfer Protocol,简单邮件传输协议),传输文件会使用FTP(File Transfer Protocol,文件传输协议),下载信件会使用POP3(Post Office Protocol 3,邮件协议)等,而浏览器跟Web服务器之间所使用的沟通方式则是HTTP(HyperText Transfer Protocol)。Http协议基本上是一种基于请求(Request)/响应(Response)的通信协议,是无状态的通信协议。浏览器在使用http发出请求时,可以有几种请求方法,例如GET、POST、HEAD、PUT、DELETE等,但是对于Servlet或JSP程序而言,最长接触的就是GET与POST协议了。
1)GET请求
GET请求就是向服务器取得(GET)所指定的数据,在发出GET请求时,必须一并告诉服务器所请求数据的URL,以及一些标头(Header)信息。请求参数通常是用户发送给服务器的必要信息,这个信息通常是利用表单来进行发送的,服务器必须有这些信息才可以进一步针对用户的请求作出正确的响应,请求参数是在URL之后跟随一个问号(?),然后是请求参数名称(name)与请求参数值(value),中间以等号(=)表示成对关系。若有多个请求参数,则以&字符连接,使用GET的方式发送请求,浏览器的地址栏上也会出现请求参数信息。GET请求可以发送的请求参数长度有限,对于太大量的数据并不适合用GET请求,这时需要改用POST请求。
2)POST请求
POST请求就是让你请求时发布(POST)信息给服务器,对于大量或复杂的信息发送(例如文件上传),基本上会采用POST来进行发送。POST只是将请求参数移到最后的信息体(Message body)之中,由于信息体的内容长度不受限制,所以大量数据的发送都会使用POST方法,而由于请求参数移到了信息体,所以地址栏也就不会出现请求参数,对于一些较敏感的信息,即使长度不长,也会改用POST的方式发送。
3)GET和POST的区别
· GET跟随在URL之后的请求参数长度是有限的,过长的请求参数,或像文件上传这类的大量数据,就不适合用GET请求,而应该改用POST。
· GET的请求参数会出现在地址栏上,敏感性或保密性的请求参数(例如信用卡号码、用户名、密码等),就不应该使用GET请求来发送。
· POST请求的请求参数不会出现在地址栏上,所以无法添加到浏览器的书签(Bookmark)中,如果有些页面是根据请求参数进行不同的页面显示(例如论坛的文章发表),而你希望可以让用户设置书签,以便日后可以直接点击书签进行浏览,则此时应该使用GET。
· 有些浏览器会根据地址栏来缓存(Cache)数据,如果地址栏是相同的URL,则会直接从浏览器缓存中取出数据,而不会真正发送请求至服务器上查询最新的数据,如果不希望服务器状态改变,而浏览器仍从缓存中取得旧数据,则可以改用POST。(使用GET基本上也有方法可以避免缓存,例如在地址栏上附加时间戳记,让每次GET请求的地址栏都不相同。)
HTTP当初在设计GET和POST两种请求方式的时候是根据请求是否幂等(idempotent)操作来决定使用GET还是POST。所谓是否为幂等操作,就是请求的操作是否改变服务器状态,用一个操作重复多次,是否返回同样的结果。
· GET请求应用用于幂等操作,也就是说GET请求纯粹是取得数据,而不改变服务器上的数据或状态。GET的请求参数,只是用来告知服务器,必须进一步根据请求参数(而不只是URL)来识别出所要响应的内容(例如查询数据库的数据),同样的GET请求且使用相同的请求参数重复发送多次,都应该返回相同的结果。
· POST请求应该用于非幂等(non-idempotent)操作,请求所发送的数据,可能会影响服务器上的数据或状态,例如修改(增、删、更新)数据库的内容,或是在服务器上储存文件。你的请求若会改变服务器的状态,则应改用POST请求。
表单发送默认为GET请求。
4)客户端程序和服务器端程序
Servlet/JSP是执行服务器上的一个技术,客户端通过HTTP和网络传送请求给Servlet/JSP,服务器上的Servlet/JSP经过运算处理后再将响应返回给客户端,所以一切程序的处理都是在服务器上发生的。
JavaScript 则是执行于客户端浏览器中的一个技术,可以让你与浏览器沟通,操作浏览器中的网页页面与行为,也可以通过JavaScript 来要求浏览器发出请求给服务器。基本上,可以将JavaScript 编写的程序看成是个人计算机桌面上的应用程序,如即时通信这样的用户接口程序。
所以客户端程序与服务器端程序根本是执行不同的内存地址空间(Address space),两者无法作直接的互动,而必须通过网络和HTTP来进行互动、数据交换或请求、响应。
在一些JSP 应用程序中,或许会在JSP 网页中写一些内嵌(Inline)JavaScript,要注意,这些JavaScript并不是在服务器上执行的,服务器会如同处理那些HTML标签一样,将这些JavaScript原封不动地传给浏览器,浏览器收到响应后再处理标签与执行JavaScript,对处理JSP内容的服务器端而言,那些JavaScript跟静态的标签没有两样,所以没有所谓的“可以让JavaScript直接取得HttpServletRequest中的属性吗?”或“为什么JSP没有执行JavaScript?”这样的问题。
5)Servlet/JSP简介
Servlet 是使用Java程序语言所编写的一个Java类,通过Web容器(Container)的加载、初始化,受到容器的管理才能成为一个Servlet。
容器是Java所编写的一个应用程序,负责与服务器沟通,管理Servlet所需的各种对象与数据、Servlet生命周期。没有了容器,Servlet就只是一个Java程序语言所编写的类,无法响应客户端的请求。
JSP让网页编辑者可以直接在上面编写熟悉的HTML,并可根据需要添加动态程序的成分,容器会将JSP网页转译为Servlet并加载到容器中进行管理,所有的JSP最后都以Servlet的实例存在于容器中。
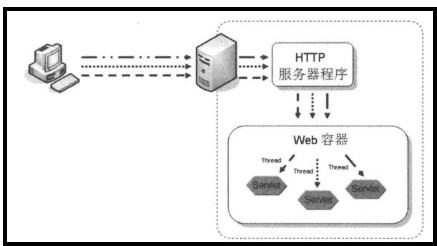
Servlet 是运行在容器之中,容器是由服务器上的JVM所启动的,JVM本身就是服务器上的一个可执行程序。每次请求进来时,都是使用同一个容器来处理,由容器开启一个线程(Thread),并决定由哪个Servlet来处理。如果有多次请求进来,就只是启动多个线程来处理,而不是重复启动多次JVM,线程就像是进程中的轻量级流程,由于不用重复启动多个进程,因此可以大幅减轻性能负担。


容器不是HTTP服务器,Web容器是一个用Java所编写的程序,用来加载、管理Servlet。我们所编写的Servlet程序是没有main函数的,所以需要通过容器来启动Servlet程序,找到相应的doGet()方法或doPost()方法,从而进一步处理浏览器的请求。
我们会使用Tomcat 作为Web容器实现,由于Tomcat本身附带一个简单的Http服务器,下载者直接打开服务器,就可以在上面的Web容器中部署Servlet,因此许多人都以为Tomcat就是Http服务器,或是以为Web容器就是HTTP服务器,其实不然,Tomcat是Web容器,其实可以与其他HTTP服务器相结合,像是Apache。
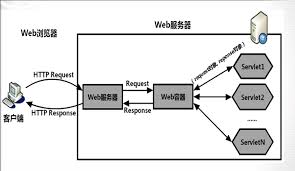
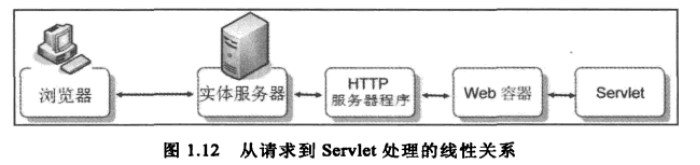
浏览器、实体服务器、HTTP服务器程序、容器与Servlet的关系如图所示。

JSP 会被Web容器转译成Servlet的“.java”源,编译为“.class”文件,然后加载到容器中,所以最后提供服务的还是Servlet实例(Instance)。JSP与Servlet其实是一体两面的事实,因而遇到问题时,可以查看一个JSP转译为Servlet后的源代码,都是执行JSP网页遇到错误时解决问题的重要方法之一。


