🌈🌈🌈🌈不定时的更新叒叒叕开始了,且更且珍惜🌈🌈🌈🌈
我要每次都写一遍:前面的还没补完,以此催促不定时更新的我
⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅
主要内容
MTV与MVC(了解)
多对多表三种创建方式
MTV与MVC(了解)
MTV模型(django):
M:模型层(models.py)
T:templates
V:views
MVC模型:
M:模型层(models.py)
V:视图层(views.py)
C:控制器(Controller) urls.py
本质:django的MTV也是MVC
多对多表三种创建方式
1.第一种 django orm自动帮我们创建
class Book(models.Model): name = models.CharField(max_length=32) authors = models.ManyToManyField(to='Author') class Author(models.Model): name = models.CharField(max_length=32)
2.第二种纯手动创建第三张表
class Book(models.Model): name = models.CharField(max_length=32) class Author(models.Model): name = models.CharField(max_length=32) class Book2Author(models.Model): book = models.ForeignKey(to='Book') author = models.ForeignKey(to='Author') info = models.CharField(max_length=32)
注:第二种方式虽然可以添加新的字段,但是不符合orm查询
3.第三种半自动创建第三张表(可扩展性高,并且能够符合orm查询)
class Book(models.Model): name = models.CharField(max_length=32) # 第三种创建表的方式 authors = models.ManyToManyField(to='Author',through='Book2Author',through_fields=('book','author'))
# 可以建在Book表里也可以建在Author表里 class Author(models.Model): name = models.CharField(max_length=32) # book = models.ManyToManyField(to='Book',through='Book2Author',through_fields=('author','book')) class Book2Author(models.Model): book = models.ForeignKey(to='Book') author = models.ForeignKey(to='Author') info = models.CharField(max_length=32)
前后端传输数据编码格式contentType
我们可以通过浏览器右击检查-->network查看请求的具体信息
其中contentType里面就标识了我们前后端传输数据的编码格式
具体有以下三种格式👇:
urlencoded(form表单与ajax默认的数据提交编码格式)
对应的数据格式:name=jason&password=666,查看方式如下:

后端获取数据:request.POST
ps;django会将urlencoded编码的数据解析自动放到request.POST
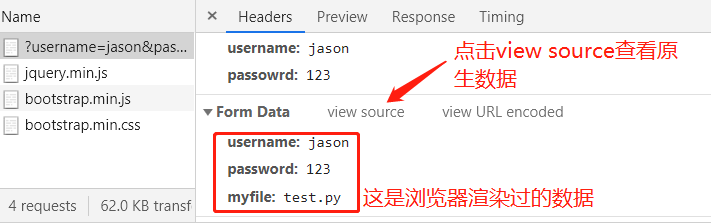
formdata传输文件
回顾&补充:
我们前面在传输文件的时候是通过enctype来指定编码格式,
改成formdata,如果不指定的话,是没办法实现上传文件的。
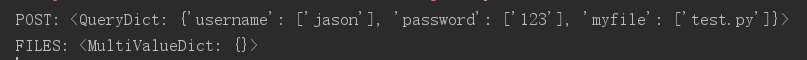
我们在后端通过request.POST可以看到,当你不指定enctype,
里面获取到的仅仅是文件的名字,很明显不是我们想要的结果

当指定enctype="multipart/form-data"时,后端通过request.FILES
就可以获取到真实的文件了,这时候你再通过network去查看它的
编码格式就发现变成了"multipart/form-data"
总结:
form表单传输文件的编码格式,支持传普通键值对也可以传文件
后端获取文件格式数据:request.FILES
后端获取普通键值对数据:request.POST
application/json(ajax支持)
ajax发送json格式数据
需要注意的点:编码与数据格式要一致
JSON.stringify({'name':'jason'})
django后端对于json格式的数据不做任何处理,
就将原生的二进制数据存在request.body中,让你自己手动处理
先解码再反序列化
ajax
1.前端有哪些方式可以朝后端发请求
浏览器窗口手动输入网址 get请求
a标签的href属性 get请求
form表单 get/post请求(默认是get请求)
ajax :get/post请求
2.ajax特点:
异步提交(github注册示例)
局部刷新
3.ajax基本语法(四个基本参数)
url:'', # 控制数据提交的地址,不写默认往当前位置提交
type:'get', # 控制的是数据的提交方式 get,post,。。。
data:{'name':'jason'} # 提交的数据
success:function(data){
# 做局部刷新的操作
alert(data)
}

$('#d1').click(function () { $.ajax({ // 提交的地址 url:'/index/', // 提交的方式 type:'post', // 提交的数据 data:{'name':'jason','password':'123'}, // 回调函数 success:function (data) { // data接收的就是异步提交返回的结果 alert(data) } }) })
4.ajax默认传输数据的编码格式也是urlencoded
5.前后端传输数据
你不能骗人家,数据是什么格式就应该告诉别人是什么格式
(数据与编码要一一对应)
🔹ajax传输json格式数据
1.利用一个js内置对象FormData
2.这个FormData即可以传普通的键值也可以传文件
3.需要修改两个默认参数processData,contentType
4.获取input框存储的文件数据$('input[type="file"]')[0].files[0]

$('#d1').click(function () { $.ajax({ url:'', // url参数可以不写,默认就是当前页面打开的地址 type:'post', contentType:'application/json', data:JSON.stringify({'name':'jason','hobby':'study'}), success:function (data) { {#alert(data)#} {#$('#i3').val(data)#} } }) });
views.py
def test1(request): if request.method == 'POST': import json # 编码改成application/json之后,传输过来的是二进制数据,存在request.body中 dic = json.loads(request.body.decode('utf-8')) print(dic, type(dic)) return HttpResponse('get it') return render(request, 'test1.html')
🔹ajax传输文件

$('#d1').click(function () { let formdata = new FormData(); // FormData对象不仅仅可以传文件还可以传普通的键值对 formdata.append('name','jason'); // 获取input框存放的文件 //$('#i1')[0].files[0] formdata.append('myfile',$('#i1')[0].files[0]); $.ajax({ url:'', type:'post', data:formdata, // ajax发送文件需要修改两个固定的参数 processData:false, // 告诉浏览器不要处理我的数据 contentType:false, // 不要用任何的编码,就用我formdata自带的编码格式,django能够自动识别改formdata对象 // 回调函数 success:function (data) { alert(data) } }) });
views.py
def test1(request): if request.method == 'POST': # 没有普通键值对,所以request.POST是空 print(request.POST) print(request.FILES) # request.FIlES.get('file')拿出来的是文件对象 file_obj = request.FILES.get('file') # 保存文件至本地 with open(file_obj.name, 'wb') as f: for line in file_obj: f.write(line) return HttpResponse('get it') return render(request, 'test1.html')
🔹form表单与ajax异同点
1.form表单不支持异步提交局部刷新
2.form表单不支持传输json格式数据
3.form表单与ajax默认传输数据的编码格式都是urlencoded
注:虽然ajax有很多好处,但是并不代表你全都使用ajax就是好的,
当你频繁朝服务端发送请求的时候,量达到一定程度,
容易导致服务端崩掉。
批量插入数据
l = [] for i in range(10000): l.append(models.Book2(name='第%s本书'%i)) models.Book2.objects.bulk_create(l) # 批量插入数据
补充1:当列表中的数据过多是,也会占很大的空间,那能否有一个方法,
可以实现我用一个就取一个,就不用全部取出,从而节省空间呢?
💡这时候我们想到了之前学过的生成器正好具有这样的特点
g = (models.User(name='%s'%i) for i in range(1000000))
补充2:<li><a href="?page=1">1</a></li> # 自动补全当前路径
自定义分页器
自定义分页器的使用
后端:
book_list = models.Book2.objects.all() # 数据总条数 all_count = book_list.count() # 当前页 current_page = request.GET.get('page',1) # 示例一个分页器对象 page_obj = my_page.Pagination(current_page=current_page,all_count=all_count) # 对总数据进行切片 page_queryset = book_list[page_obj.start:page_obj.end]
前端:
将book_list全部替换为book_queryset
渲染分页器样式
{{ page_obj.page_html|safe }}
有待持续改善,增加内容(如:利用ajax实现两个input框的数据相加的结果渲染到第三个input框内)
................
先写成这样
👻👻👻👻👻




