第五篇:Django之视图层
第五篇:Django之视图层
一、三板斧介绍
-
HttpResponse
返回字符串类型
-
render
返回html页面,并且在返回给浏览器之前还可以给html文件传值
# render简单内部原理 from django.template import Template,Context res = Template('<h1>{{ user }}</h1>') con = Context({'user':{'username':'jason','password':123}}) ret = res.render(con) print(ret) return HttpResponse(ret) -
redirect
重定向
总结:
视图函数必须要返回一个HttpResponse对象,我们通过研究三者的源码即可得处结论。
如果不返回HttpResponse对象,则会报错
# The view app01.views.index didn't return an HttpResponse object. It returned None instead.
二、JsonResponse对象
json格式的数据有什么用?
前后端数据交互需要使用到json作为过渡,实现跨语言传输数据。
"""Json格式比较"""
JS Python
JSON.stringify() json.dumps()
JSON.parse() json.loads()
即便不借助JsonResponse,我们可以通过Json模块的方式向前端传入Json数据。
代码如下。
"""views.py"""
import json
def show_Json(request):
user_info = {
'name': '杨毅',
'age': 18,
'gender': '男'
}
# 将数据转化为Json格式的字符串
date = json.dumps(user_info)
return HttpResponse(date)
效果如下。

我们会发现中文乱码,这是因为Json自动将中文转化成了unicode编码。
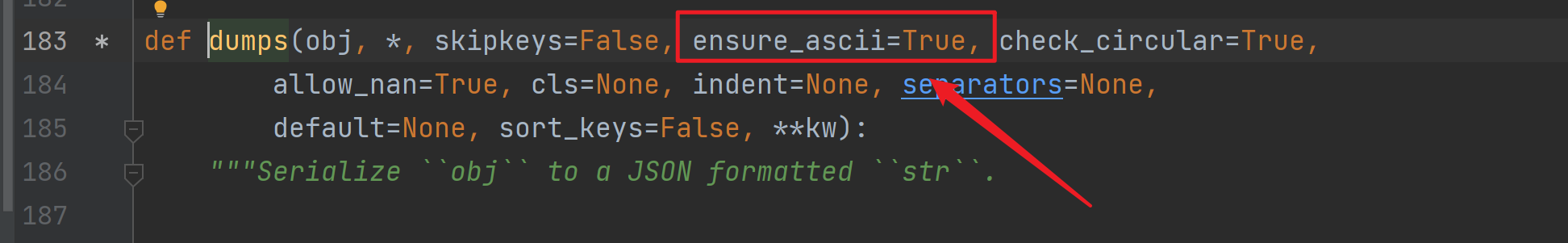
我们打开Json文件的源码,发现一个关键形参的设置如下。

所以,我们可以通过修改传参来改变乱码问题。
date = json.dumps(user_info, ensure_ascii=False)

然后我们换另一种方法,使用JsonResponse对象来进行处理。代码如下。
from django.http import JsonResponse
def show_Json(request):
user_info = {
'name': '杨毅',
'age': 18,
'gender': '男'
}
# JsonResponse继承了HttpResponse类,所以返回的也是HttpResponse对象
return JsonResponse(user_info)

我们发现也是乱码的,那么我们该如何解决乱码问题呢?
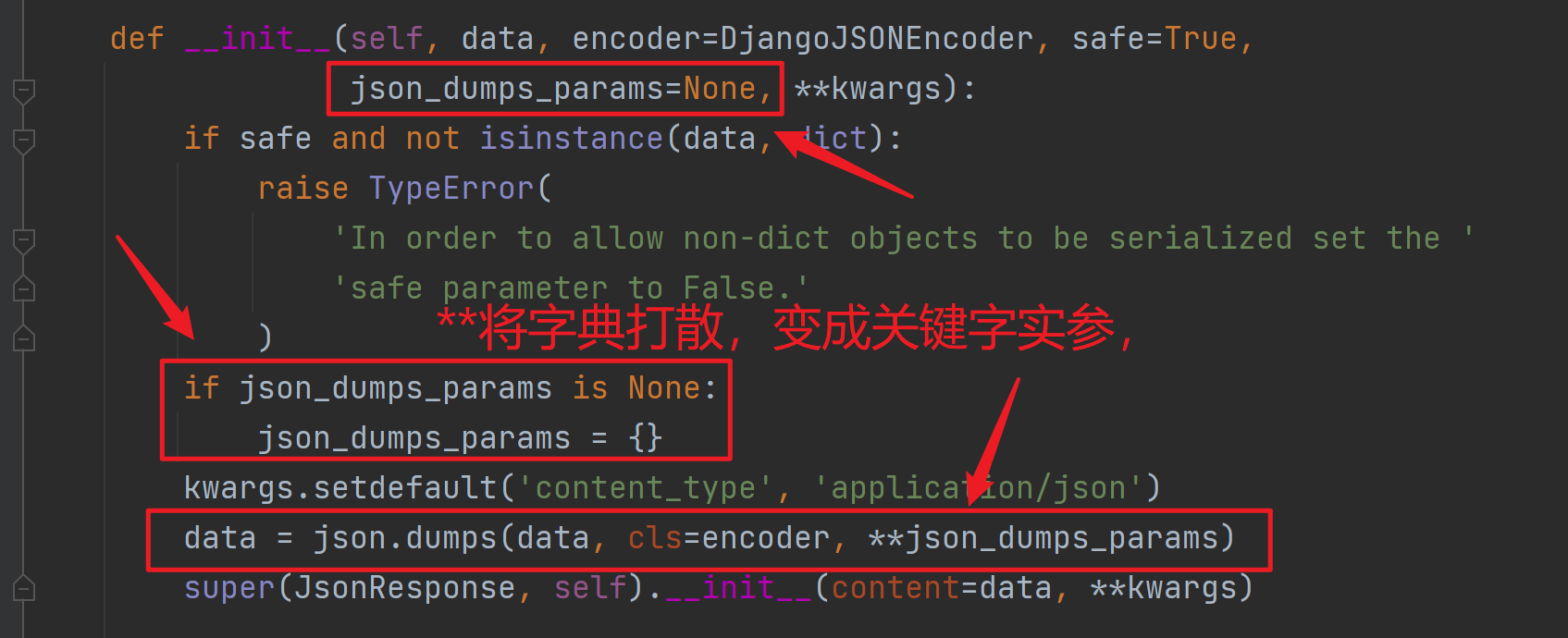
我们查看JsonResponse的源码,便可发现解决方案。

于是我们了解到,只需要进行如下处理即可。
return JsonResponse(user_info, json_dumps_params={'ensure_ascii': False})

接下来,我们进行如下尝试,传递一个列表。
from django.http import JsonResponse
def show_Json(request):
li = [111, 222, 333]
# JsonResponse继承了HttpResponse类,所以返回的也是HttpResponse对象
return JsonResponse(li,json_dumps_params={'ensure_ascii': False})

我们竟然发现列表不能进行传递,我们根据提示,便可找到解决方案。
return JsonResponse(li,safe=False, json_dumps_params={'ensure_ascii': False})
处理之后,便能正常得到数据。

总结:默认只能序列化字典,序列化其他需要加safe参数。
三、form表单上传文件及后端如何操作
"""
form表单上传文件类型的数据
1.method必须指定成post
2.enctype必须换成formdata
"""
request.POST # 只能获取普通的键值对数据,文件不行
request.FILES # 取文件数据 【也是一个字典,值直接是文件对象,而不是列表】
# <MultiValueDict: {'file': [<InMemoryUploadedFile: u=1288812541,1979816195&fm=26&gp=0.jpg (image/jpeg)>]}>
file_obj = request.FILES.get('file_name') # 文件对象
file_obj.name # 可以操作文件对象
"""存储得到的文件"""
with open(file_obj.name, 'wb') as f:
for line in file_obj.chunks(): # 推荐加上chunks方法 其实跟不加是一样的都是一行行的读取
f.write(line)
四、request对象方法
request.method # 得到请求的方式
request.POST # 得到form表单post传来的数据
request.GET # 得到get请求传来的数据
request.FILES # 得到from表单出来的文件数
request.body # 原生的浏览器发过来的二进制数据 后面详细的讲
request.path # 得到url路径
# /app01/ab_file/
request.path_info # 得到url路径
# /app01/ab_file/
request.get_full_path() # 能过获取完整的url及问号后面的参数
# /app01/ab_file/?username=yangyi
五、FBV与CBV
视图函数既可以是函数也可以是类
-
函数
def index(request): return HttpResponse('index') -
类
能够直接根据请求方式的不同直接匹配到对应的方法执行。我们发现如果是get请求,访问类的get方法;如果是post请求,访问类的post方法。
"""urls.py""" url(r'^login/',views.MyLogin.as_view()) """views.py""" from django.views import View class MyLogin(View): def get(self,request): return HttpResponse('get请求') def post(self,request): return HttpResponse('post请求')
1、CBV源码剖析
我们先定义一个CBV方式的路由和视图。简单代码如下。
"""urls.py"""
url(r'^login/',views.MyLogin.as_view())
"""views.py"""
from django.views import View
class MyLogin(View):
def get(self,request):
return render(request,'get请求')
def post(self,request):
return HttpResponse('post请求')
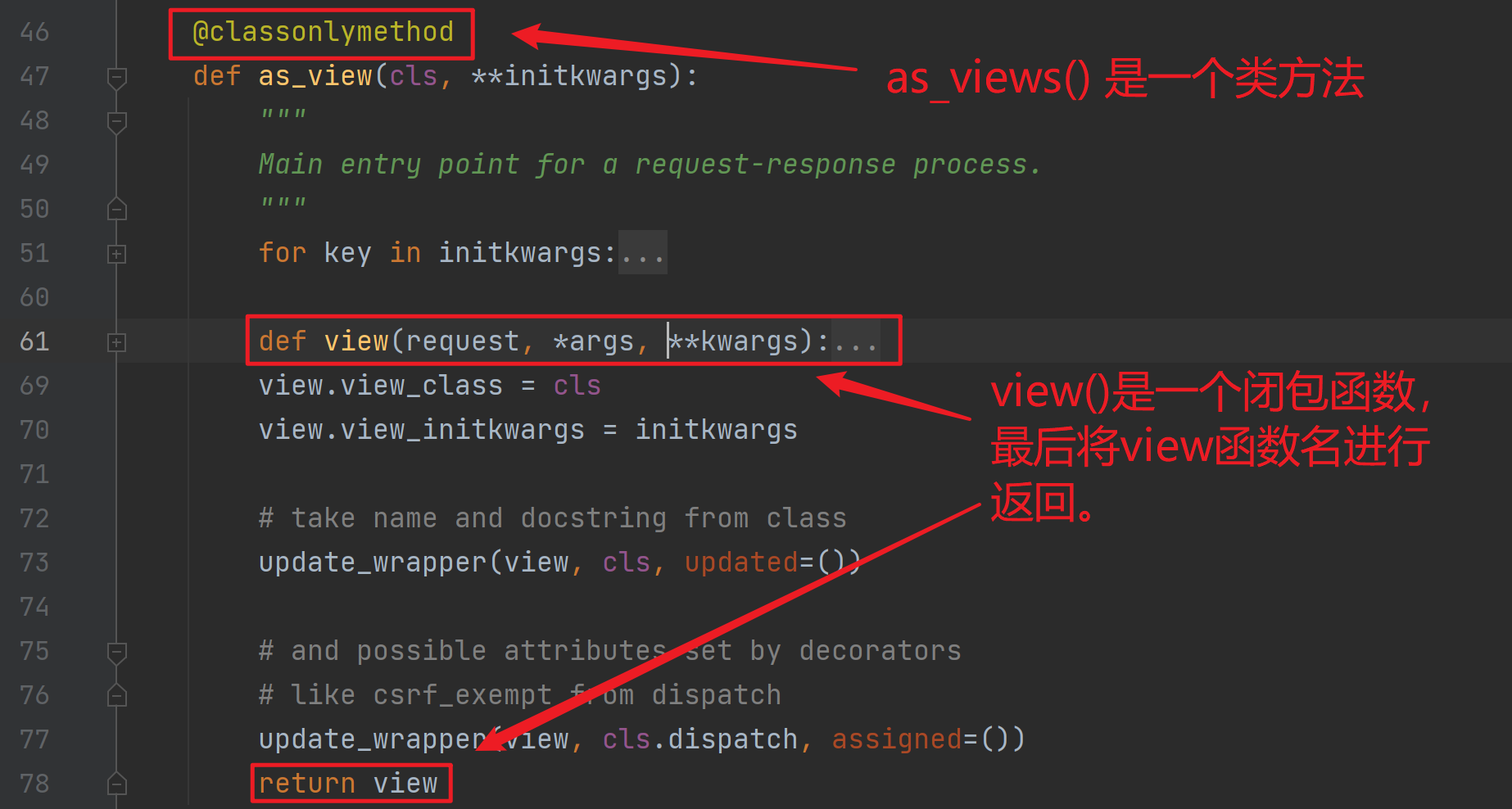
首先我们观察as_views(),我们发现是类进行调用,所以我们猜测as_views()要么是静态方法,要么是类方法,我们打开源码,发现是类方法。

所以我们可以把url(r'^login/',views.MyLogin.as_view())看作url(r'^login/',views.view),如此一来,便和FBV一摸一样。
补充:
"""
看源码时,一定要牢记面向对象属性方法的查找顺序。
1、先从对象自己的名称空间找
2、再去产生对象的类的名称空间里面找
3、之后再去父类中去找
"""
# 总结:看源码只要看到了self点一个东西,一定要弄清楚当前这个self到底是谁
接下来,我们剖析view函数。

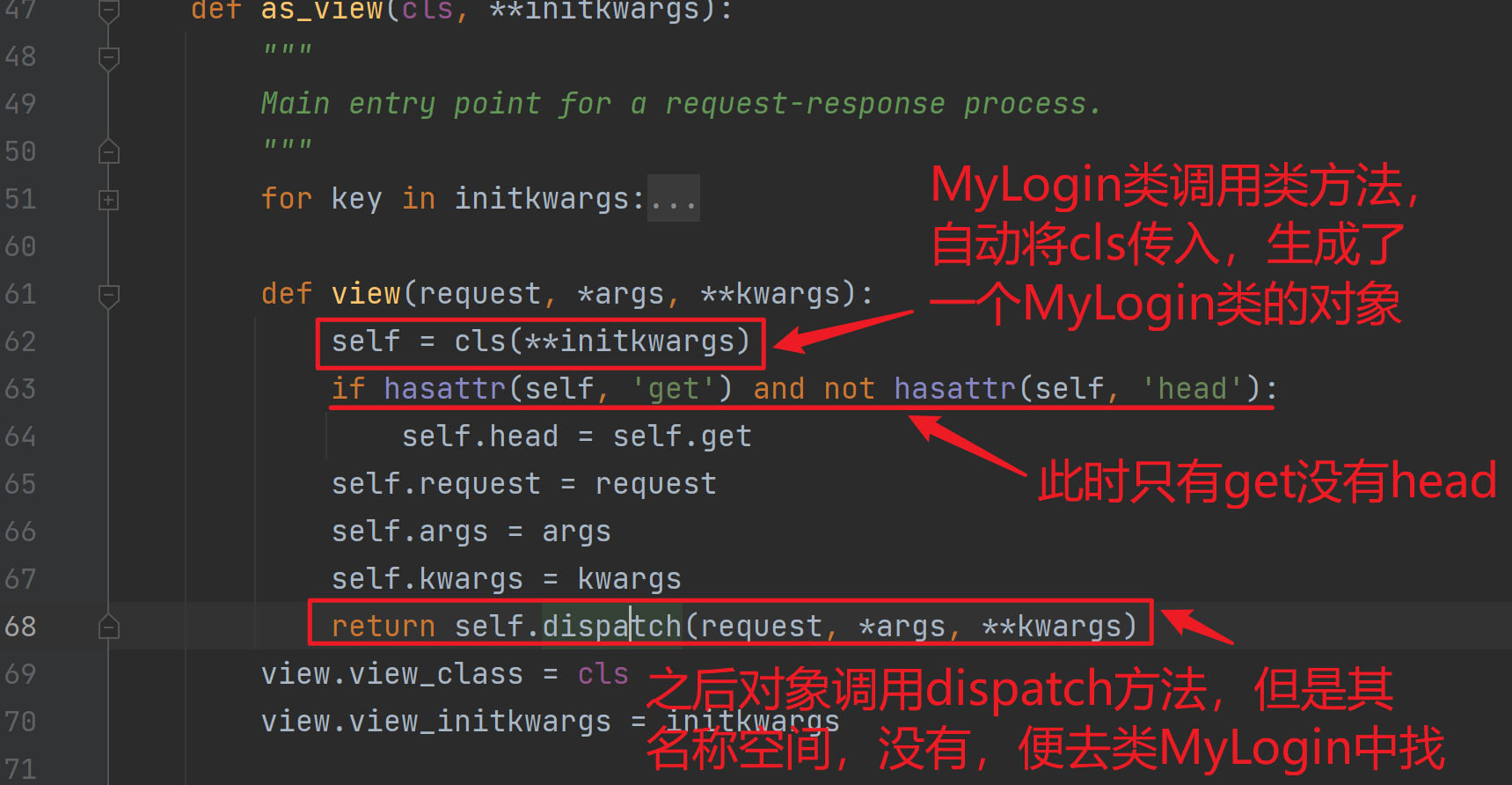
最后MyLogin产生的对象,调用了MyLogin类中的dsipathch方法。我们点开dsipathch方法进行查看。

此处使用了以前的反射相关的知识点。
"""
反射:通过字符串来操作对象的属性或者方法【以get请求为例】
handler = getattr(自己写的类产生的对象,'get',当找不到get属性或者方法的时候就会用第三个参数)
handler = 我们自己写的类里面的get方法
"""
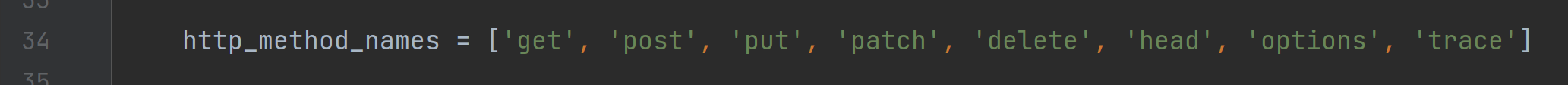
我们看一下self.http_method_names里面是什么?

self.http_method_not_allowed是什么?

由此,我们发现绕了老大一圈,最后仍然差不多是FBV方法。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人