🌈🌈🌈🌈不定时的更新叒叕开始了,且更且珍惜🌈🌈🌈🌈
我要每次都写一遍:前面的还没补完,以此催促不定时更新的我
⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅⛅
主要内容
模板层(模板语法)
过滤器
标签
自定义标签,过滤器,inclusion_tag
模板的继承
模板的导入
模板语法
常用语法
前面我们学习了两种常用的语法
只需要记两种特殊符号:
{{ }}和 {% %}
变量相关的用{{}},逻辑相关的用{%%}。
补充:
过滤器写在{{ }},而且只能传两个参数;
标签写在{%%}中,而且能传多个参数(参数间用空格隔开)。
模板的继承与导入写在{%%}中。
变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
🌕后端朝前端页面传递数据的方式
# 第一种
return render(request,'index.html',{'n':n})
# 第二种
return render(request,'index.html',locals())
# 将当前所在的名称空间中的名字全部传递给前端页面
🌔后端可以向前端提交哪些东西⁉
1、python的基本数据类型:int、float、str、list、dict、tuple、set,
2、函数
3、类的对象
❗注意:
↪后端传函数名到前端,会自动加括号调用,但是不支持传参
因此我们在传函数的时候,只能传无参函数
↪后端传对象到前端,就相当于打印了这个对象
当传递类的对象obj给前端时,相当于print(obj),
前端拿到的是obj的内存地址,因为print(obj)走的是类的__str__()方法。
所以传递类的对象时,我们可以重写__str__()让前端拿到想要的内容。
🌓前端获取后端传过来的容器类型的内部元素 统一采用句点符(.)
后端:t=('关某某','谢某某','陈某某','容嬷嬷')
前端:{{ t }},{{ t.1 }}
数字对应的就是数据的索引
补充:
↪前端能够调用python后端数据类型的一些不需要传参的内置方法比如字典dic的dic.keys(),dic.values(),dic.items()等,
注意:在前端调用方法不需要加(),直接dic.keys即可。
↪关于注释:
模板语法的注释,不会展示到前端页面:
{#调用python自带的内置方法,可以调用不需要传参的一些内置方法#}原生html的注释,会展示到前端:
<!--我是原生的html注释-->
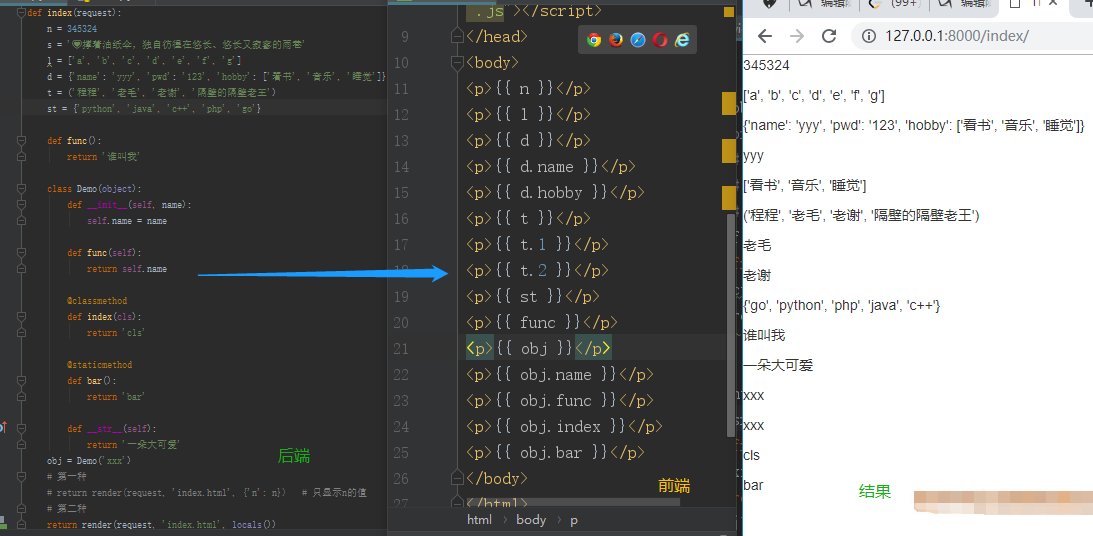
有图有真相👇👇👇:

过滤器
过滤器写在{{ }}中,实际上过滤器内部走的是后端的语法,
过滤器最多支持传两个参数,不过可以把参数改成容器类型,
然后在内部动手脚处理参数中的数据,间接实现传递多参数,
这需要我们自定义过滤器来实现。

<p>前端统计字符串的长度:{{ s|length }}</p> <p>前端获取数据如果是空就返回default后面默认的参数值:{{ flag|default:'你这个东西是个空'}}</p> <p>将数字格式化成表示文件大小的单位:{{ file_size|filesizeformat }}</p> <p>{{ ctime }}</p> <p>格式化时间(不要加百分号){{ ctime|date:'Y-m-d' }}</p> <p>字符串的切片操作:{{ res|slice:'0:8' }}</p> <p>{{ res|slice:'0:8:2' }}</p> <p>截取固定的长度的字符串 三个点也算:{{ s|truncatechars:10 }}</p> <p>按照空格截取文本内容:{{ res|truncatewords:4 }}</p> <p>{{ s|truncatewords:4 }}</p> <p>{{ 'hahah'|add:'heheheh' }}</p> {#重点#} <p>{{ ht }}</p> <p>{{ sr }}</p> <p>{{ ht|safe }}</p> <p>{{ sr|safe }}</p>
示例:
统计字符串长度 {{ s|length }}:会将s当做length的参数传进去,
内部就是后端语法

获取的数据为空就返回default后面定义的值{{ s|default:'s是空的字符串' }}

将数字转化为成表示文件大小的格式{{ file_size|filesizeformat }}
如果file_size是204800,执行该过滤器后是 200.0KB

加法亦或是字符串拼接{{ n1|add:n2 }}
如果n1=2, n2=4,那么结果为6。如果n1='hello', n2='world',
那么结果为'helloworld'。
❗❗❗❗❗重点:取消转义
当我们后端向前端提交的字符串含有标签时,比如'<h1>this is title</h1>',
为了防止脚本攻击(比如<script>while(1){alert('come on')}</script>),
前端就进行转义,将你传的字符串当成普通的字符串。
如果我们想要取消转义,也就是能够执行标签内容有两种方式。
前端:
|safe
后端:
from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>')
示例:
from django.utils.safestring import mark_safe def index(request): html = reverse('index') s = '<h1>this is title</h1>' s = mark_safe(s) return render(request, 'index.html', locals()) # 前端直接{{ s }}即可
标签
for循环
{% for foo in l %}
<p>{{ foo }}</p>
<p>{{ forloop }}</p>
{% endfor %}
if判断
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
嵌套使用
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% endfor %}
empty
当你的for循环对象为空的时候会自动走empty代码块儿的内容 后端: l = None 前端: {% for foo in l %} {% if forloop.first %} <p>这是我的第一次</p> {% elif forloop.last %} <p>这是最后一次了啊</p> {% else %} <p>嗨起来!!!</p> {% endif %} {% empty %} <p>你给我的容器类型是个空啊,没法for循环</p> {% endfor %}
自定义过滤器
❗❗❗❗❗必须做的三件事:
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码
from django import templateregister = template.Library() # 必须叫register
# 自定义过滤器
@register.filter(name='XBB') def index(a,b): return a+b
# 自定义标签
@register.simple_tag def plus(a,b,c): return a+b+c
# 自定义inclusion_tag
@register.inclusion_tag('login.html',name='login') def login(n): # l = [] # for i in range(n): # l.append('第%s项'%i) l = [ '第%s项'%i for i in range(n)] return {'l':l}
前端:
# login.html <ul> {% for foo in l %} <li>{{ foo }}</li> {% endfor %} </ul> # 调用 {% login 5 %} 注意 :要想使用自定义的过滤器 标签 inclusion_tag 必须先在需要使用的html页面加载你的py文件 {% load my_tag %} {{ 666|XBB:8 }} {% plus 1 2 3 %} {% login 5 %}
模板的继承与导入
模板:
首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
通常情况下一个模板中应该至少有三块
css块
{% block css %}
页面css代码块
{% endblock %}
js块
{% block js %}
页面js代码块
{% endblock %}
主体块
{% block content %}
页面主体内容
{% endblock %}
子板继承模板
先继承模板所有的内容 {% extends 'home.html' %} 然后根据block块的名字修改指定区域的内容 {% block content %} <h1>登录页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-success"> </form> {% endblock %}
模板的导入
将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}
静态文件配置
{% load static %} #写在head内 <link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式 <link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式
暂时先这样了,还有一点需要改动,慢慢在改你........
(´థ౪థ)σ




